
Créer un site avec Webself | test et avis
Dans le marché de la création facilitée de sites internet, la concurrence est rude et les possibilités sont nombreuses.
Zoom sur l’une d’entre elles : Webself.
Un éditeur simple et efficace, un résultat professionnel et fonctionnel sans connaissance technique…
…Est-ce possible avec cet outil ?
C’est ce que nous allons voir dans ce test.
Les promesses de Webself
Nous l’avons déjà mentionné : Webself est un Website Builder, soit une solution de création de site internet facile et rapide.
En effet, Webself se revendique comme très simple d’utilisation et très efficace pour obtenir un rendu professionnel, le tout gratuitement.

Comme beaucoup de website builders, le fonctionnement est simple : il faut créer un compte, choisir un modèle de site web prédéfini et le modifier à son image pour le personnaliser et le publier. Cela permet d’avoir un rendu professionnel et qualitatif rapidement. Webself propose également une option e-commerce pour créer une petite boutique en ligne facilement via leur éditeur.
Enfin, Webself propose également une assistance technique et humaine complète pour permettre à tous les utilisateurs, même ceux sans aucune connaissance technique, de créer leur propre site internet.
Leurs designs sont optimisés pour tous les écrans, l’optimisation du référencement est prise en compte ainsi que l’hébergement.
Webself propose donc une solution complète, prenant en compte la création de site internet, le référencement et l’assistance, afin de donner aux utilisateurs une expérience de création professionnelle et simple.
Maintenant, regardons les offres de Webself. 🤑
Les offres de Webself
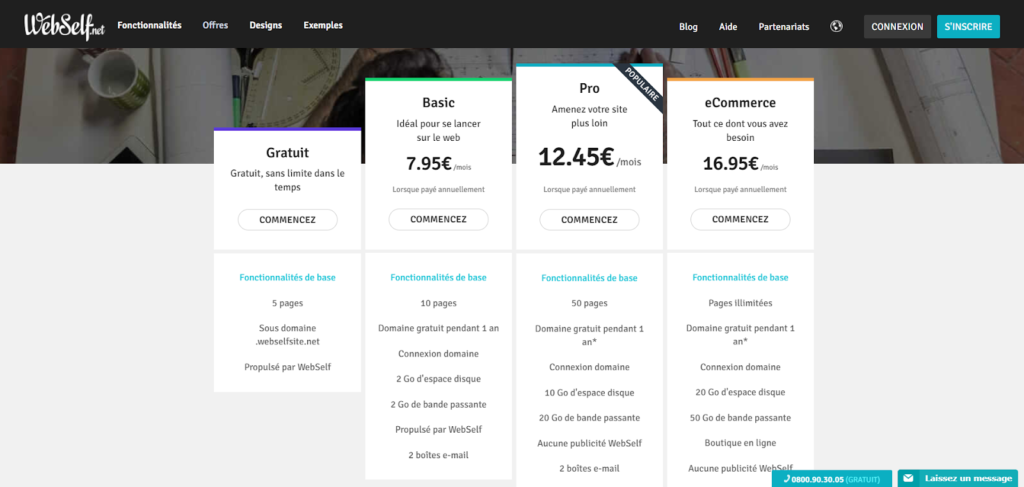
Webself propose un choix d’offres restreint, mais complet.
Vous pouvez commencer avec une solution gratuite vous permettant de faire un petit site de cinq pages en sous-domaine.

Leur formule payante la moins chère vous revient à 7,95€/mois, ce qui vous donne accès à une multitude de fonctionnalités pour créer un site de 10 pages, ce qui vous donne un petit site web pour débuter. Vous aurez accès à un nom de domaine gratuit, mais seulement pendant un an.
Pour avoir plus de disponibilités, vous pouvez opter pour une formule Pro qui vous donnera accès à des fonctionnalités plus poussées dans l’éditeur de construction de site.
Enfin, si vous souhaitez créer une boutique en ligne, votre budget devra être plus élevé. Vous aurez un nom de domaine gratuit seulement pendant un an, mais un nombre de pages illimité.
Vous avez donc des offres plurielles afin de trouver celle qui vous correspond le mieux. Cependant, les noms de domaines ne sont pas garantis avec le site et doivent être prévus dans votre budget à long terme. De plus, la formule la plus basique payante a vocation à devoir être améliorée en formule Premium afin de faire lever les freins de développement de votre site sur la durée.
Si les offres et les promesses de Webself vous intéressent, consultez ce test afin de savoir si l’expérience utilisateur, les paramètres techniques et le résultat final de ce site internet sont à la hauteur.
Voyons ensemble les fonctionnalités, les avantages et les inconvénients de Webself. 🔍
Créer son site avec Webself : le test
Nous allons donc tester l’outil Webself afin de voir s’il correspond aux attentes de l’utilisateur et aux promesses de la marque : faire un site qualitatif très simplement.
Nous allons donc nous intéresser à trois composantes :
- L’expérience utilisateur sur Webself,
- Les fonctionnalités et paramètres techniques mis à disposition par l’outil,
- Et les possibilités de design de l’outil.
L’expérience utilisateur sur Webself
Commençons par l’expérience utilisateur sur Webself en réalisant la première étape : créer son compte et choisir son modèle. Pour cela, il suffit de cliquer sur le bouton cliquable au centre de la page d’accueil, bien mis en avant par le fond foncé et les couleurs bleues.
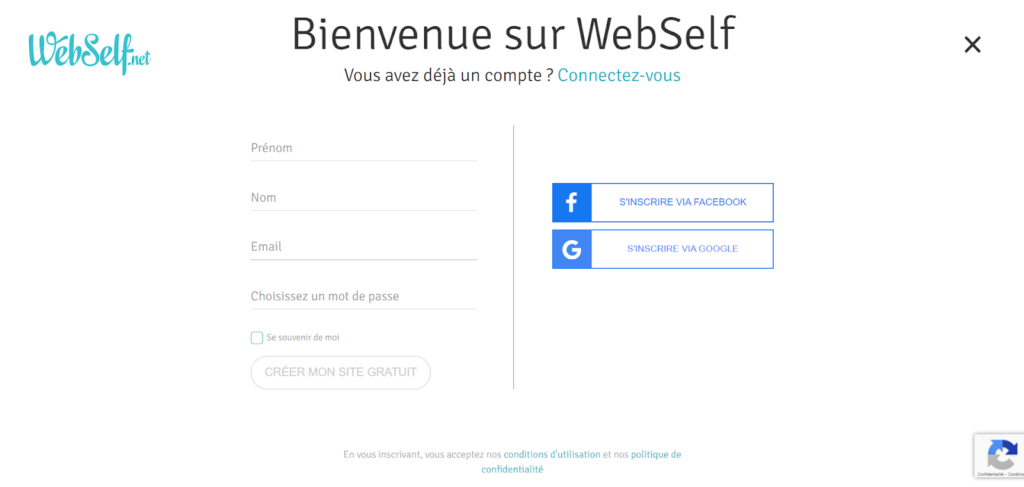
Cela nous mène vers l’interface de connexion : sobre, simple et claire.

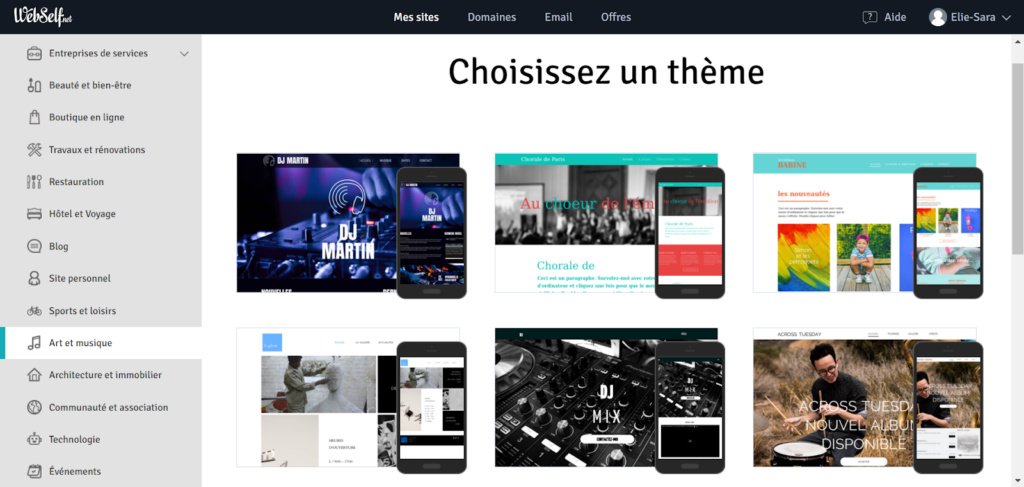
Il est désormais temps de choisir un template. L’avantage de Webself est que les templates sont nombreux, rangés par catégories et dynamiques. Au survol de la souris, les modèles de sites web laissent apparaître deux boutons : voir et choisir.
Chaque modèle est présenté avec sa version mobile pour signifier à l’utilisateur que chaque design est responsive, et donner un aperçu direct des possibilités des templates.
Ce sont plus de vingt pages de templates qui sont proposées à l’utilisateur, couvrant des domaines différents : restauration, design, portfolio, bien-être, mode…

Parmi ces modèles, l’utilisateur n’a plus qu’à faire son choix, bien qu’il puisse personnaliser son site par la suite.
Après avoir choisi, l’éditeur Webself demande de renseigner le nom du site internet : il est précisé que celui-ci pourra être modifié.
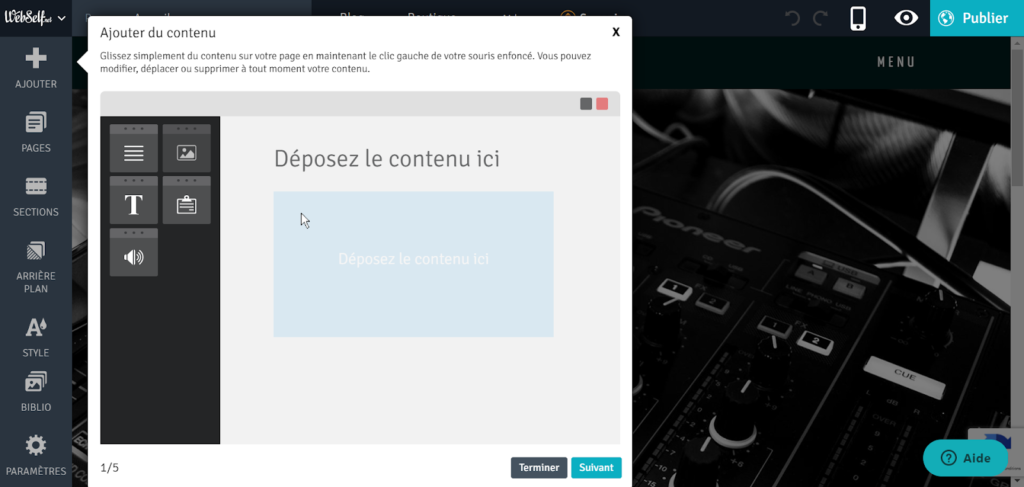
L’utilisateur arrive directement sur l’éditeur, et bon point pour l’expérience utilisateur : un tutoriel guidé est proposé directement afin que le nouveau venu puisse découvrir les possibilités offertes par l’éditeur.

L’éditeur est simple, intuitif et permet de prendre en main très rapidement l’outil. Des guides horizontaux et verticaux permettent de délimiter les espaces afin de savoir facilement où placer le contenu.
De plus, le système drag-and-drop, utilisé par l’immense majorité des solutions de création de sites web, permet de rendre la construction du site ludique.
Cependant, l’éditeur reste relativement sombre et les catégories du menu latéral, une fois activées, prennent beaucoup d’espace sur l’éditeur. De plus, lorsqu’une catégorie est activée, le fond s’assombrit encore davantage ce qui peut gêner la lecture de l’utilisateur.

Malgré un éditeur sombre, l’interface de Webself est très facile à prendre en main et permet de se familiariser avec l’outil facilement. L’utilisateur ne se sent pas bloqué dans ses actions et peut personnaliser son site sans avoir à effectuer une multitude de tâches parallèles.
Les fonctionnalités proposées par l’outil
Désormais, rentrons en détail dans l’éditeur Webself afin de parcourir ensemble les fonctionnalités proposées.
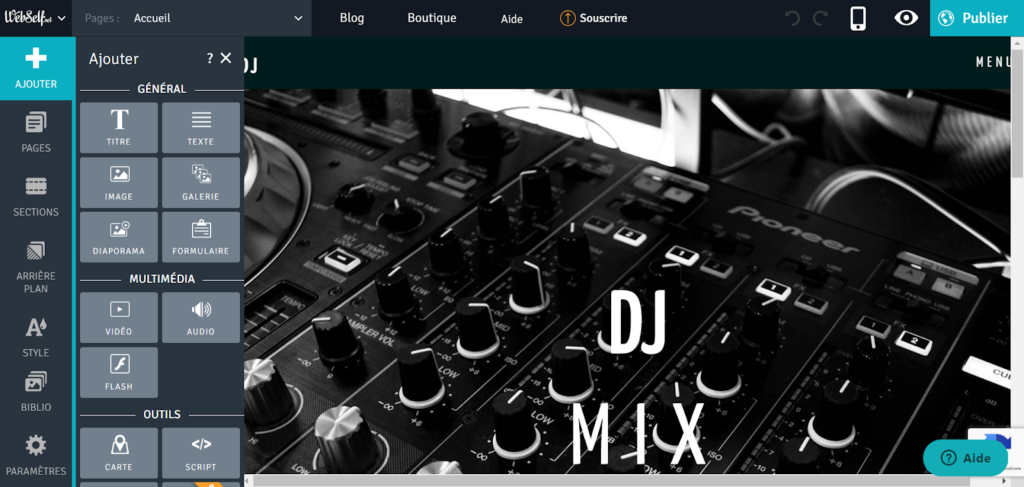
La section Ajouter nous donne accès à plusieurs modules, tous rangés sous différentes catégories : général, multimédia, e-commerce, structure, social… Le rangement des modules permet à l’utilisateur de trouver rapidement et facilement la fonctionnalité qui l’intéresse.

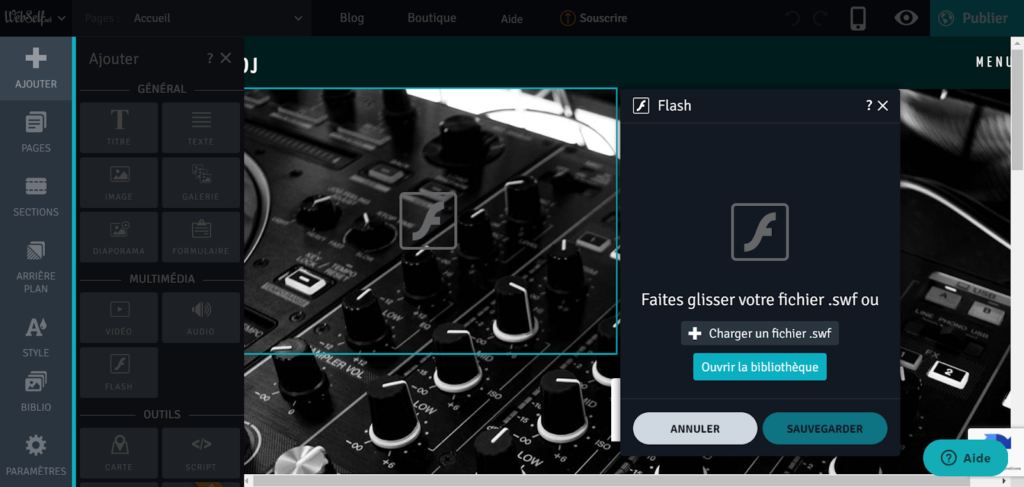
La section générale est assez classique et se retrouve sur la plupart des website builders du marché. En revanche, dans la catégorie multimédia, nous retrouvons la fonctionnalité “flash”, peu commune : celle-ci permet d’intégrer facilement un fichier flash à son site internet pour le rendre encore plus original. Cela permet aux utilisateurs plus avancés en informatique de pouvoir ajouter leur touche personnelle.

Webself propose également la possibilité de créer un site internet multilingue en choisissant la version Premium. Cette option permet de traduire facilement son site internet pour proposer différentes versions aux utilisateurs et parler au monde entier.
En termes de visibilité et de marketing, cette fonctionnalité est très intéressante.
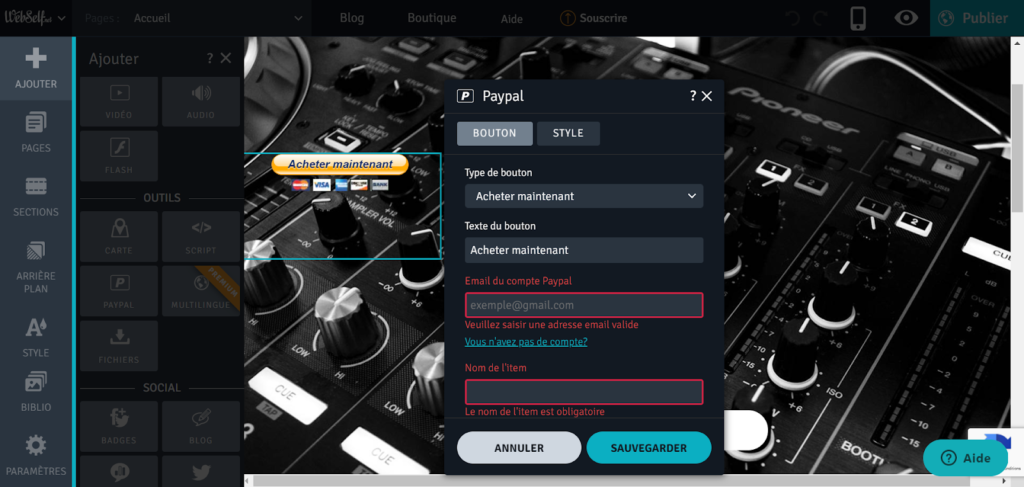
Au même niveau dans la boîte à outils, vous trouverez la fonctionnalité Paypal. Celle-ci est très facile à configurer afin de vous permettre de commercialiser vos services, vos livres blancs, vos PDF, ou vos formations.

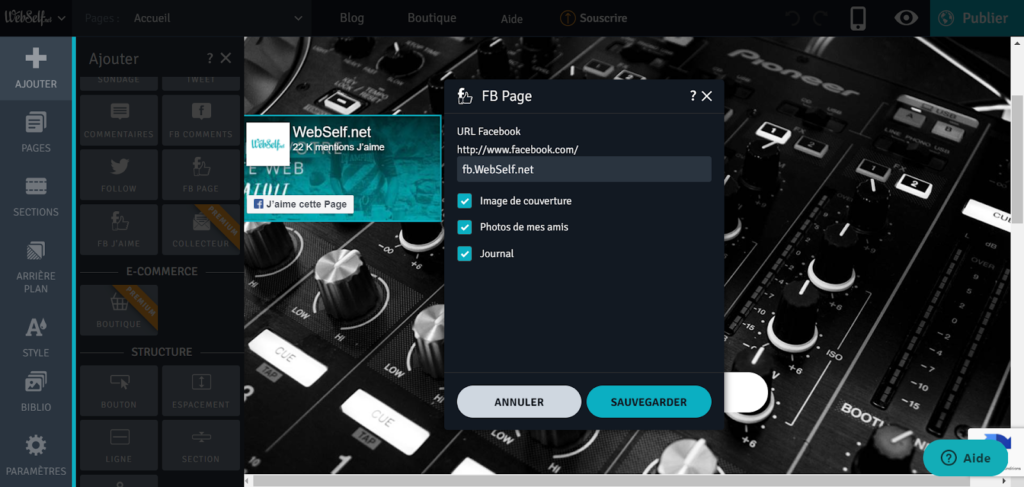
Vous trouverez également une multitude d’outils reliés à Facebook tels que :
- les commentaires,
- les likes,
- les liens vers une page Facebook.

Cela vous permet de lier facilement vos comptes sur les réseaux sociaux et votre site web, notamment avec Facebook qui est un véritable allié dans le ciblage. Webself met donc à votre disposition tous les outils nécessaires pour créer un site complet grâce à des modules très simples à placer, à configurer, et à utiliser pour vous comme pour les utilisateurs.
Il existe encore une multitude de fonctionnalités intéressantes à découvrir telles que les sondages, le collecteur d’adresse e-mails, ou bien encore le module e-commerce accessible en version Premium.
Créer un site avec Webself : le design
Enfin, nous allons détailler ensemble les fonctionnalités design proposées par Webself pour accomplir l’objectif principal de la création de site : obtenir une plateforme digitale qui vous ressemble.
Est-ce possible avec Webself ? 🤨
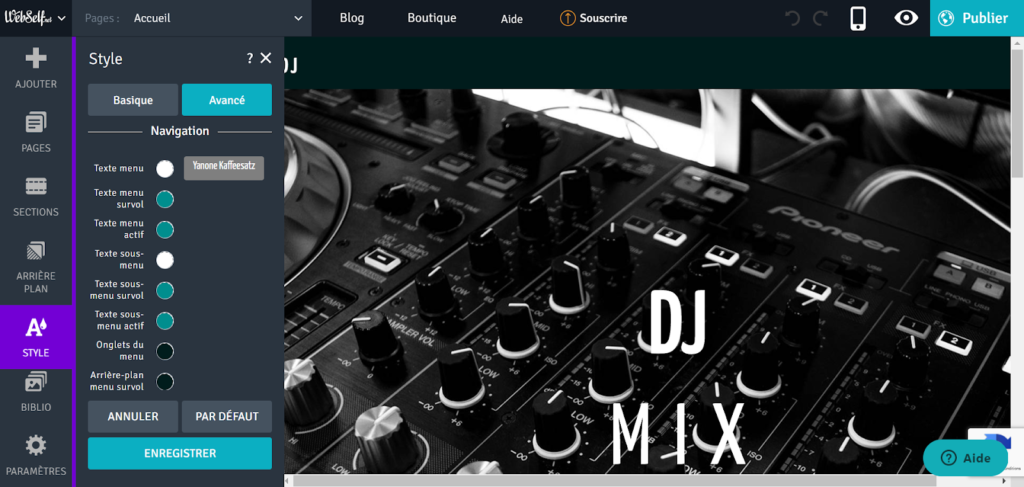
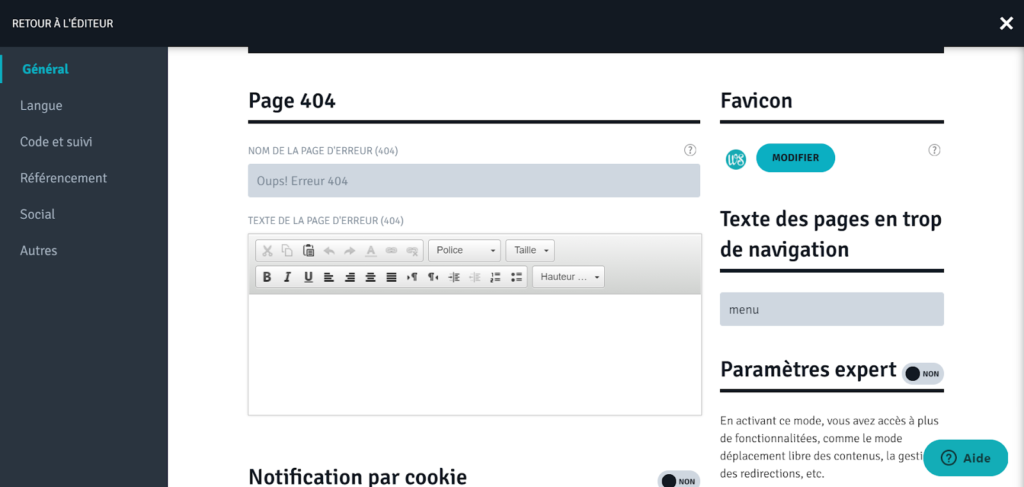
Vous pouvez commencer par modifier le design dans la section Style qui vous permet de choisir les couleurs, les polices et les paramétrages de plusieurs éléments : navigation, pré-réglages, boutique…

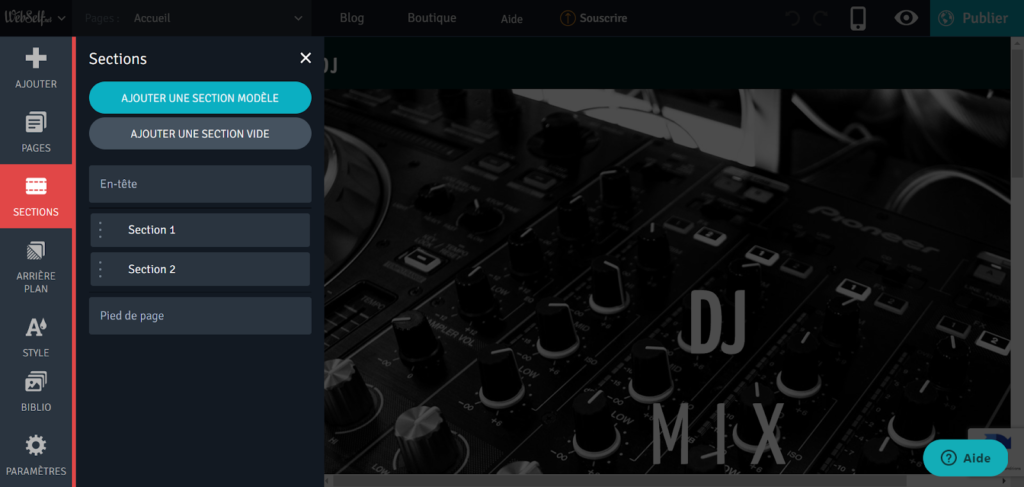
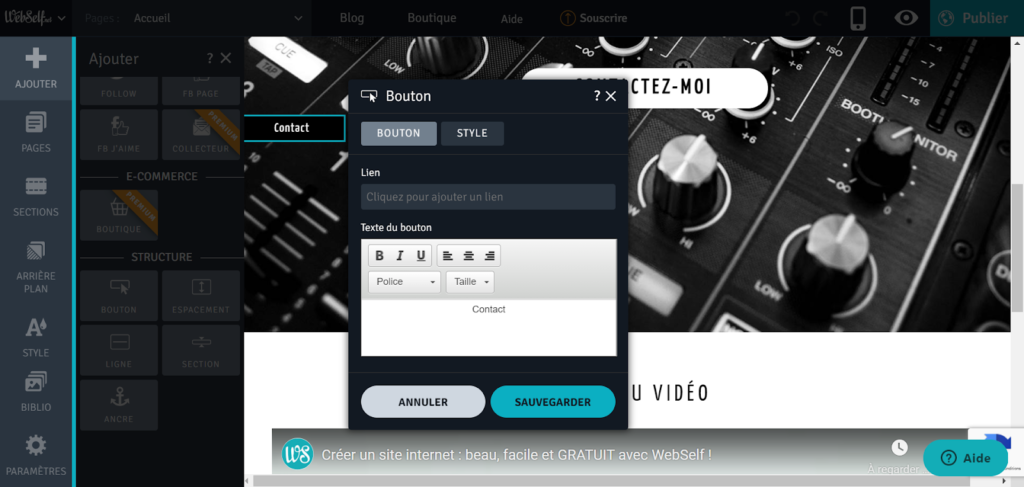
De plus, vous pouvez aussi utiliser les outils de structure afin de créer un design élégant, clair et facile à comprendre pour les utilisateurs.
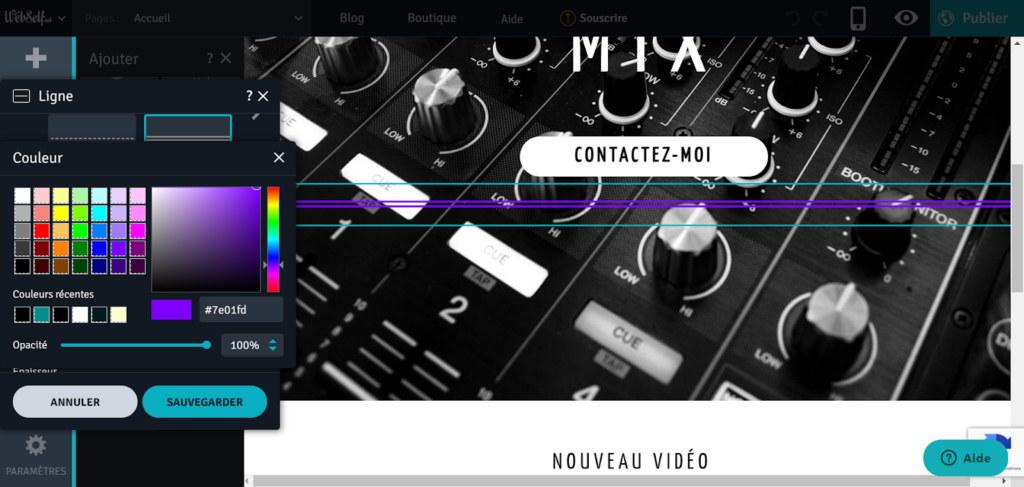
Vous pouvez entre autres utiliser l’outil Ligne de la section Ajouter, disponible tout en bas, afin de séparer votre header du contenu de votre site par exemple.

Vous disposez également d’outils de personnalisation de vos boutons cliquables, éléments primordiaux de votre site web. Grâce au module Bouton, vous pouvez ajouter un élément interactif facilement et le personnaliser pour l’intégrer à votre charte graphique.

Les options de personnalisation sont donc disponibles, mais relativement peu nombreuses en version gratuite. Pour les plus créatifs, vous pourriez vous sentir limités par les options de design de Webself.
Conclusion : les avantages et inconvénients de Webself
Webself : qu’est-ce que l’on peut en conclure ? 👍 ou 👎 ?
✅ Webself a pour avantage d’être réellement très simple à mettre en place, de proposer une qualité de design très poussée et de pouvoir être utilisé sans connaissance technique. Même les options de paramétrages sont faciles à comprendre, à configurer et à personnaliser selon vos envies pour votre site web. De plus, Webself propose tout de même des fonctionnalités originales qui permettent aux plus aguerris de rentrer du code et des éléments distinctifs qui rendent leur site web unique.

❌ Cependant, Webself dispose de désavantages. Tout d’abord, il peut revenir cher à celui qui veut développer son site internet sur le long terme à cause de formules d’abonnements à un prix qui ne semble pas justifié par la complexité des options proposées par l’éditeur.
D’un autre côté, les options les plus intéressantes sont obligatoirement accessibles avec un compte Premium, comme le multilingue ou le collecteur d’adresses emails qui peuvent être des outils majeurs de référencement et de marketing.
Finalement, Webself propose l’un des outils les plus simples du marché des Website Builder, mais il n’est pas le plus accessible ou le plus complet malgré des fonctionnalités intéressantes. Pour un outil français, simple et abordable, jetez un coup d’œil du côté de SiteW. 👀
Et vous : que pensez-vous de Webself ?



Pas de commentaires