
Ajouter une page ou un article de blog
Bienvenue sur ce tutoriel WordPress pour apprendre à créer une page ou un article.
Comment créer une page dans notre administration WordPress
Pour créer une page, nous devons évidemment aller sur la page « Pages » > Menu « Pages/ajouter« .

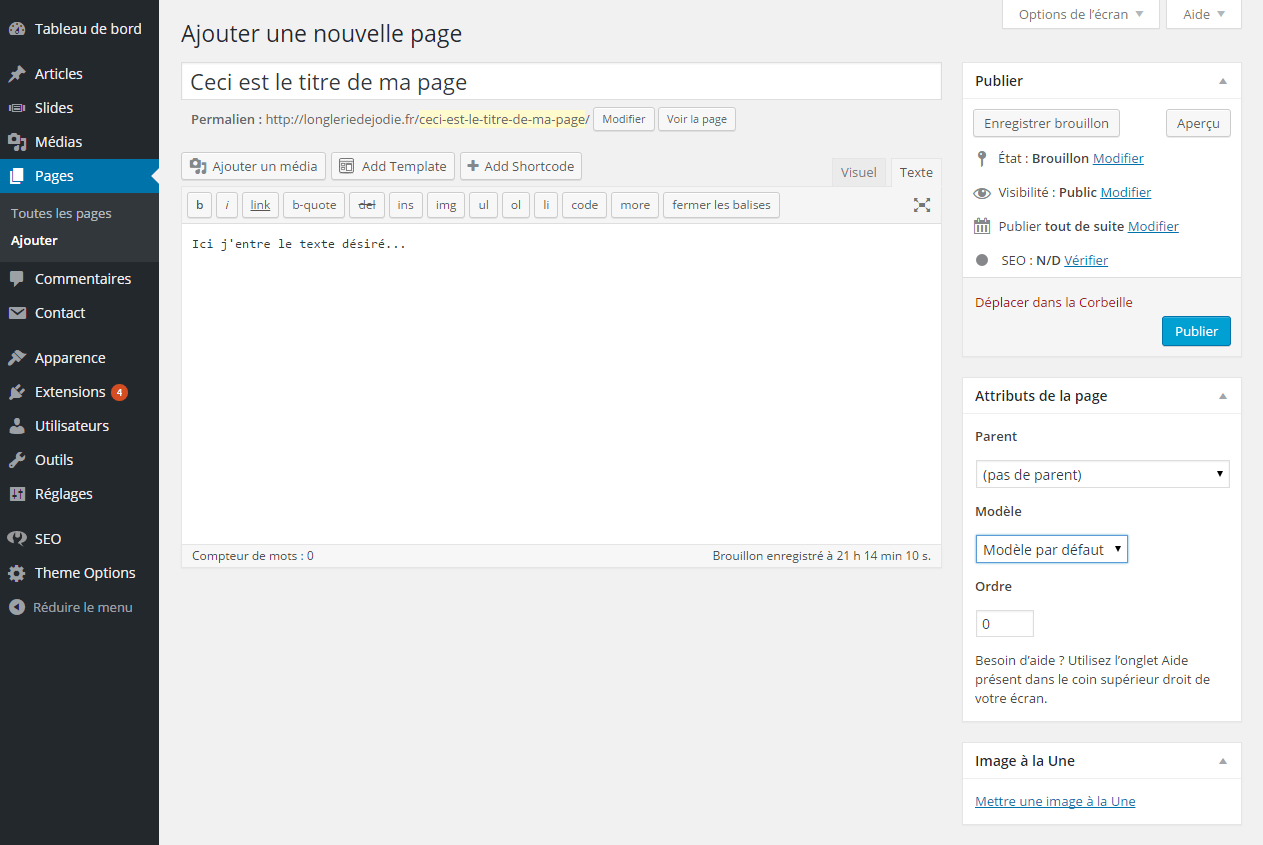
Il y a beaucoup de choses à voir sur cette page, nous allons donc découper chaque élément un par un.
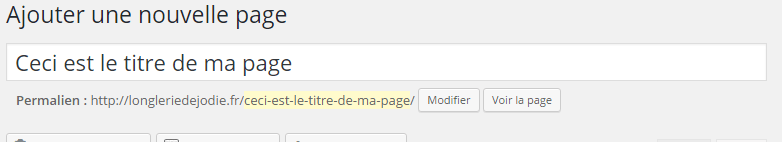
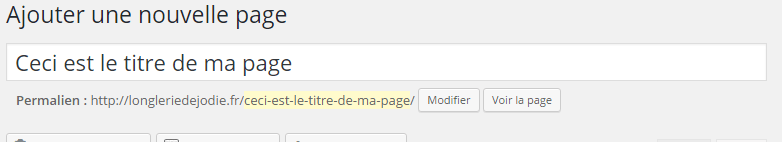
Commençons par le titre de votre page :

Vous devez bien entendu entrer le titre de votre page dans ce champ, je ne vous apprends rien…
Par contre, attention à ne pas choisir un titre trop long, Google n’aime pas trop cela. Je vous conseille aussi de supprimer dans l’URL les déterminants (le, la, les, un, une, du, des…). Google ne les prend pas forcément en compte, ceci raccourcira vos URL.
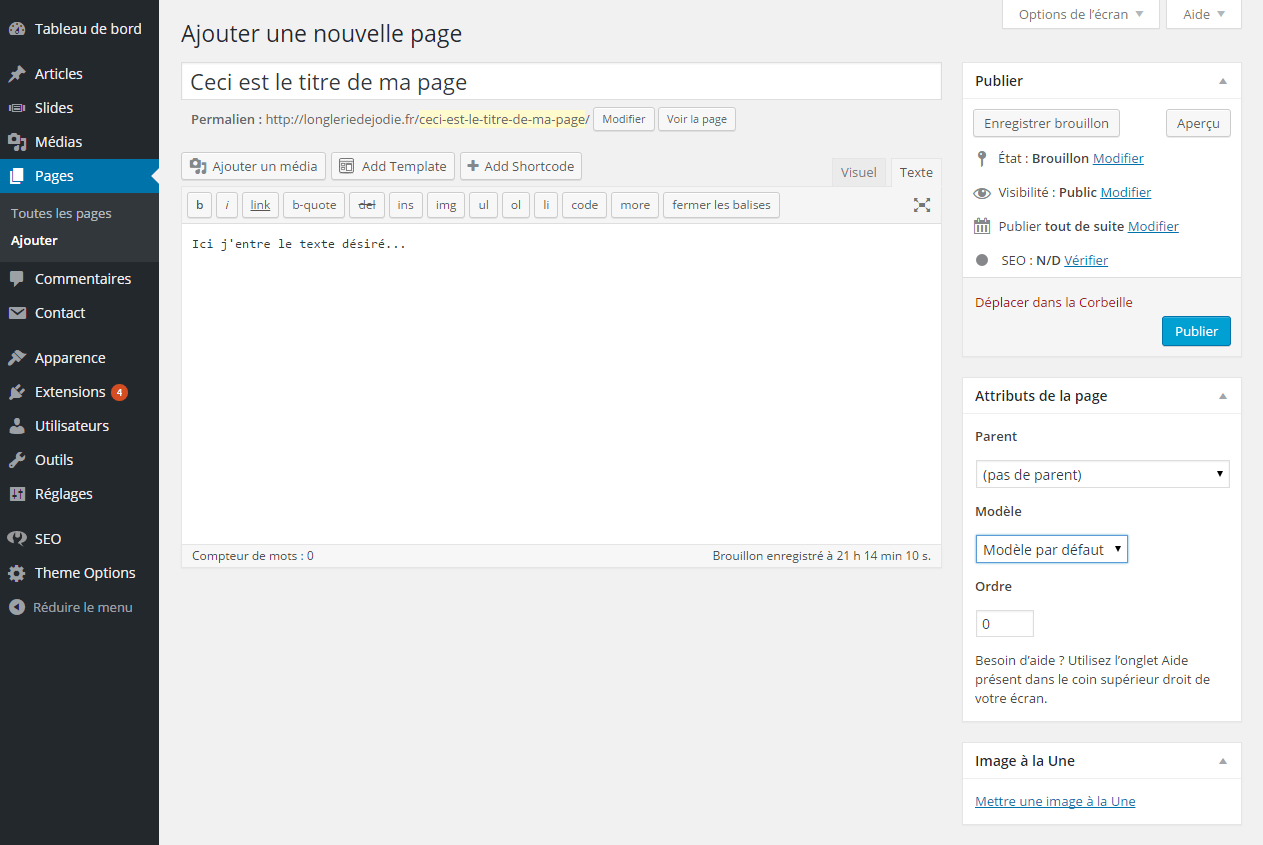
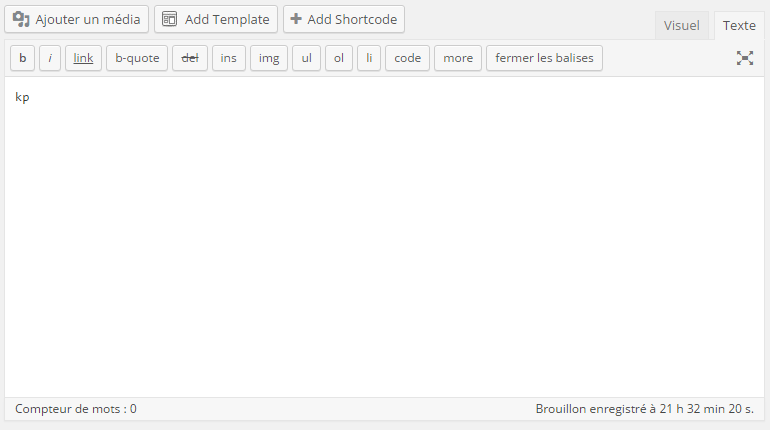
Ensuite vient la partie rédaction du contenu de votre page :

Le premier bouton « Ajouter un média » permet d’insérer sur votre page une image, une vidéo ou une musique mp3.
Le deuxième bouton « Ajouter template » est apparu avec l’installation de mon thème, il sert à créer un format de page (mise en page) personnalisé.
Le troisième bouton « Ajouter Shortcode » est aussi apparu à l’installation de mon thème et me permet d’ajouter des fonctionnalités dans ma page avec juste un petit bout de code html appelé « Shortcode » dans le langage WordPress.
Nous avons ensuite un grand champ éditeur de texte qui va nous permettre de rédiger notre page.
Tout en haut à droite de ce champ, nous avons 2 onglets « Visuel » et « Texte ».
Le mode « Visuel » permet de voir en direct à quoi ressemble votre contenu et sa disposition, le mode « Texte » permet d’ajouter du code html, CSS et autres balises.
Le mode « Visuel » peut à lui seul vous permettre de tout faire, à part si vous voulez coller du code html.
Intéressons-nous maintenant aux blocs se trouvant à droite de notre éditeur de page WordPress.
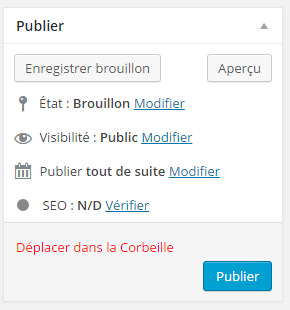
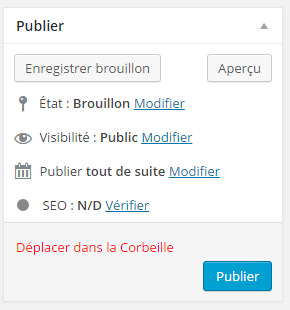
Le premier bloc dénommé « Publier » permet plusieurs choses :

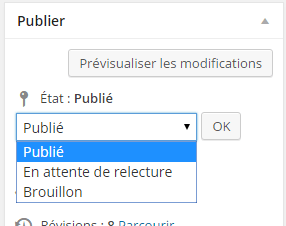
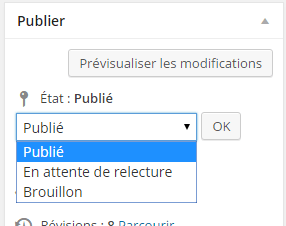
Premièrement, l’état de votre page : ici, nous avons 3 choix, soit publier la page, soit la mettre en attente de relecture, soit la mettre en brouillon.

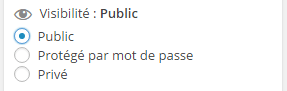
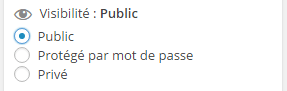
Ensuite, nous avons la possibilité de choisir qui peut accéder à notre page sur notre site Internet. Nous avons également 3 choix, mode public, protéger par un mot de passe ou en mode privé

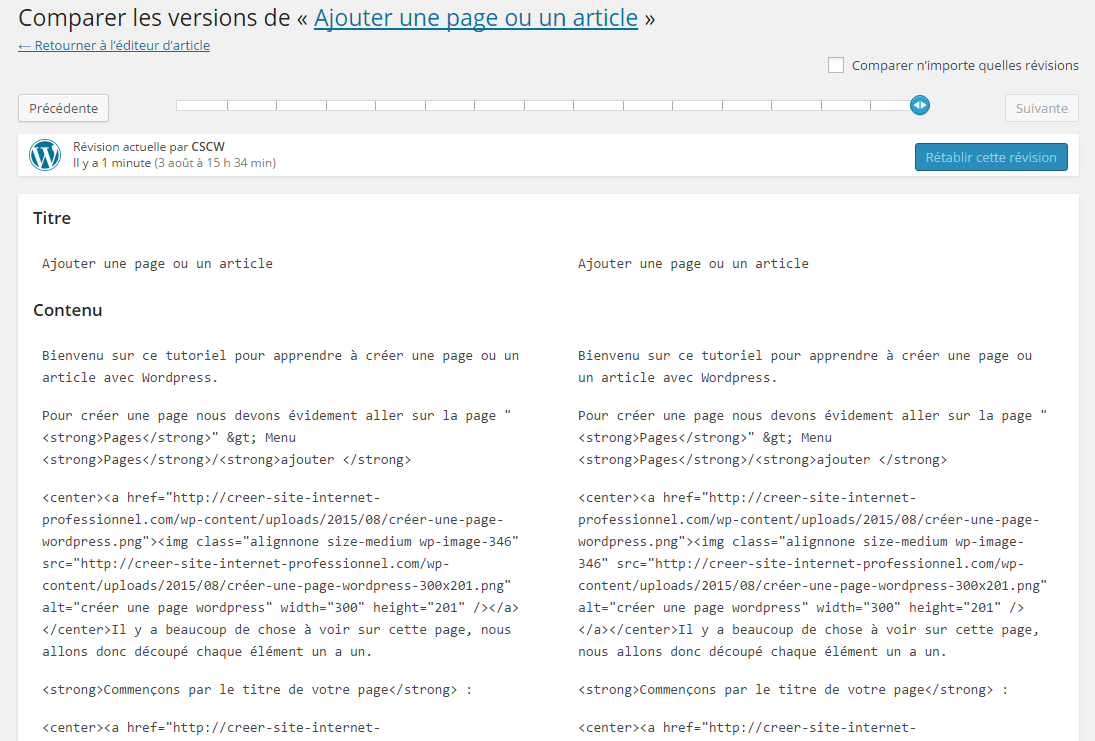
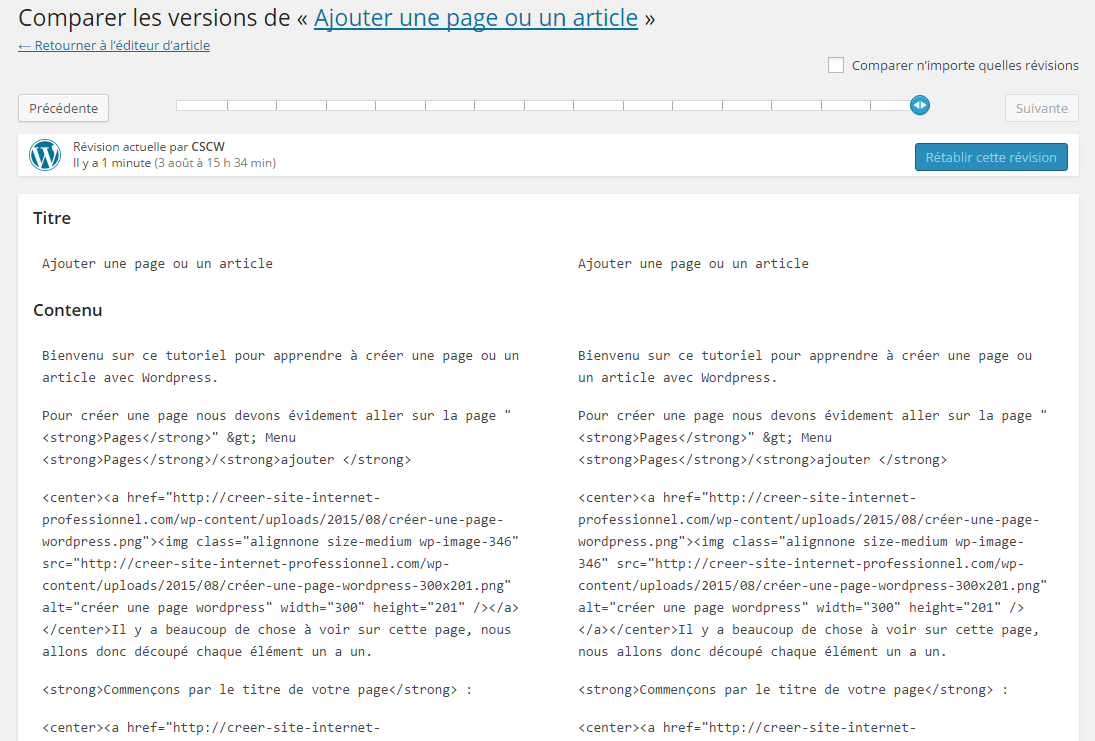
Puis, il y a la fonction « révisions ». WordPress crée plusieurs sauvegardes de vos modifications. Si vous avez commis une erreur, par exemple supprimé un paragraphe entier de votre page, et que vous voulez revenir en arrière, vous allez pouvoir utiliser cet outil de révisions.
Si l’on clique sur le lien révisions, nous arrivons sur une page avec un curseur qui permet de sélectionner une sauvegarde antérieure à notre erreur. À gauche, vous avez le texte de l’ancienne sauvegarde et à droite votre texte actuel.

Attention, ces révisions ne se font que quand vous cliquez sur le bouton « Mettre à jour ». Je vous conseille de souvent sauvegarder votre travail. Vous pouvez utiliser le raccourci suivant pour sauvegarder rapidement : CTRL+S
Vient enfin le dernier paramétrage de ce bloc, le mode de publication retardée. Je trouve cet outil génial. Imaginons que vous partiez en vacances, vous pouvez créer à l’avance des articles qui seront ensuite publiés automatiquement à une date postérieure choisie.
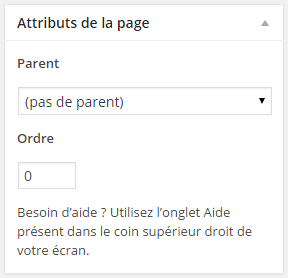
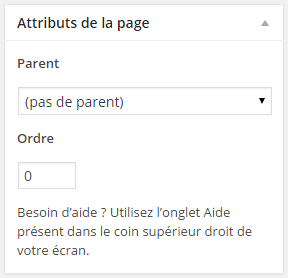
Ensuite vient le bloc « Attributs de la page« . Nous allons ici pouvoir mettre notre page en « sous-page ». Il suffit de sélectionner la page parent si besoin.

Prenons un exemple : vous aviez créé précédemment une page qui explique votre entreprise > http://blablablabla.fr/mon-entreprise. Si maintenant vous créez une page qui liste vos employés, vous pouvez choisir votre page entreprise comme parent. Vous obtiendrez donc au final une URL dans ce genre > http://blablablabla.fr/mon-entreprise/nos-employés
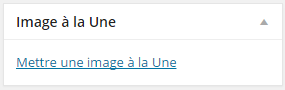
Nous arrivons au dernier bloc de notre page d’édition de page WordPress, le bloc « Image à la une« .
Ce bloc permet d’ajouter une image à votre page ou article qui sera affichée au-dessus ou en dessous de son titre.

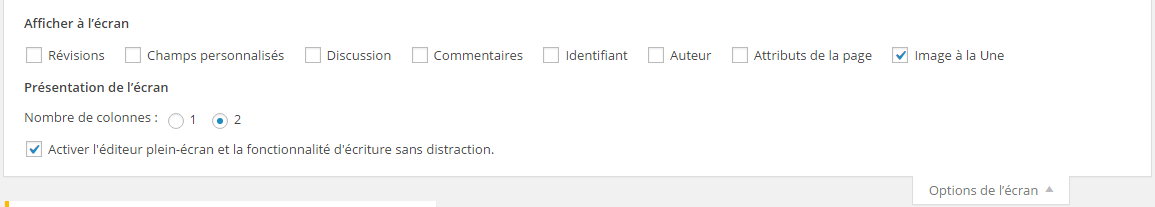
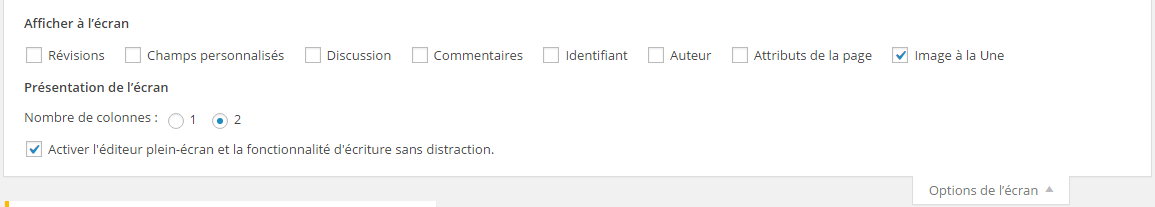
Astuce : vous pouvez si vous le désirez cacher les blocs qui ne vous intéressent pas pour avoir un espace de travail clair. Cliquez tout en haut sur l’onglet « Options de l’écran« .

En décochant les cases correspondantes, les blocs sont désactivés et inversement.
Nous avons fait le tour de ce tutoriel pour apprendre à créer une page dans l’administration de WordPress.
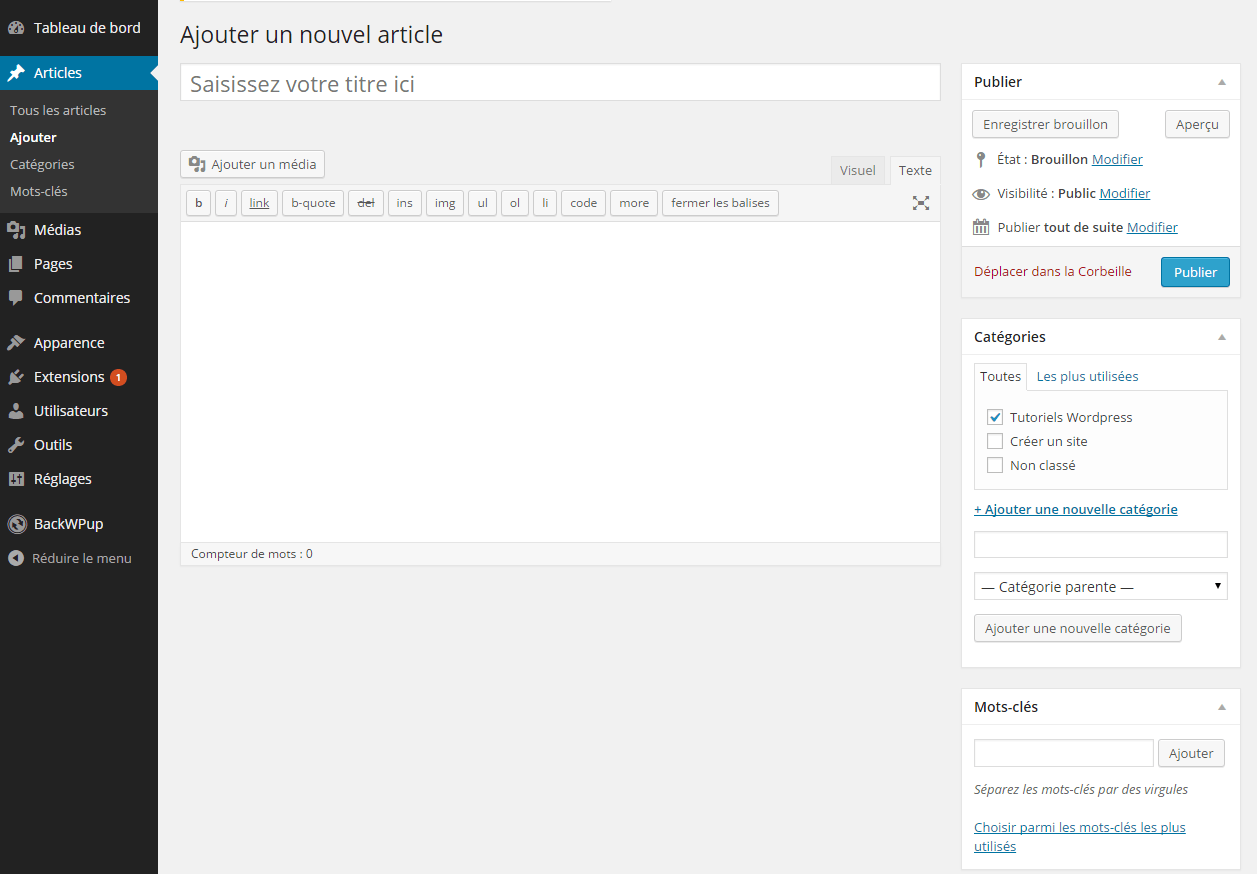
Comment créer un article de blog dans notre administration WordPress
Pour créer un article de blog, c’est exactement le même éditeur que pour créer une page. Nous allons cependant voir dans ce tutoriel que les blocs de droite ont changé .
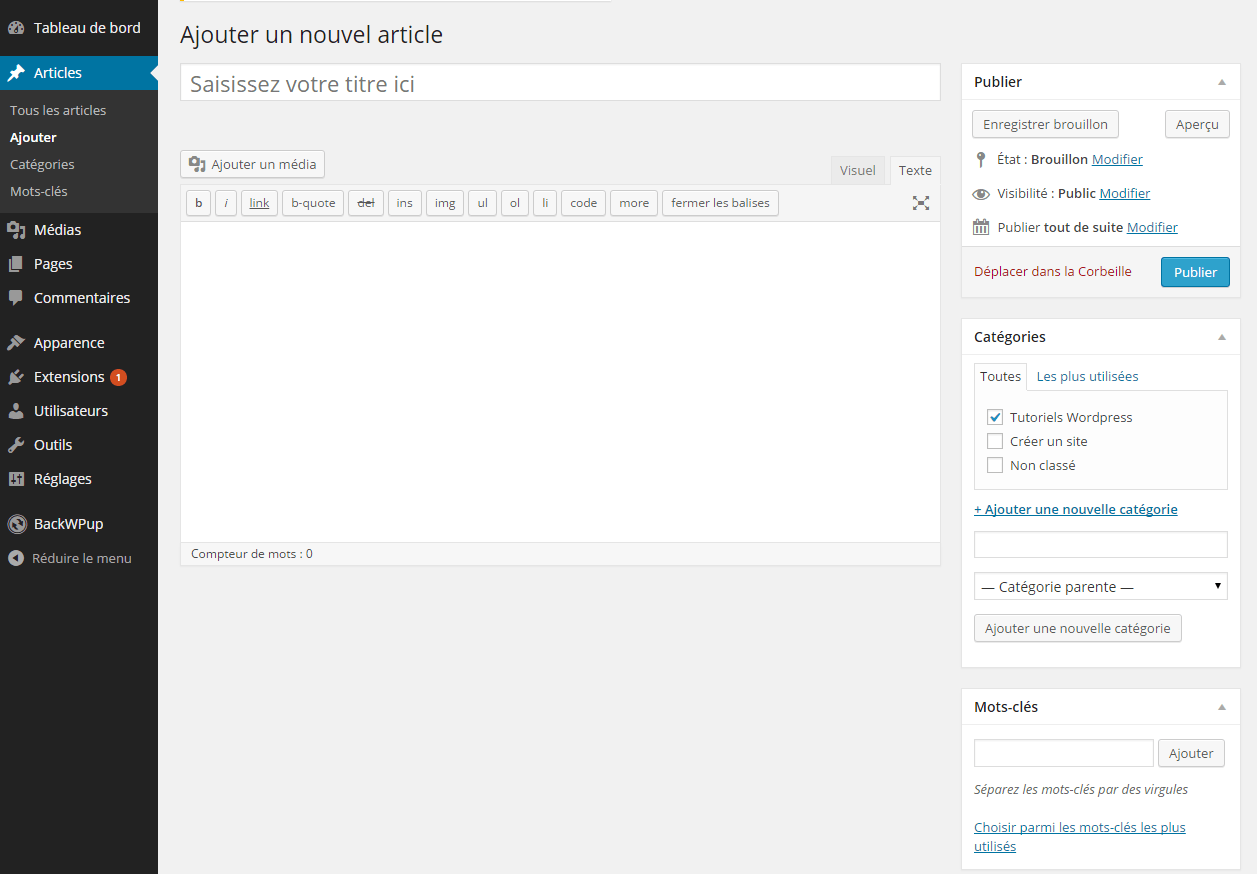
Pour créer un article, nous devons aller sur la page « Ajouter » > Menu « Articles/Ajouter« .

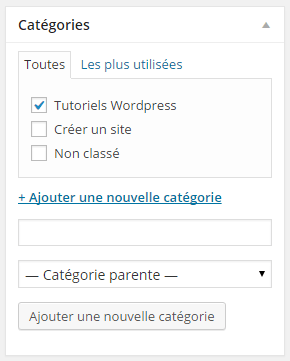
Contrairement à vos pages, vos articles peuvent être classés par catégories.
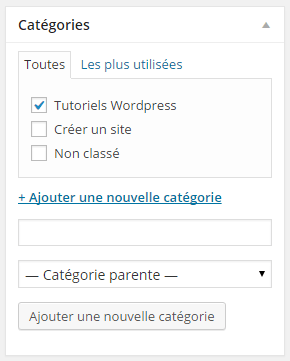
Découvrons ce nouveau bloc de catégories qui se trouve à droite de votre éditeur de texte :

Ce tutoriel est maintenant terminé. J’espère avoir été assez précis dans mes explications. Vous devriez désormais savoir créer et paramétrer vos pages et vos articles de blog. N’hésitez pas à me reprendre ou à poser des questions dans les commentaires.
Bienvenue sur ce tutoriel WordPress pour apprendre à créer une page ou un article.
Comment créer une page dans notre administration WordPress
Pour créer une page, nous devons évidemment aller sur la page « Pages » > Menu « Pages/ajouter« .

Il y a beaucoup de choses à voir sur cette page, nous allons donc découper chaque élément un par un.
Commençons par le titre de votre page :

Vous devez bien entendu entrer le titre de votre page dans ce champ, je ne vous apprends rien…
Par contre, attention à ne pas choisir un titre trop long, Google n’aime pas trop cela. Je vous conseille aussi de supprimer dans l’URL les déterminants (le, la, les, un, une, du, des…). Google ne les prend pas forcément en compte, ceci raccourcira vos URL.
Ensuite vient la partie rédaction du contenu de votre page :

Le premier bouton « Ajouter un média » permet d’insérer sur votre page une image, une vidéo ou une musique mp3.
Le deuxième bouton « Ajouter template » est apparu avec l’installation de mon thème, il sert à créer un format de page (mise en page) personnalisé.
Le troisième bouton « Ajouter Shortcode » est aussi apparu à l’installation de mon thème et me permet d’ajouter des fonctionnalités dans ma page avec juste un petit bout de code html appelé « Shortcode » dans le langage WordPress.
Nous avons ensuite un grand champ éditeur de texte qui va nous permettre de rédiger notre page.
Tout en haut à droite de ce champ, nous avons 2 onglets « Visuel » et « Texte ».
Le mode « Visuel » permet de voir en direct à quoi ressemble votre contenu et sa disposition, le mode « Texte » permet d’ajouter du code html, CSS et autres balises.
Le mode « Visuel » peut à lui seul vous permettre de tout faire, à part si vous voulez coller du code html.
Intéressons-nous maintenant aux blocs se trouvant à droite de notre éditeur de page WordPress.
Le premier bloc dénommé « Publier » permet plusieurs choses :

Premièrement, l’état de votre page : ici, nous avons 3 choix, soit publier la page, soit la mettre en attente de relecture, soit la mettre en brouillon.

Ensuite, nous avons la possibilité de choisir qui peut accéder à notre page sur notre site Internet. Nous avons également 3 choix, mode public, protéger par un mot de passe ou en mode privé

Puis, il y a la fonction « révisions ». WordPress crée plusieurs sauvegardes de vos modifications. Si vous avez commis une erreur, par exemple supprimé un paragraphe entier de votre page, et que vous voulez revenir en arrière, vous allez pouvoir utiliser cet outil de révisions.
Si l’on clique sur le lien révisions, nous arrivons sur une page avec un curseur qui permet de sélectionner une sauvegarde antérieure à notre erreur. À gauche, vous avez le texte de l’ancienne sauvegarde et à droite votre texte actuel.

Attention, ces révisions ne se font que quand vous cliquez sur le bouton « Mettre à jour ». Je vous conseille de souvent sauvegarder votre travail. Vous pouvez utiliser le raccourci suivant pour sauvegarder rapidement : CTRL+S
Vient enfin le dernier paramétrage de ce bloc, le mode de publication retardée. Je trouve cet outil génial. Imaginons que vous partiez en vacances, vous pouvez créer à l’avance des articles qui seront ensuite publiés automatiquement à une date postérieure choisie.
Ensuite vient le bloc « Attributs de la page« . Nous allons ici pouvoir mettre notre page en « sous-page ». Il suffit de sélectionner la page parent si besoin.

Prenons un exemple : vous aviez créé précédemment une page qui explique votre entreprise > http://blablablabla.fr/mon-entreprise. Si maintenant vous créez une page qui liste vos employés, vous pouvez choisir votre page entreprise comme parent. Vous obtiendrez donc au final une URL dans ce genre > http://blablablabla.fr/mon-entreprise/nos-employés
Nous arrivons au dernier bloc de notre page d’édition de page WordPress, le bloc « Image à la une« .
Ce bloc permet d’ajouter une image à votre page ou article qui sera affichée au-dessus ou en dessous de son titre.

Astuce : vous pouvez si vous le désirez cacher les blocs qui ne vous intéressent pas pour avoir un espace de travail clair. Cliquez tout en haut sur l’onglet « Options de l’écran« .

En décochant les cases correspondantes, les blocs sont désactivés et inversement.
Nous avons fait le tour de ce tutoriel pour apprendre à créer une page dans l’administration de WordPress.
Comment créer un article de blog dans notre administration WordPress
Pour créer un article de blog, c’est exactement le même éditeur que pour créer une page. Nous allons cependant voir dans ce tutoriel que les blocs de droite ont changé .
Pour créer un article, nous devons aller sur la page « Ajouter » > Menu « Articles/Ajouter« .

Contrairement à vos pages, vos articles peuvent être classés par catégories.
Découvrons ce nouveau bloc de catégories qui se trouve à droite de votre éditeur de texte :

Ce tutoriel est maintenant terminé. J’espère avoir été assez précis dans mes explications. Vous devriez désormais savoir créer et paramétrer vos pages et vos articles de blog. N’hésitez pas à me reprendre ou à poser des questions dans les commentaires.



bella
Posté le 31 janvier à 15:58h,bonjour, je souhaite personnaliser un plugin Recent Posts Widget With Thumbnails
j ai le thème Rosemary, le problème est que les titres des articles récents sont en gras et majuscule; Je ne sais pas quoi mettre dans custom css pour mettre ses titres en minuscule et non gras
Carosimir
Posté le 31 août à 15:33h,Bonjour,
J’ai réussi à ajouter une page, j’arrive à la visualiser en cliquant sur « aperçu » je l’ai publiée mais elle n’apparaît pas sur le site web.
Est-ce que quelqu’un peut me dire ce que j’ai oublié svp ?
D’avance MERCI
Philippe
Posté le 06 septembre à 14:07h,L’avez-vous ajoutée à un menu ?
jen
Posté le 15 septembre à 18:42h,Bonjour,
j’ai créé un blog wordpress avec 1 page d’accueil et 4 catégories différentes. le tout est mis sur un menu au dessus. La page d’accueil est statique. Dans chacune des catégories , j’y mets des articles correspondant à cette même catégorie. J’aimerais ajouter une catégorie ‘ PERSO’ où j’y mettrais des articles et infos plus perso. c’est pourquoi je voudrais mettre pour cette catégorie un mot de passe pour y accéder. J’ai trouvé comment mettre un mot de passe pour accéder à une page , j’ai trouvé comment mettre un mot de passe pour accéder à un article mais pas sur l’ensemble d’une catégorie. merci pour votre aide.
Philippe
Posté le 20 septembre à 12:07h,Bonjour
Merci pour votre commentaire.
A priori, cela ne semble pas possible de protéger une page « catégorie » dans WordPress, sans utiliser un plugin adéquat. Je n’ai pas regardé ce qu’il existait comme plugins spécialisés dans les protections par mot de passe.
Personnellement, je crois que je créerais une véritable page WordPress, que je protégerais de manière standard par un mot de passe, et j’y ferais apparaître la liste des articles de la catégorie « Perso » au moyen d’un plugin tel que l’excellent Content Views (https://wordpress.org/plugins/content-views-query-and-display-post-page/).
Du coup, dans le menu, il ne s’agirait pas d’une catégorie, mais d’une page.
Qu’en pensez-vous ?
Moiroma
Posté le 14 janvier à 19:58h,Bonjour,
Je souhaite ajouter une nouvelle page intitulée « suivez-nous » mais il n’apparaît pas dans les onglets des page sur mon site. Comment faire?
Philippe
Posté le 25 janvier à 11:59h,Bonjour,
Votre page « Suivez-nous » doit donc être ajoutée à vos menus (Apparence > Menus). Vous trouverez ici un article sur les menus :
Agence digitale grenoble
Posté le 06 mars à 10:48h,Merci c »est exactement le genre de tuto que je cherchais pour mes clients wordpress !
kitty
Posté le 15 avril à 10:48h,Michelle ,
Suite à vos tutoriels j ai fais d énorme progrès avec mon site en incluant les contenus dans les anciens articles , je vous dis merci
Omar Belwaer
Posté le 20 avril à 15:48h,Bonjour,
Merci d’avoir partagé cet article intéressant avec nous.
Il y a également des plugins qui permettent d’ajouter d’autres segments de données à nos articles selon nos besoins.
Cela veut dire que la page d’article peut varier d’un site à un autre selon l’objectif de ce dernier.
Cordialement,
Omar Belwaer
Bendhiaf
Posté le 11 septembre à 22:14h,Bonjour
Merci pour votre article.
Néanmoins pourriez-vous m’aider. En effet j’ai un onglet article, quand je cliques dessus j’arrive sur une page avec une liste de titres d’articles que j’ai écrit.
Ce que je voudrais c’est de pouvoir mettre une image au-dessus de chaque titre d’article .
Je ne comprends pas ou il faut se rendre pour permettre d’afficher les images dans le blog list.
Merci
Mickael
Posté le 14 septembre à 14:06h,Bonjour Bendhiaf,
Lors de l’édition d’un article avec wordpress, vous pouvez choisir l’image de l’article dans le menu à droite de la page, dans l’onglet » image mise en avant » (vous devez pour cela être dans l’onglet » document » du grand menu à droite).
Cette image sera affiché sur la page des articles comme vous le souhaitez.