
WordPress : Tutoriel pour créer un thème enfant
On entend beaucoup parler de thème enfant et vous êtes nombreux à vous poser des questions à propos de sa fonction et de son utilité.
Si vous avez envie de personnaliser votre thème WordPress il est impératif de créer un thème enfant pour ne pas perdre son travail en cas de mis à jour de votre thème.
En effet l’auteur d’un thème WordPress effectue généralement des modifications du code pour s’adapter au version de WordPress ou tout simplement pour corriger des bugs ou faire des optimisations.
Il est conseillé de faire les mises à jour du thème à chaque fois qu’une nouvelle est disponible, dans ce cas si vous aviez touché aux fichiers bruts du thème toutes vos modifications seront écrasées.
C’est quoi un thème parent ?
Avant de nous pencher sur la définition d’un thème enfant je pense préférable d’évoquer le thème parent.
Le thème parent nous l’utilisons tous, il est tout simplement le thème que vous utilisez pour votre site WordPress, qu’il soit un thème par défaut de WordPress comme twenty fifteen ou un thème téléchargé et installé.
Au moment où vous activez votre thème dans votre panneau d’administration WordPress il devient le thème parent.

C’est quoi un thème enfant ?
Le thème enfant (Child thème en anglais) est en fait un thème qui une fois activé à la place de votre thème parent va devenir en quelque sorte votre thème principal tout en héritant des fichiers du thème parent.
Le thème parent et le thème enfant seront tous deux utilisés conjointement, les fichiers de votre thème enfant deviendront prioritaire aux fichiers de votre thème parent.

Exemple :
Je souhaite modifier la couleur de fond du site, je vais modifier le fichier style.css de mon thème enfant, je vais entrer simplement une ligne de code dans mon fichier CSS :
#body {background-color:#DDDDDD;}
cette ligne apparaît également dans mon fichier style.css de mon thème parent :
#body {background-color:#FFFFFF;}
La ligne de mon fichier dans le thème parent ne sera donc plus prise en compte, seule la ligne de mon fichier css de mon thème enfant sera chargée. J’ai donc remplacé le fond de mon site blanc #FFFFFF par du gris #DDDDDD.
Le reste des lignes dans mon fichier CSS du thème parent seront chargées. Mon fichier CSS enfant a donc été lu avant le fichier css parent.
Seuls les fichiers CSS sont lus simultanément depuis les thèmes enfant et parent, un fichier php modifié sera seulement lu depuis votre thème enfant, l’autre fichier php du thème parent deviendra obsolète.
Est-ce vraiment utile dans mon cas ?
Eh bien oui, si vous avez l’habitude de personnaliser le code de vos thèmes WordPress il est vraiment conseillé de créer un thème enfant.
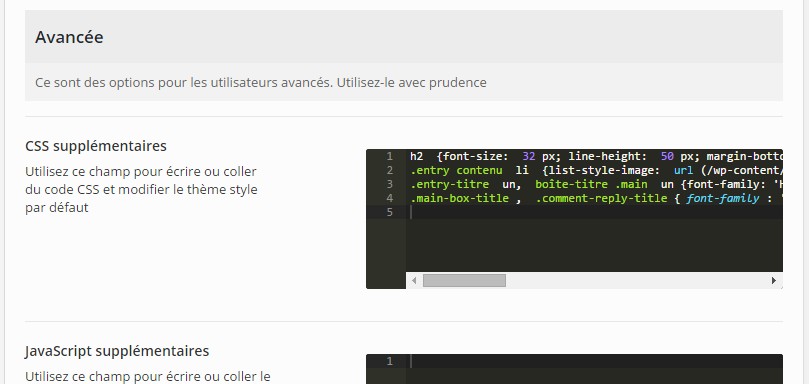
Dans le cas ou vous voudriez juste modifier le design de votre site via le fichier style.css sans toucher aux fichiers PHP il est possible avec certains thèmes de passer par les options du thème, vous trouverez sûrement un champ de personnalisation du CSS, toutes vos modifications prendront le dessus via une feuille de style indépendante. (voir ci-dessous)

Si vous aviez déjà apporté beaucoup de modifications à votre thème parent avant de lire cet article, il est toujours possible pour vous de créer un thème enfant, il n’est jamais trop tard. Assurez vous via votre FTP d’envoyer vos fichiers modifiés du thème parent vers votre thème enfant, quelques indications comme les dates de dernières modifications vous aideront à vérifier les fichiers auxquels vous aviez apporté des changements.
Dans l’autre cas, si vous ne touchez jamais à vos fichiers il n’y aura aucune utilité à utiliser un thème enfant.
Comment créer un thème enfant ?
Un thème enfant contient au minimum 1 répertoire et 1 fichier pour fonctionner.
Le répertoire
Nous avons besoin de donner un nom à notre repertoire, ce nom sera le nom de votre thème enfant, je vous conseille de reprendre le nom de votre thème parent et d’y accoler -child.
Vous pouvez bien entendu mettre le nom que vous voulez mais attention, veillez à ne pas mettre d’espace sinon vous obtiendrez une erreur.
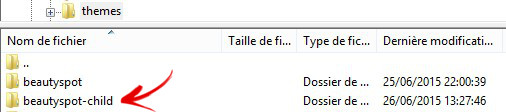
Mon thème parent se nomme Beautyspot je vais nommer mon thème enfant Beautyspot-child pour le distinguer plus facilement.
Rendez-vous via votre FTP favori dans le répertoire thèmes de votre installation WordPress www/wp-content/thèmes/ nous allons donc rajouter un nouveau dossier nommé nomthemeparent-child

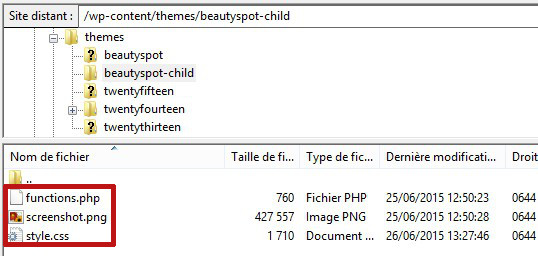
Dans ce nouveau répertoire nous allons créer un fichier style.css et un fichier function.php

Le fichier style.css
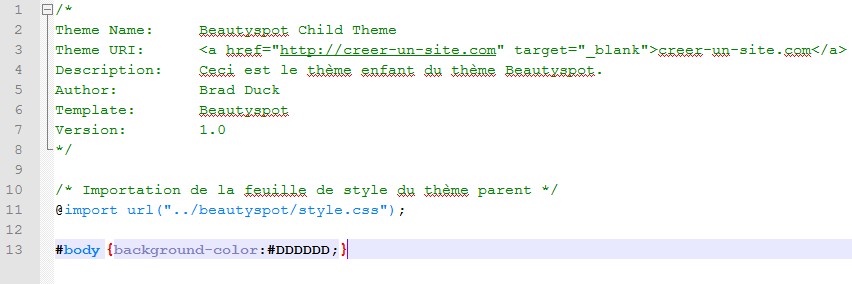
Commençons par créer le fichier style.css, voici le code à coller dans ce fichier :
/* Theme Name: Beautyspot Child Theme Theme URI: creer-un-site.com Description: Ceci est le thème enfant du thème Beautyspot. Author: Brad Duck Template: Beautyspot Version: 1.0 */ /* Importation de la feuille de style du thème parent */ @import url("../beautyspot/style.css");
Dans ce fichier style.css 2 informations sont impératives pour importer la feuille de style du thème parent.
- la ligne d’en tête Template: correspond au nom de votre thème WordPress parent, vous pouvez retrouver cette ligne dans l’entête de votre fichier style.css du thème parent
- la ligne @import url(« ../beautyspot/style.css »); correspond à l’adresse de votre fichier styles.css de votre thème parent
En dessous de la ligne @import url("../beautyspot/style.css"); vous pouvez ajouter le code CSS désiré.

Le fichier functions.php
Dans votre thème parent vous avez déjà un fichier functions.php qui contient les fonctions de votre thème, si vous voulez ajouter des fonctions il faut tout comme le fichier style.css créer un fichier functions.php dans votre répertoire thème enfant.
Il faut savoir que le fichier functions.php est lu différemment que le fichier style.css, en effet les fonctions que vous ajouterez au thème enfant ne remplacent pas celles du thème parent. Toutes les fonctions sont donc lues et prises en compte, si une fonction enfant est identique à une fonction déjà présente dans le thème parent cette fonction ne remplacera pas l’autre, elles seront répétées.
Les autres fichiers php
Idem, si vous voulez apporter des modifications à un fichier PHP, importer un copie du fichier du thème parent dans le thème enfant, ce coup-ci les fichiers php du thème enfant remplaceront entièrement les fichiers du thème parent.
exemple :
Je souhaite ajouter un bout de code dans mon fichier sidebar.php, je vais copier et coller le fichier qui se trouve dans mon thème parent vers mon thème enfant et ajouter mon bout de code. Le fichier sidebar.php présent dans mon thème parent deviendra totalement obsolète.
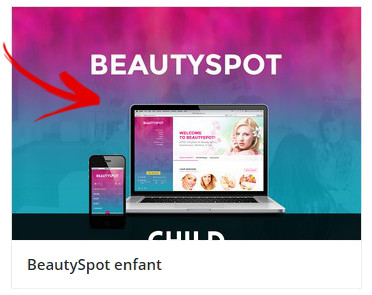
Ajouter une illustration au thème enfant
Pour terminer je vous conseille d’illustrer le thème enfant dans votre gestionnaire de thèmes WordPress en ajoutant une image ou une capture d’écran tout simplement en la nommant screenshot.png dans le répertoire du thème enfant:

Voilà nous avons fait le tour, je vous laisse le lien vers le codex WordPress Thème enfant qui peut toujours vous être utile.



Félix Maroy
Posté le 17 mars à 00:35h,Salut, grâce à votre tuto j’ai finalement réussi à modifier quelques codes dans mon thème enfant. Maintenant mon site [modéré] a un rendu visuel que j’aime.
Merci beaucoup et courage
auhasard
Posté le 03 mai à 10:37h,Bonjour, serait-il possible de faire un effort sur l’orthographe, ou vous faire relire svp, car c’est très pénible de comprendre le sens de certaines phrases, suites aux nombreuses fautes présentes, merci !
Brisco
Posté le 28 mai à 14:14h,Salut! Merci pour ce super tuto. Mais il est adapté aux sites et blogs autohébergés je crois! Pour moi qui ai créé mon blog directement sur wordpress, comment j’ai accès au css, comment j’envoie le thème enfant alors que je n’utilise pas de protocole FTP?
Merci!
Mickael
Posté le 21 juin à 12:25h,Merci pour votre remarque, voilà qui est fait !
Inès
Posté le 11 février à 02:54h,Bonjour,
Si j’ai commencé à modifier les pages et contenus de mon thème, vais-je perdre mes modifications en activant le thème enfant ?
Merci pour votre aide !
Mickael
Posté le 20 avril à 11:34h,Bonjour,
Aucune page ou contenu que vous avez créé ne sera supprimé lors de votre changement de thème.