
Afficher un formulaire de newsletter wordpress
Votre site WordPress est en ligne, vous avez passé les premiers mois à rédiger du contenu, optimiser la rédaction et essayé de faire connaitre votre site… désormais votre trafic augmente et il va falloir récupérer les emails de vos visiteurs.
A quoi ça sert une mailing list ?
Créer une mailing list vous permettra de relancer vos clients ou lecteurs pour les fidéliser ou conclure de nouvelles ventes.
Que vous proposiez des produits à la vente, un service payant/gratuit ou un simple blog personnel vous devez proposer à vos visiteurs de s’abonner à votre site. Un utilisateur qui aime ce que vous proposez désirera surement être prévenu des nouveautés que vous proposez sur votre site, que ce soit des nouveaux articles, produits ou des offres promotionnelles.
Il existe bel est bien des plugins de newsletters pour WordPress mais il n’est pas conseiller d’envoyer des mails depuis votre propre serveur.
Premièrement vos emails on toutes les chances de tomber dans la boite spam ou indésirables de vos abonnés, deuxièmement si votre liste d’emails contient trop de faux emails votre hébergeur peu bloquer l’envoi, troisièmement vous êtes limité à un petit nombre d’envoi d’emails par heure.
Pour mettre en place la récupération d’emails et l’envoi des newsletters nous aurons besoin de 2 outils :
- MailChimp Forms : un système pour afficher un formulaire d’abonnement efficace sur votre site
- MailChimp : un service qui stock les emails et permet d’envoyer des newsletters
Nous allons commencer par apprendre MailChimp puis nous terminerons par la mise en place du formulaire sur votre site via le plugin MailChimp Forms.
MailChimp qu’est ce que c’est ?
MailChimp et un solution de gestion en ligne de newsletter simple et efficace.

Voici quelques atouts de cet outil :
- Créer et envoyer des newsletters très facilement
- Gérer vos listes d’abonnés
- Accéder aux performances de vos campagnes
- Gratuit jusqu’à 2000 abonnés et 12 000 emails par mois
Tutoriel de prise en main de MailChimp
Nous allons voir comment fonctionne MailChimp, on va créer une nouvelle liste et une campagne de test.
Ouvrir un compte MailChimp
On commence par ouvrir un compte MailChimp en cliquant sur le bouton Sign up free.

On rempli ensuite le formulaire d’inscription.

On clique sur le lien contenu dans le mail de confirmation que l’on vient de recevoir.

On s’identifie comme étant un humain.

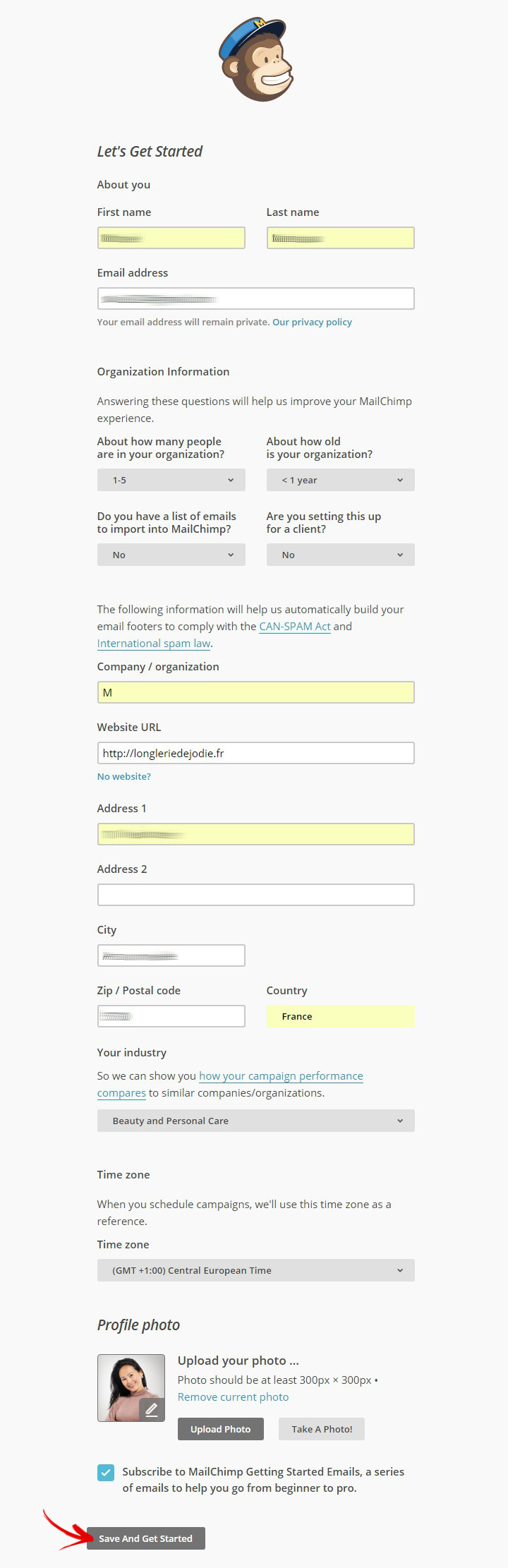
Puis on rempli le profil de notre compte MailChimp.

Maintenant que nous avons créer un compte on va créer une nouvelle liste qui stockera tous les emails de nos abonnés.
Créer une nouvelle liste
Nous allons créer une nouvelle liste qui va recevoir et stocker les emails des futurs abonnés.
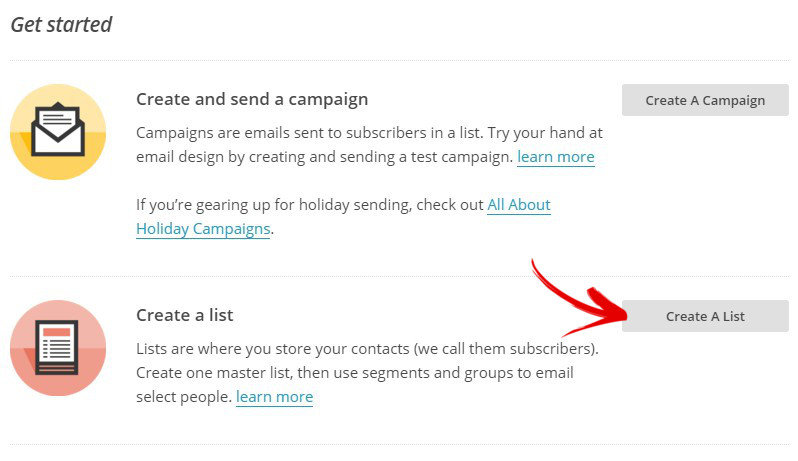
On clique sur le bouton Create A List.

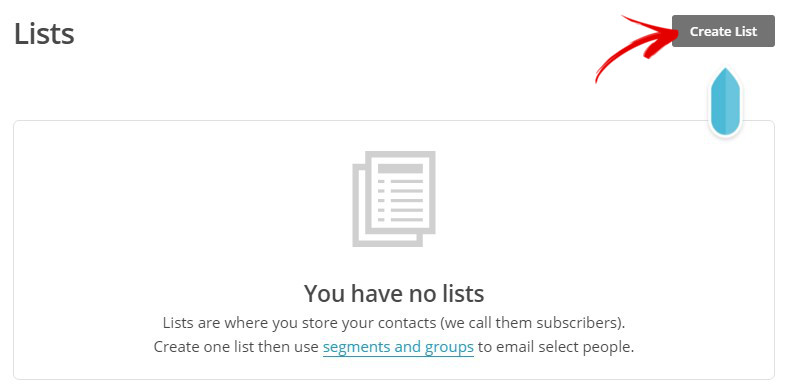
On nous indique sur cette page que nous n’avons pas encore de liste, cliquons sur le bouton Create List.

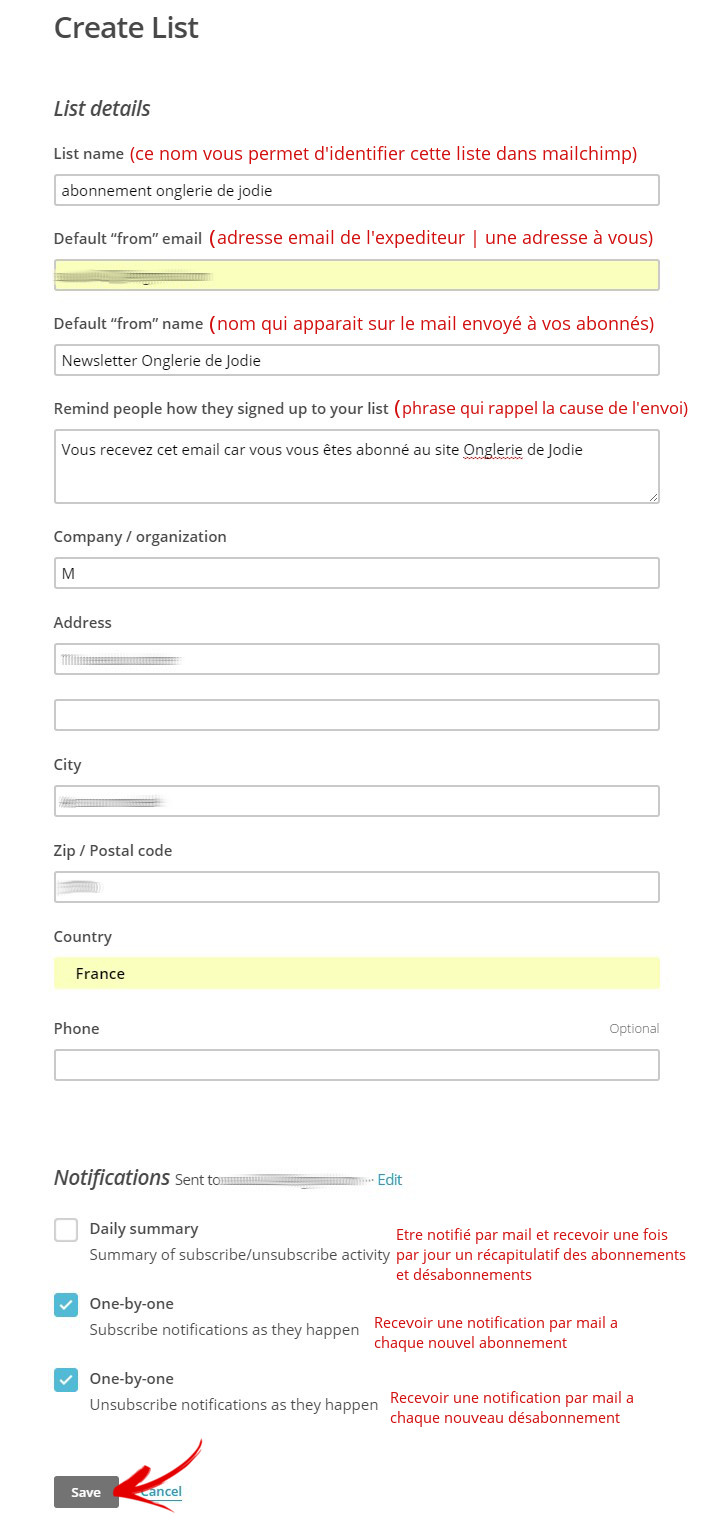
On rempli le formulaire comme ceci et on clique sur le bouton Save :

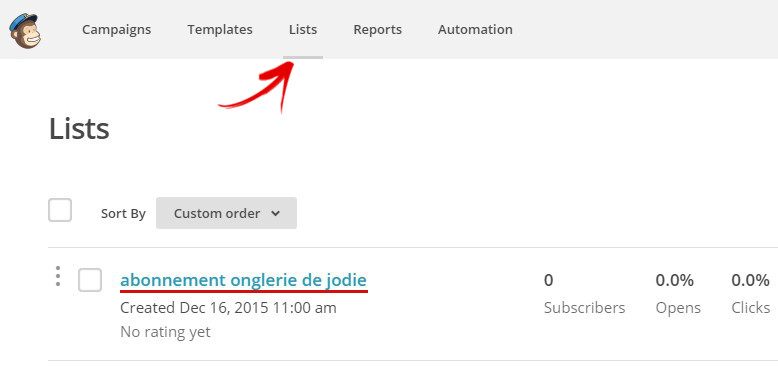
Retournons maintenant sur la page List.

Notre nouvelle liste est bien crée et prête à recevoir des abonnés.
Maintenant nous allons aborder le plugin MailChimp Forms pour créer un formulaire d’adhésion sur notre site et le fusionner avec cette liste MailChimp. Il ne nous restera plus qu’à voir ensuite comment créer et envoyer une newsletter avec MailChimp.
Mise en place du plugin MailChimp Forms

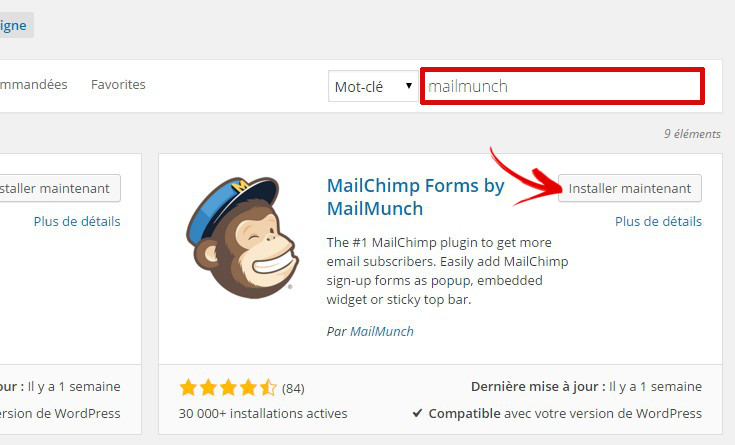
On commence par rechercher le plugin MailChimp Forms by Mailmunch via notre interface d’administration WordPress.

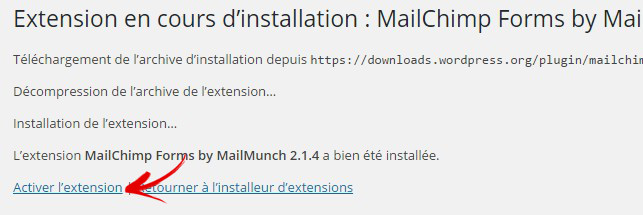
On clique sur le bouton Installer maintenant, puis on active le plugin.

Rendez vous sur la page du plugin :

On nous demande de nous connecter à MailChimp, on clique sur le bouton Connect to MailChimp.

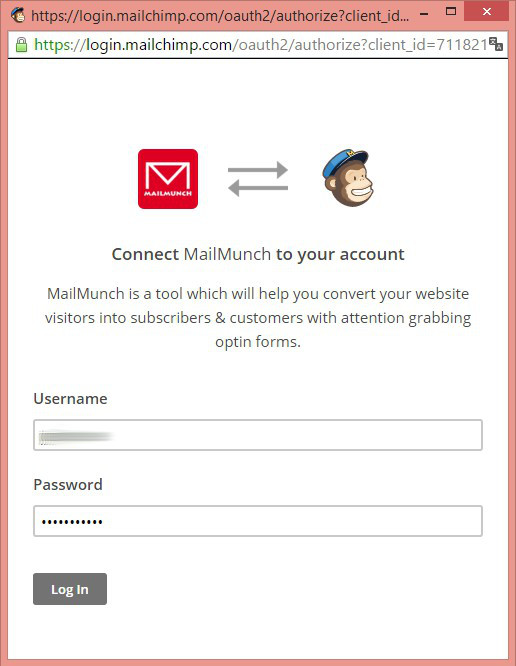
On entre les identifiants de connexion MailChimp.

On nous demande ensuite de choisir la liste sur MailChimp et on clique sur le bouton Choose List.

Puis on clique sur le bouton Create Your First Optin Form.

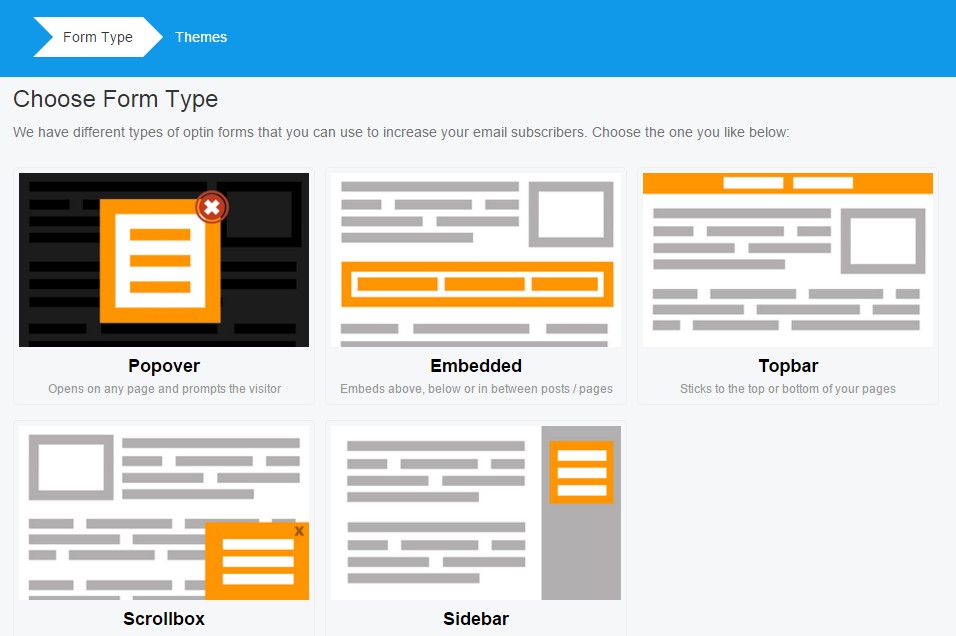
Une nouvelle fenêtre s’ouvre, on va ici choisir le format d’affichage de notre formulaire. Il y a 5 solutions :
- Affichage en popup
- Affichage dans l’article
- Affichage en haut du site
- Affichage en scrollbox
- Affichage dans la sidebar
Je choisi l’affichage dans la sidebar pour l’exemple, vous pouvez utiliser plusieurs types d’affichage, à vous de tester la plus performante et la moins intrusive. Je déconseille l’affichage popup qui est un peu rébarbative et gênante lors de la navigation.

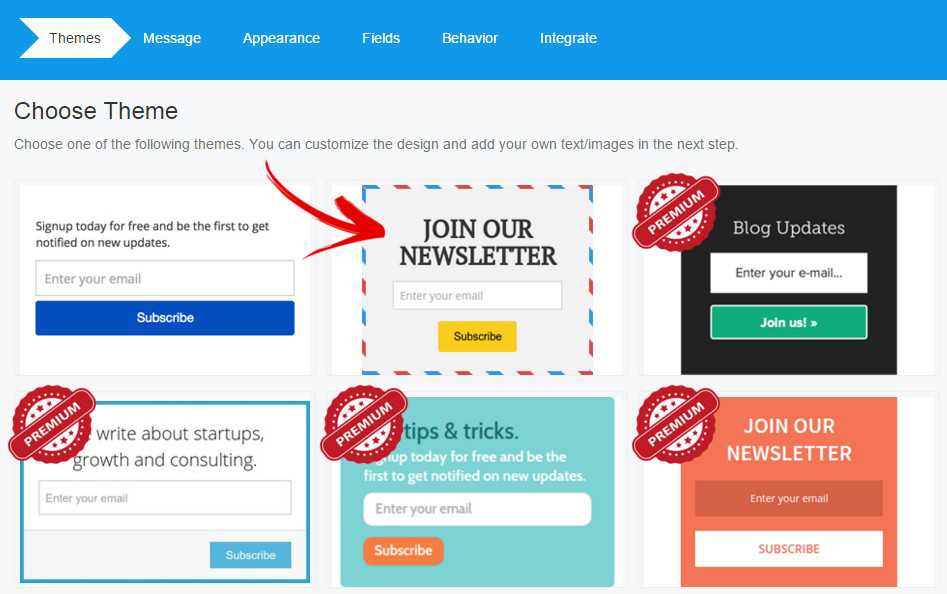
Ensuite on nous propose 10 thèmes (styles) de formulaire, seulement 2 sont dans l’offre gratuite du plugin.

On rempli ensuite les champs proposés et on clique sur le bouton Save & Continue.

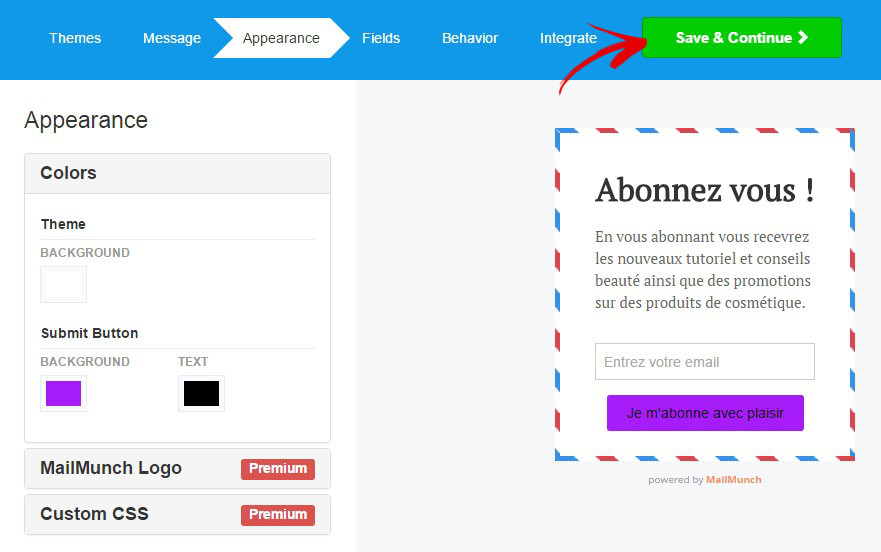
On personnalise l’apparence et on clique sur le bouton Save & Continue.

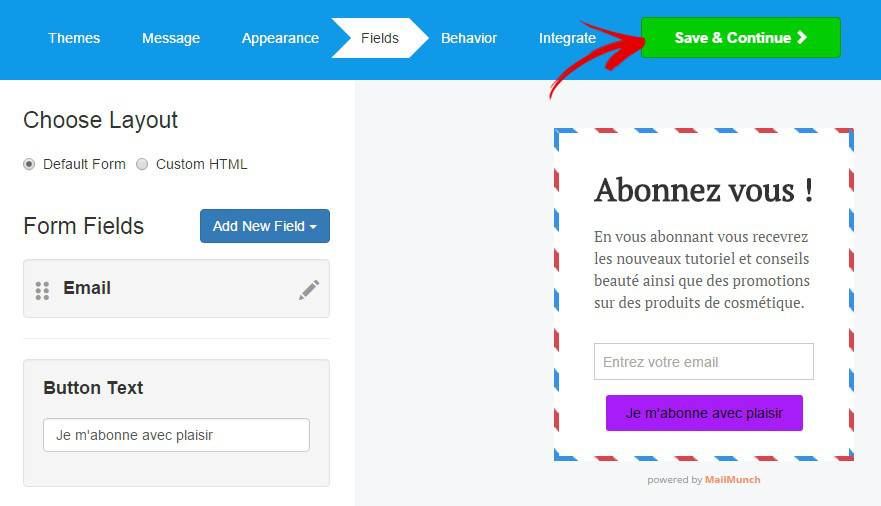
On personnalise le champ d’email et le bouton puis on clique sur le bouton Save & Continue.

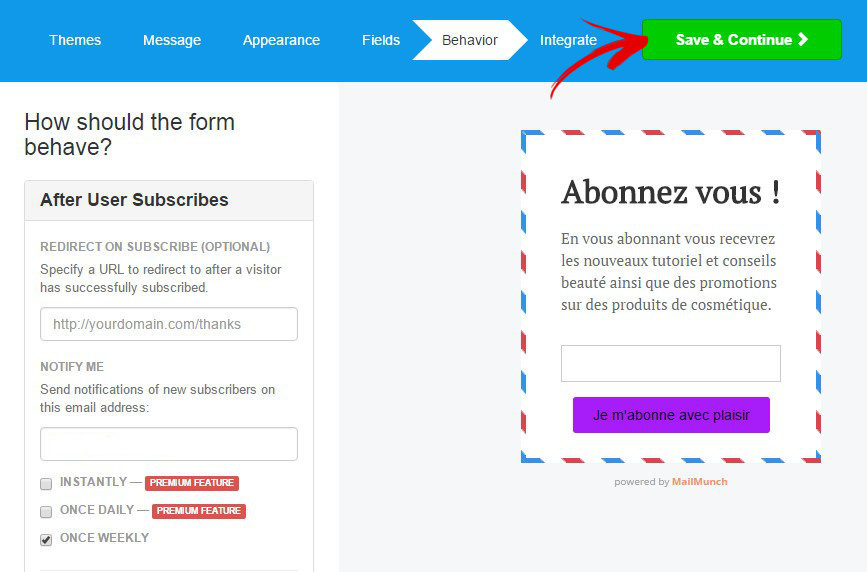
On nous propose ensuite 2 options :
- Rediriger l’abonné sur une page spéciale
- Recevoir par mail un récapitulatif des adhésions (option déjà présente chez MailChimp)

Enfin voici la dernière étape avant de publier le formulaire.

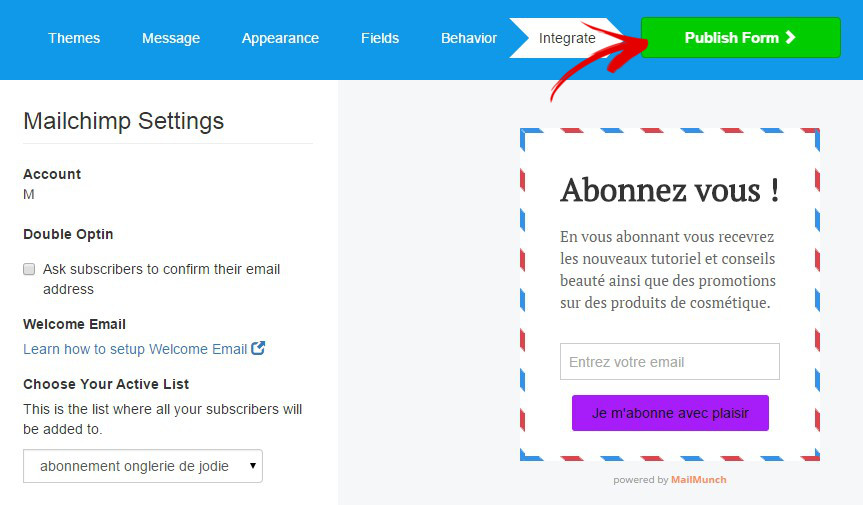
Plusieurs réglages sont disponibles :
-
- Double Optin
En cochant cette case on envoi un mail à chaque nouvel abonné afin qu’il confirme son abonnement. Ceci permet de s’assurer que l’adresse email existe bien, ça permet également de ne garder que les abonnés qui sont réellement engagés.
-
- Match fields
Ici nous pouvons choisir d’ajouter des champs, pour se faire vous devez avoir au préalable créer un formulaire sur Mailchimp. Il peut être utile de récupérer le nom de l’abonné au moment ou il souscrit.
Il ne nous reste plus qu’à cliquer sur le bouton Publish Form pour créer notre formulaire. Si besoin vous pouvez toujours modifier les paramètres de se formulaire par la suite.
Si une grille de tarif apparaît, ignorez la en cliquant sur le bouton Finish.
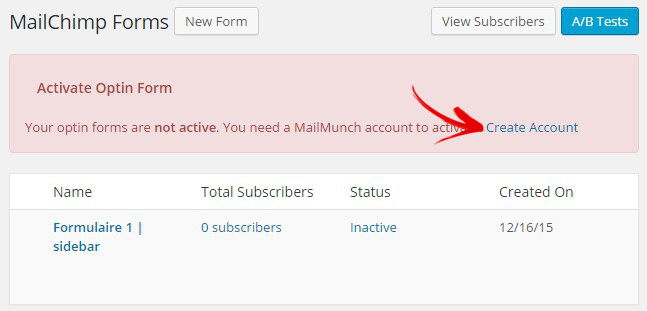
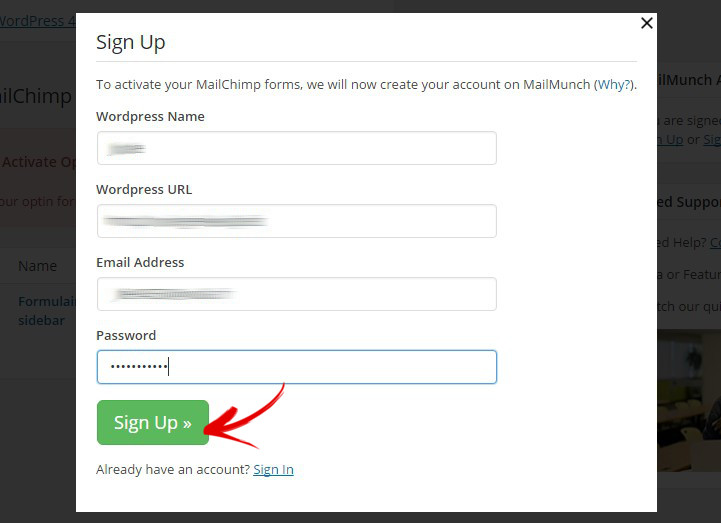
Le plugin nous demande désormais de nous inscrire, si une popup d’inscription n’apparaît pas, cliquer sur le lien Create Account.

On complète les champs demandés.

Maintenant que notre formulaire d’abonnement sidebar est crée il faut l’activé via le widget, rendez-vous sur la page Widget.

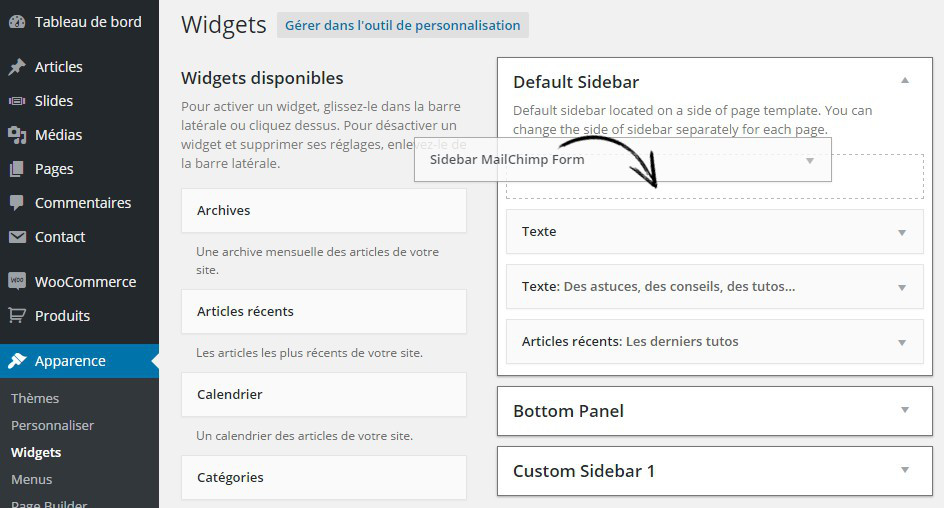
On fait glisser le widget Sidebar MailChimp Form dans la sidebar de notre choix. Dans mon cas je la met dans la sidebar qui s’affiche seulement à côté des articles.

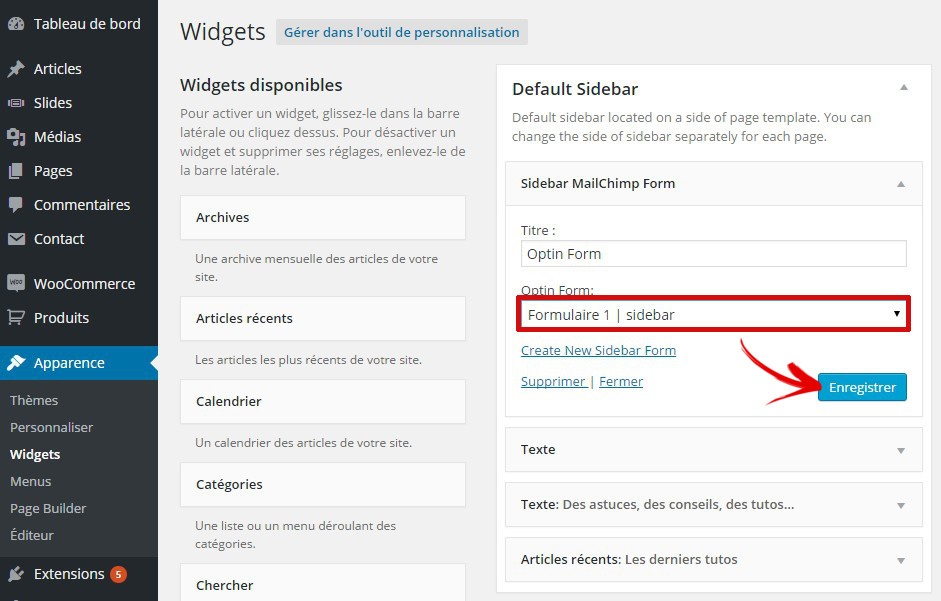
On sélectionne dans la liste déroulante le formulaire que l’on a crée précédemment.

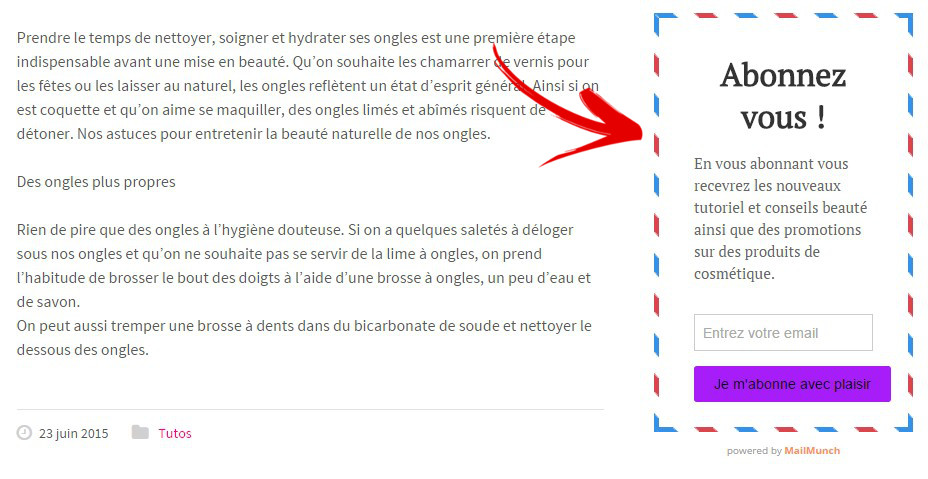
Voici le résultat, le formulaire est bien affiché dans la sidebar à coté de mes articles :

Nous avons donc installer notre formulaire de mailing list, les visiteurs peuvent désormais s’abonner à notre site et les emails sont récupérés sur MailChimp.
Très bien voyons désormais comment envoyer notre première newsletter via MailChimp.
Création d’une campagne/newsletter MailChimp
Pour éviter d’alourdir trop cet article je vous propose de regarder les explications en vidéo.
Vous devriez maintenant avoir les bases pour gérer votre mailing list et créer des formulaires d’abonnements comme un pro.



arold
Posté le 09 février à 01:51h,Un tutoriel très intéressant et assez facile à suivre, merci !
Je suis depuis peu sur mailchimp, cet outil de mailing me réserve décidément bien des surprises :)