2. Personnalisation du content
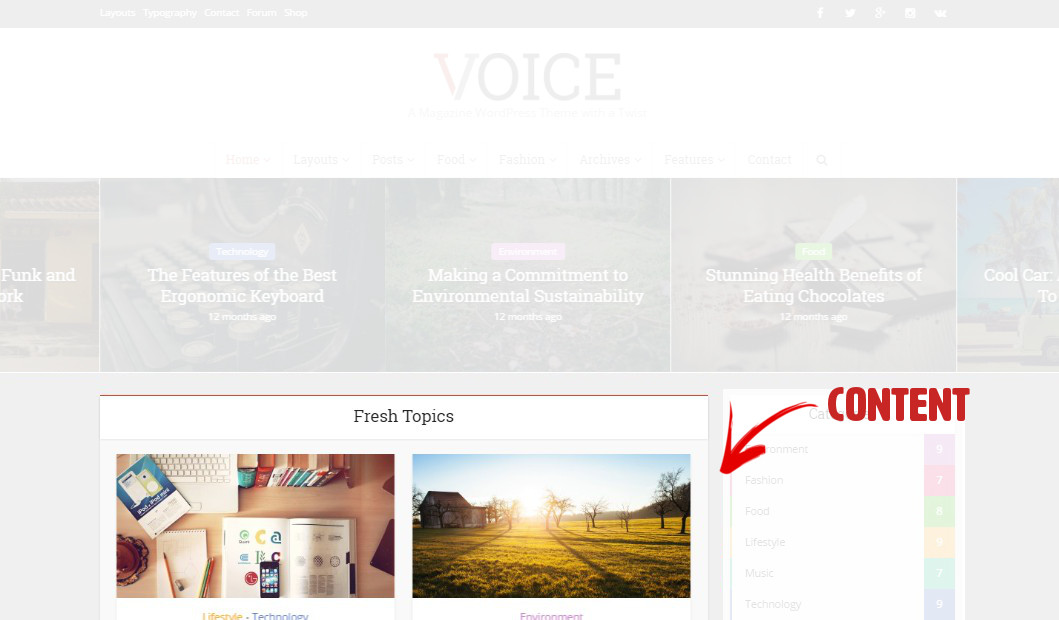
Le content
Nous allons apprendre à personnaliser le content d’un site WordPress. Le content contient toute la partie contenu à gauche de la sidebar.

Je vais désactiver le slider, ajouter un fil d’ariane, changer les couleurs de fond par des images.
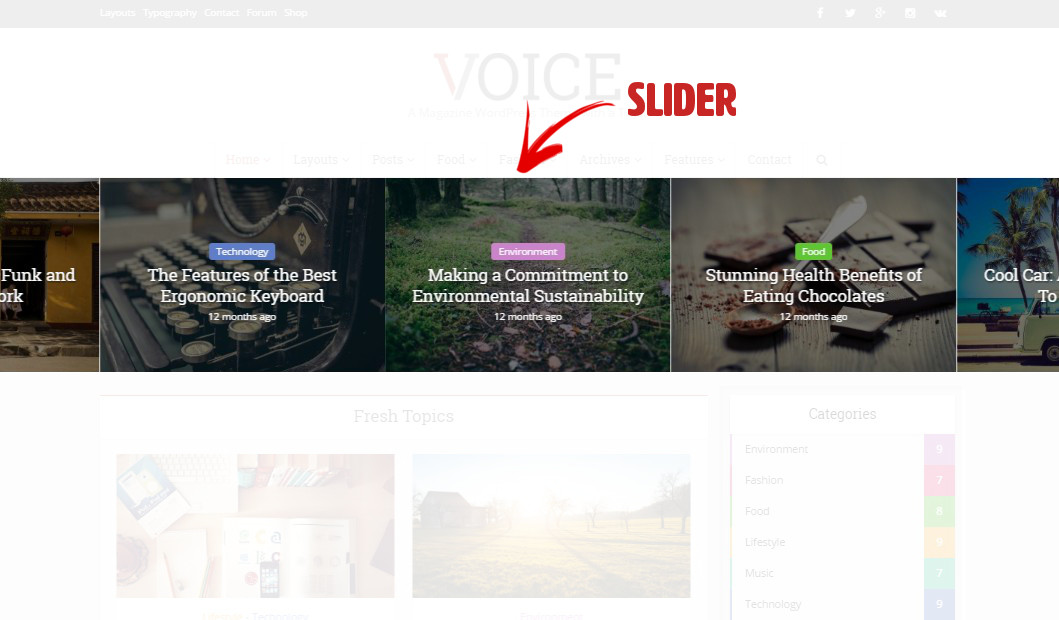
Slider
En effet le slider ne fais pas réellement partie du content il est en faite entre le content et le header.
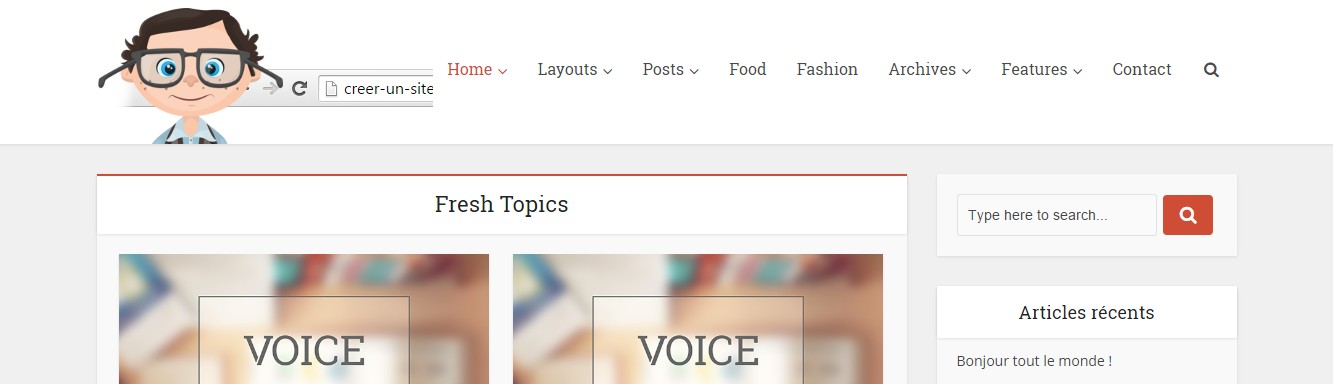
Voici le slider :

Je ne souhaite pas utiliser le slider, c’est un peu dommage de se passer de cette fonctionnalité avouons le mais je pense que la navigation futur de mon menu permettra de se passer de cette mise en avant des articles.
Pour se faire je vais directement enlever le code qui appelle le slider depuis l’un des fichiers du thème. Il est possible de désactiver le slider directement depuis les réglages options du thème, une simple case à décocher mais je procède ainsi pour vous montrer comment déterminer plus ou moins où se trouve un code dans les fichiers d’un thème.
Comme nous allons modifier notre thème nous devons absolument avoir créer un thème enfant au préalable, pour ma part le thème TheVoice fourni déjà le thème enfant, j’ai juste à l’activer.
On va passer par le FTP pour modifier nos fichiers.
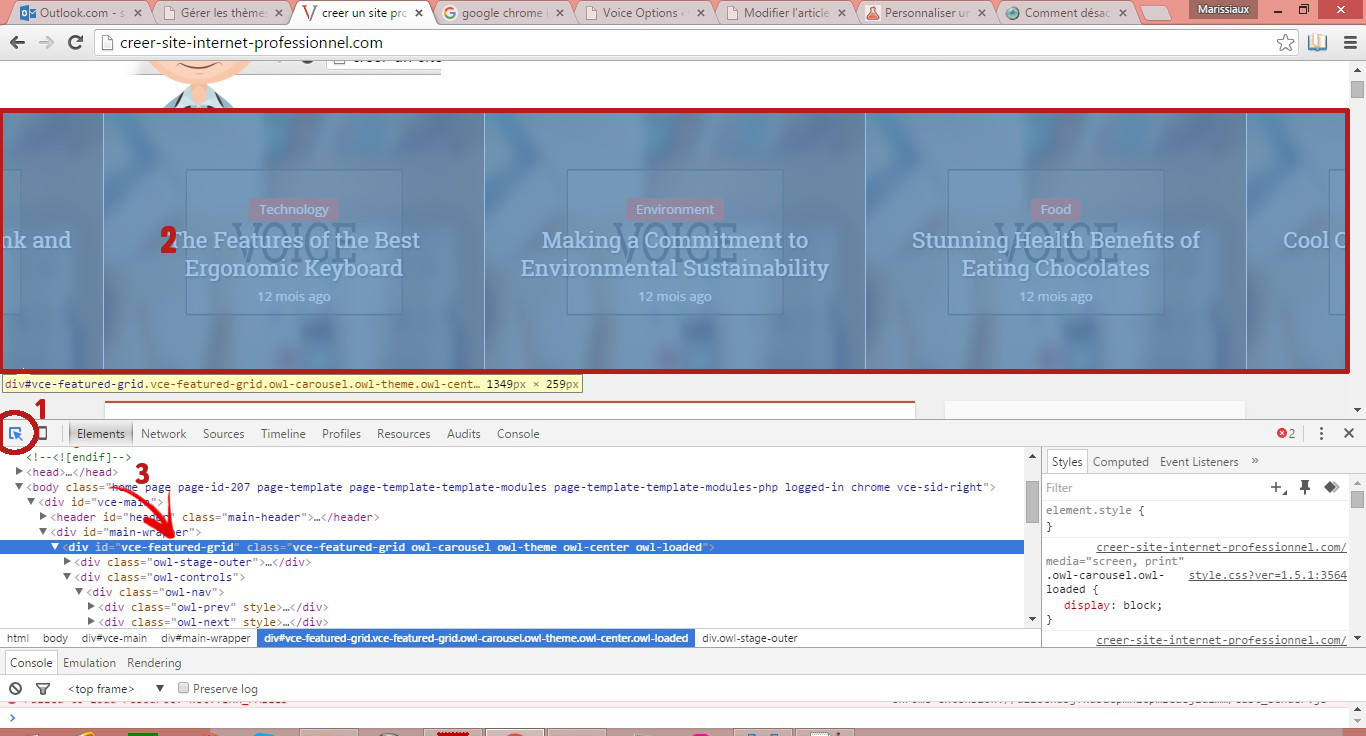
Premièrement, je me rend sur mon site avec Google Chrome je fais un clique droit > Inspecter l’élément.

Je clique sur le petit icone de sélection (1) puis je selectionne le slider (2) présent sur le site, l’inspecteur me retourne alors une ligne (3) qu’utilise le slider pour fonctionner.
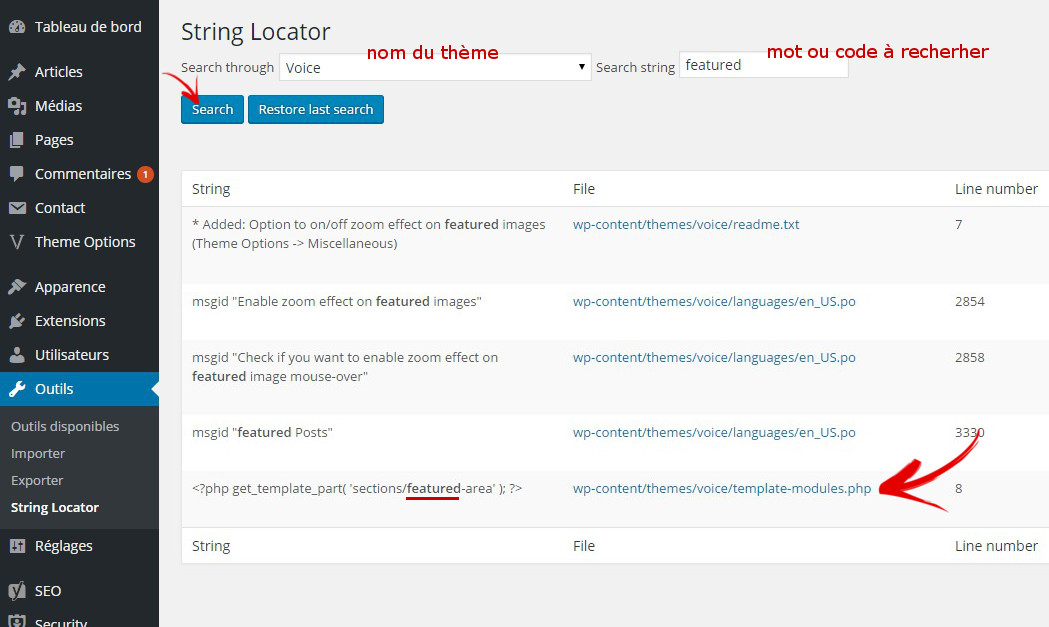
La ligne id="vce-featured-grid" class... appartient à mon slider, je peux supposer que le mot featured est utilisé dans une fonction php pour appeler le slider, je vais faire une recherche de se mot avec la fonction de recherche du plugin String Locator :

J’ai trouvé un fichier qui contient le mot featured
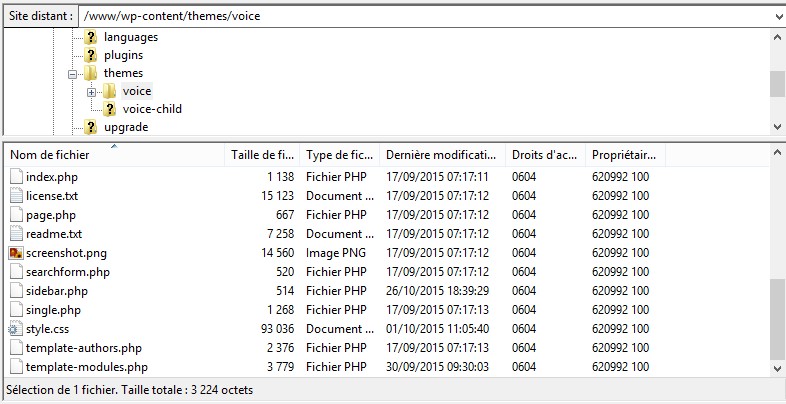
Via mon FTP je vais dans mon thème parent (pas l’enfant) et j’ouvre ce fichier nommé template-modules.php.
voici son chemin d’accès /www/wp-content/themes/voice/template-modules.php

ce fichier contient une ligne :
<?php get_template_part( 'sections/featured-area' ); ?>
Cette ligne est une fonction php elle appelle un autre fichier contenant mon slider,c’est donc cette fonction qu’il faut désactiver, je ne vais pas supprimer cette fonction, je vais juste la désactiver en la mettant en commentaire au cas ou je souhaiterais réactiver le slider un jour.
Pour mettre en commentaire j’entoure mon code (fonction) avec ceci /* */ :
<?php /* get_template_part( 'sections/featured-area' ); */ ?>
J’enregistre ensuite mon fichier template-modules.php sur mon bureau (où vous voulez) et j’envoi ce fichier dans mon thème enfant (pas le parent).
Même emplacement que dans le thème parent :
/www/wp-content/themes/voice-child/template-modules.php
Me voilà débarrassé du slider :

Ce passage était un peu compliqué si vous débutez, j’ai quand même décidé de l’évoquer pour que vous compreniez comment effectué une recherche de code dans un fichier php.
Ajouter le fil d’ariane
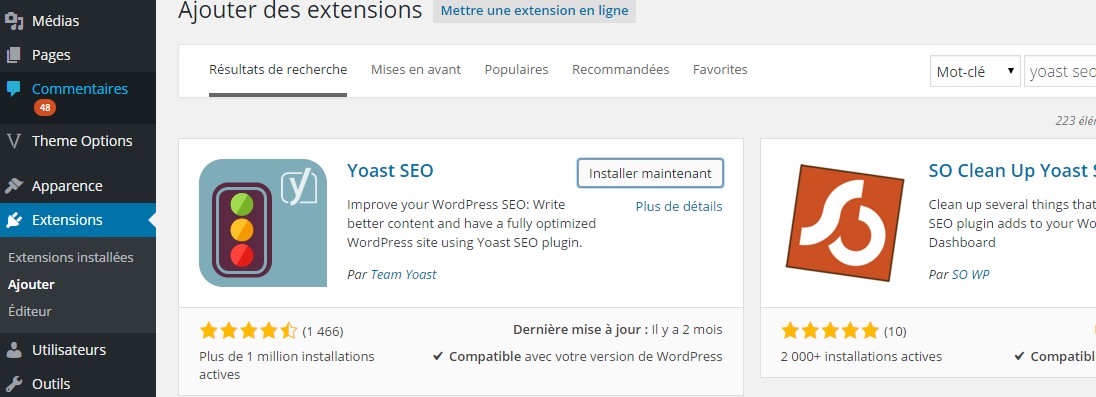
Dans la documentation de mon thème est indiqué que je dois ajouter le plugin Yoast seo et simplement cocher la case fil ariane de ce plugin pour le faire apparaître ensuite sur le site en dessous du header.
Je recherche et installe le plugin :

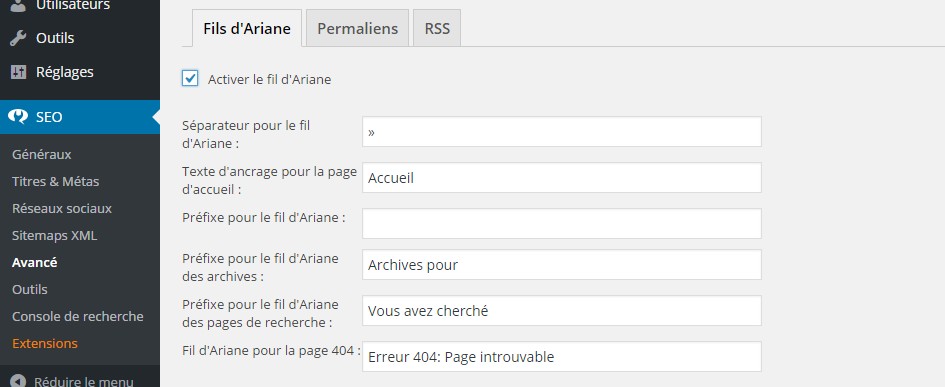
Je coche la case fil ariane :

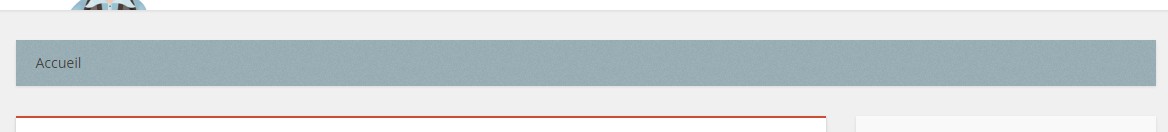
Voici le résultat sur le site :

Son emplacement ne me plait pas je vais le remonter, pour se faire je vais tout d’abord récupérer la fonction qui appelle le fil d’ariane et le coller en bas de mon fichier header.
Le fil d’ariane est appellé dans plusieurs modèles de pages, sur la page d’accueil (index.php), les pages d’articles (single.php), les pages (page.php), la page de recherche (search.php) et la page qui classe les articles par catégories (category.php).
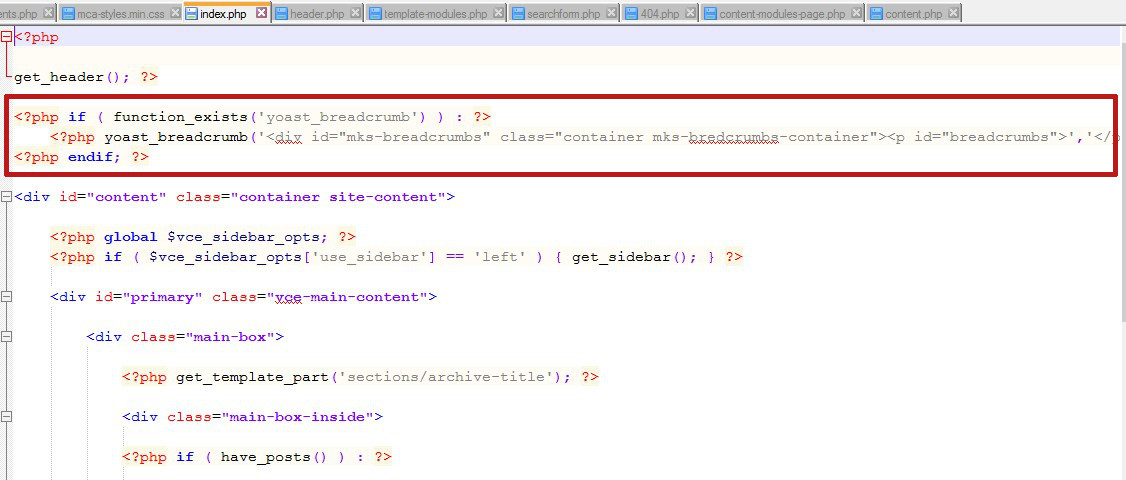
Prenons mon fichier index.php par exemple, voici la fonction qui appelle le fil d’ariane :

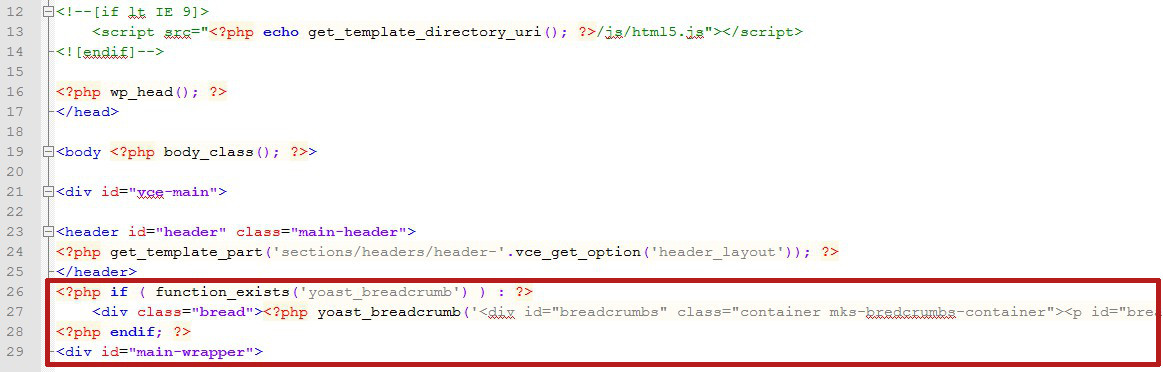
Je vais copier et coller ce code tout en bas de mon fichier header.php :

Une fois ceci fait je vais supprimer l’ancienne fonction présente dans mes fichiers index.php, single.php, page.php, search.php et category.php. Le fil d’ariane est donc maintenant appelé que depuis mon fichier header.php, comme ce fichier et appelé sur sur toutes mes pages, le fil d’ariane apparaîtra donc bien sur toutes les pages du site.
Si je retourne sur le site mon fil d’ariane n’a pas bouger d’emplacement, je vais maintenant le remonter jusqu’a ce qu’il soit collé au header, remplacer la couleur de fond par une image de fond et changer la couleur du texte.
Pour ceci on va modifier le CSS, ce coup-ci c’est beaucoup plus simple que la recherche d’une fonction de code dans un fichier. Il faut rechercher la classe CSS avec l’inspecteur d’éléments de Google Chrome, ce coup ci on va tout savoir, quelle classe à le fil d’ariane et dans quel fichier se trouve le code à personnaliser.

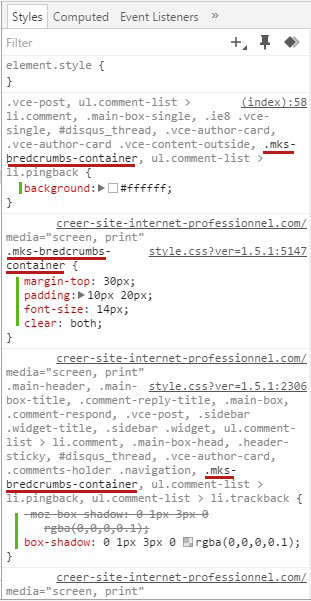
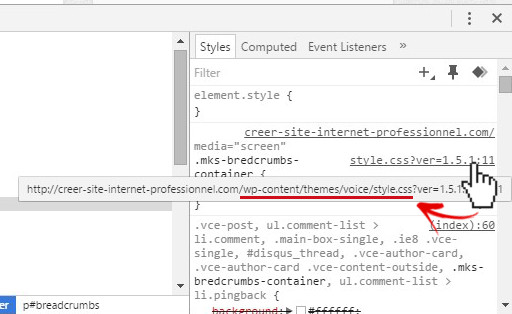
Nous allons nous intéressé au bloc de droite il vous donne toutes les classes que le fil d’ariane utilisent :

Tout ce que j’ai souligné en rouge sont des sélecteurs CSS du fil d’ariane, il y en 3 et ces 3 sélecteurs contiennent des propriétés par exemple le premier élément se nomme .mks-bredcrumbs-container.
On peut également voir dans quel fichier css se trouve la ligne en survolant le petit lien à droite :

On peut voir que le code css se trouve dans le fichier style.css de mon thème VOICE.
Voici la structure d’une règle CSS et l’appellation de chaque éléments:
sélecteur {
propriété-1: valeur-1;
propriété-2: valeur-2;
propriété-n: valeur-n;
}
.mks-bredcrumbs-container{
background: #ffffff;
}
Ce sélecteur contient une propriété nommé background cette propriété comme son nom l’indique veut dire fond, on peux lui donner comme valeur, une couleur ou une image, la valeur dans notre exemple est #ffffff cette valeur correspond à la couleur blanc.
Cette class css permet donc de mettre un fond blanc à mon fil d’ariane.
Voici un outil qui permet d’obtenir le code couleurs html d’une couleur | http://www.code-couleur.com/
Je vais changer cette couleur par une image.
.mks-bredcrumbs-container{
background: url(http://creer-site-internet-professionnel.com/wp-content/uploads/2015/11/fond-ariane.png);
}
Je colle donc ces lignes dans mon fichier style.css de mon thème enfant, voici le résultat:

j’ai crée ce background image grâce à l’outil en ligne Noise texture generator.
Je vais désormais modifier la position du fil d’ariane, le remonter, agrandir la hauteur et modifier la couleur du texte.
Je récupère le deuxième sélecteur repéré avec l’inspecteur :
.mks-bredcrumbs-container {
margin-top: 30px;
padding: 10px 20px;
font-size: 14px;
clear: both;
}
Je vais jouer avec les valeurs des propriétés en les modifiants directement depuis l’inspecteur de Google Chrome, en faisant ceci je vois en direct les modifications, ceci me permet de placer l’élément ou je souhaite le mettre, quand le résultat me convient il ne me reste plus qu’a récupérer les lignes et les coller dans mon fichiers style.css de mon thème enfant.
.mks-bredcrumbs-container {
margin-top: 0px;
padding: 18px 20px;
color:#ffffff;
font-size: 14px;
clear: both;
}
Qu’est ce que j’ai fais ?
– J’ai enlever les 30px du margin-top pour faire remonter le fil ariane jusqu’en haut, pour le coller au header.
– J’ai augmenter a 18px le padding ceci à permis d’augmenter légèrement l’espace en haut et en bas du texte.
– j’ai ajouter une propriété color, cette propriété permet de mettre une couleur à notre texte, avec la valeur #ffffff (blanc)
Pour finir avec ce fil d’ariane, souvenez vous nous avions repéré 3 sélecteurs CSS dans l’inspecteur, le 3eme selecteur se présente comme ci-dessous :
.mks-bredcrumbs-container{
-moz-box-shadow: 0 1px 3px 0 rgba(0,0,0,0.1);
box-shadow: 0 1px 3px 0 rgba(0,0,0,0.1);
}
Les propriétés -moz-box-shadow et box-shadow permette d’ajouter un contour ombre, les 2 propriétés sont les mêmes il y en a 2 car Internet explorer et Mozilla ne prenne pas en charge les mêmes valeurs pour ce type de propriété. Je vais tout simplement désactiver ces 2 propriétés en passant les valeurs en none.
.mks-bredcrumbs-container{
-moz-box-shadow: none;
box-shadow: none;
}
résultat :

Background body
Je désire juste remplacer la couleur du fond du site gris en background image. Toujours avec l’inspecteur je vais regarder quelle propriété est utilisée pour la couleur du fond du thème.
body {
background-color: #f0f0f0;
}
je vais juste remplacer la propriété background-color par la propriété background et y ajouter l’adresse url de mon image, tout comme je l’ai fait pour mettre en place l’image de fond du fil d’ariane.
body {
background: url(/wp-content/uploads/2015/11/fond-body.png);
}
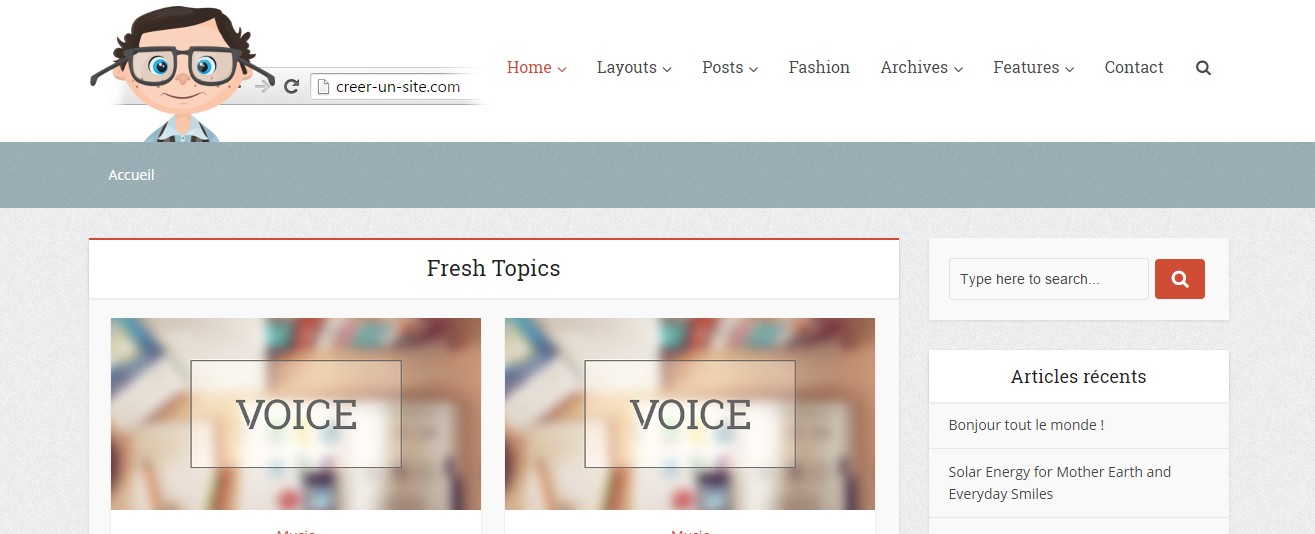
Résultat :

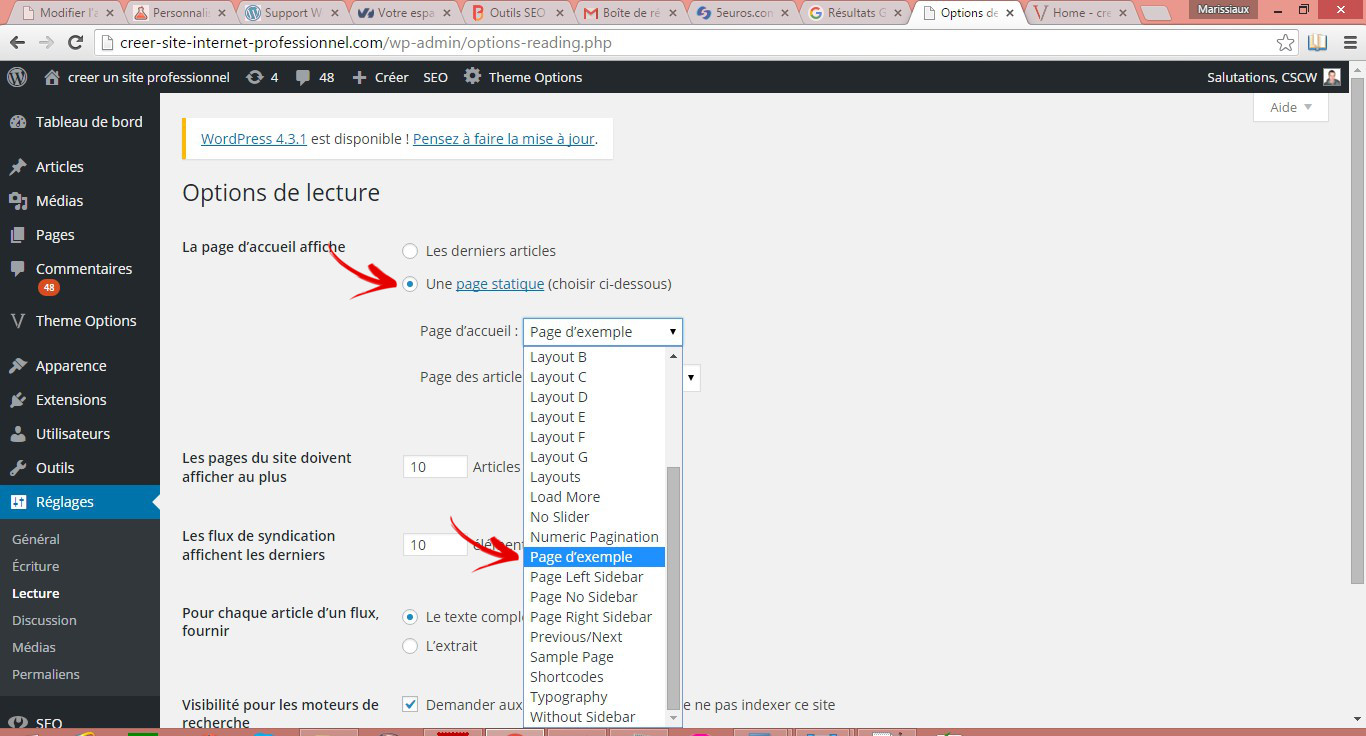
Je ne souhaite pas afficher les derniers articles en page d’accueil, je veux afficher une page à la place.

Résultat de la page d’accueil :

Si vous avez la moindre question n’hésitez pas !
On passe à la suite, la personnalisation de la sidebar.



Guillaume
Posté le 15 mars à 15:12h,Bonjour
Merci pour cet article. Le thème Voice en plus cela tombe très bien. ;)
Je cherche absolument à retirer le fil ariane yoast sur la page d’accueil. jai essayer dans la fonction.php
function yoast_breadcrumb {
if ( is_home() ) {
return false;
}
}
mais erreur serveur avez vous une idée svp ?
Cordialement
Guillaume
Posté le 15 mars à 15:15h,Excusez moi j’ai oublié une précision tout fonctionnais bien. Mais j’ai mis le script du fil ariane dans le header comme vous le proposé ! Tout fonctionne bien sauf la page accueil qui l’affiche…
Mylene
Posté le 15 mars à 18:18h,Bonjour vous n’explique pas comment le background-image du fil d’Ariane prend toute la largeur de l’écran.
Merci pour l’article.
Mickael
Posté le 15 mars à 19:31h,Bonjour @guillaume ,
Si vous mettez l’appel du fil d’ariane dans le header comme moi effectivement il apparaîtra sur toutes les pages. Il faut donc laisser la fonction dans chaque fichiers.
Bonjour @mylene ,
Vous devez placer l’image dans la class .ariane-guillaume et non dans la class .mks-bredcrumbs-container ;) vous avez inversé.
Guillaume
Posté le 15 mars à 20:09h,@mickael merci pour ta ou tes réponses ;) !
Si cela peut aider, j’ai trouvé une solution sur le forum WP en anglais.
Pour mettre en place le fil d’ariane dans le header, comme tu le propose (ce que je trouve bien) et pour que le fil d’ariane de yoast ne s’affiche pas sur la page d’accueil, voici le code que j’ai utilisé ça fonctionne très bien :
/**
* <?php if (is_front_page()) {
echo '';
} else {
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('’, »);
}
} ?>
*
*/
cela remplace la ligne traditionnel de yoast, ne pas prendre en compte les *
( source: https://wordpress.org/support/topic/plugin-yoast-breadcrumbs-remove-from-homepage )
Merci également pour le background. J’ai galéré ;) juste avant ta réponse j’ai créé un div qui englobe la fonction du fil d’ariane pour y appliquer le background… et ta réponse est arrivé pour confirmer !
Merci encore je continu ma lecture de ton site, de bonnes infos pour le thème Voice
Mickael
Posté le 15 mars à 20:16h,Merci pour le partage @guillaume ! bonne continuation.