
3. Personnalisation de la sidebar
La sidebar
Au niveau de la sidebar WordPress, je vais agir sur le design des widgets, je souhaite changer la couleur du background et désactiver l’effet d’ombre en dessous du titre du widget.
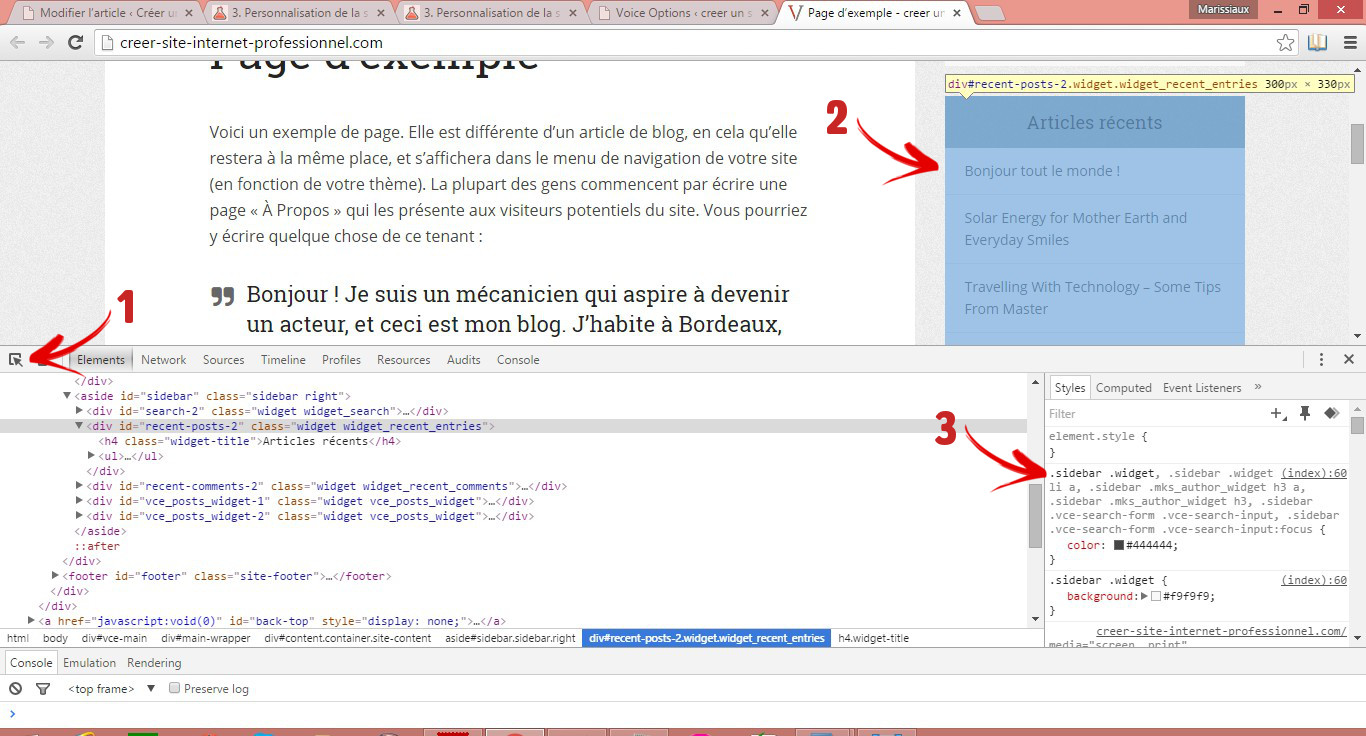
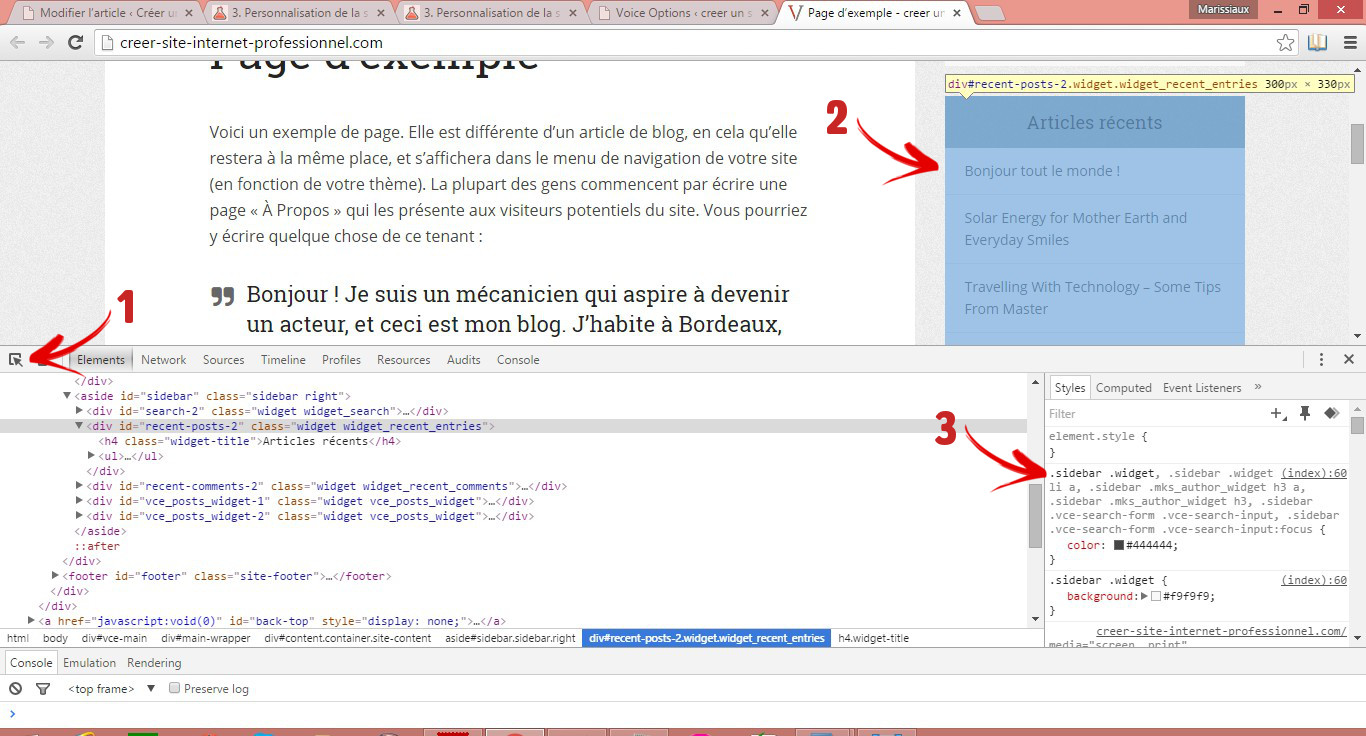
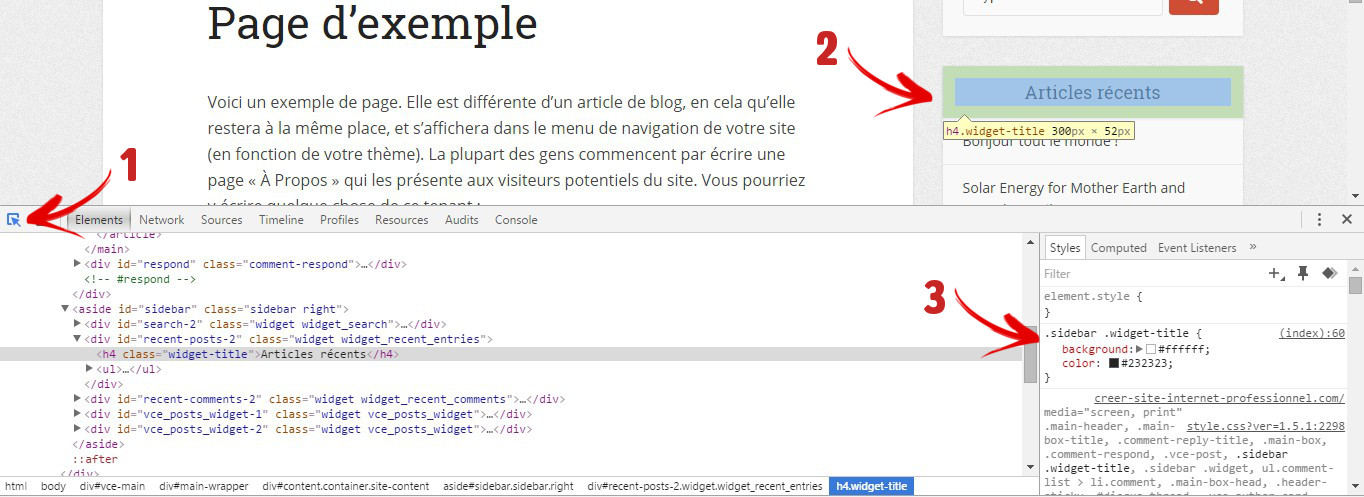
J’utilise l’inspecteur d’éléments en sélectionnant un widget :

J’ajoute une image background à la place de la couleur de fond des widgets :
.sidebar .widget {
background: url(/wp-content/uploads/2015/10/fond-widget.png);
}
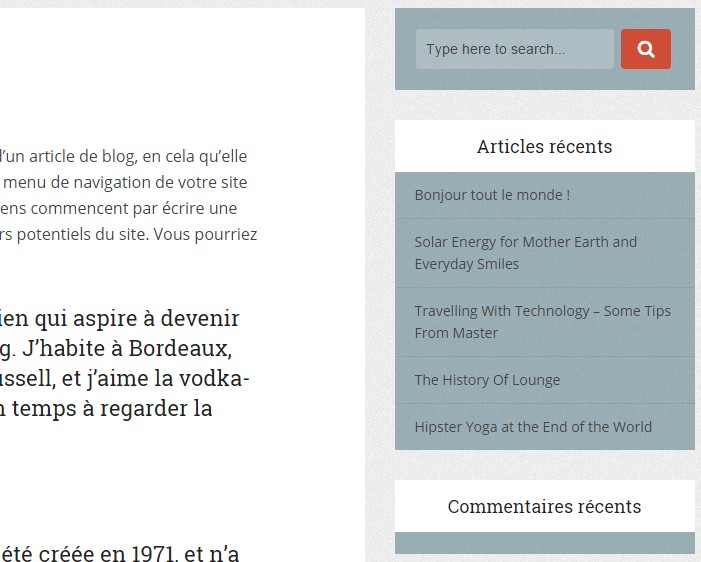
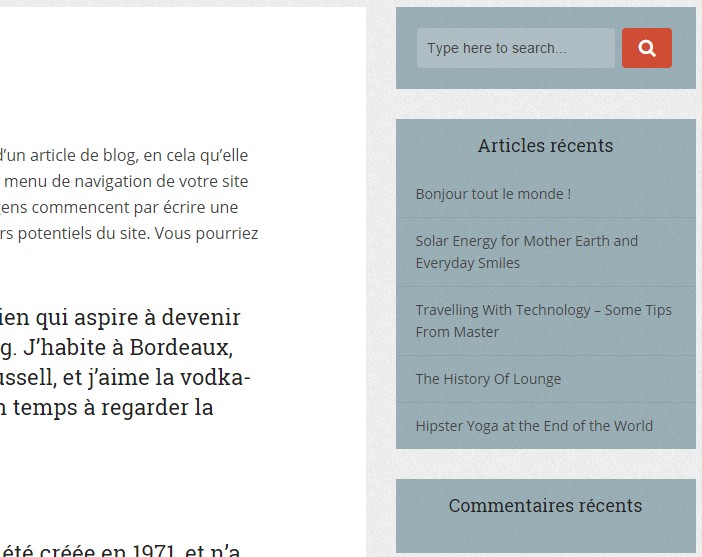
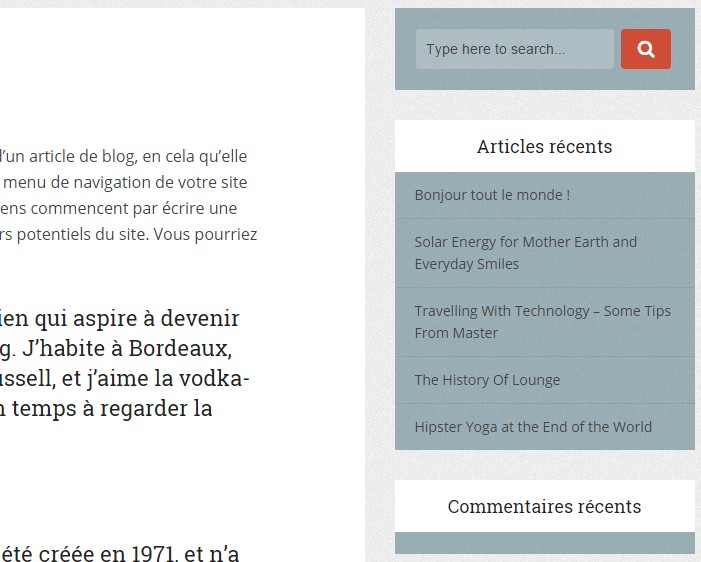
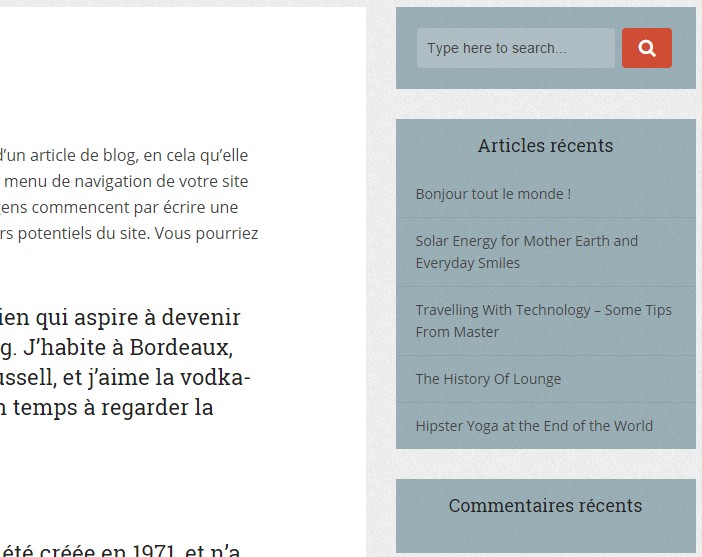
Voici le résultat:

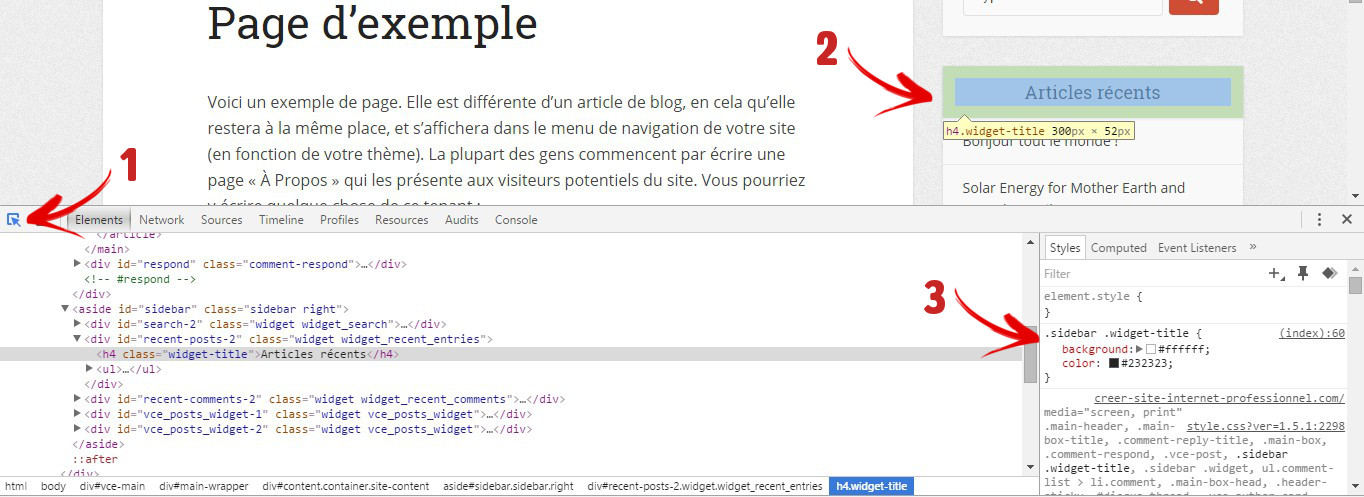
Ensuite je vais enlever la couleur de fond blanc du titre des widgets et l’ombre contour.

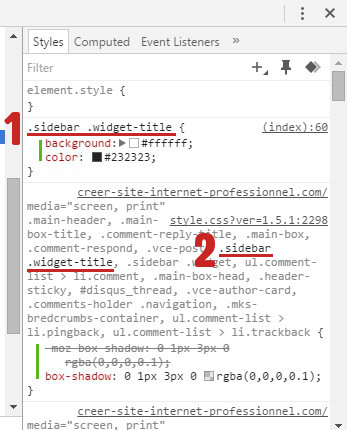
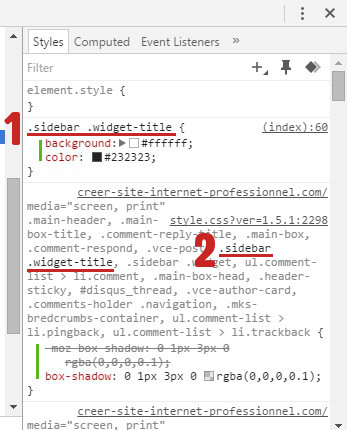
Je déroule bien l’inspecteur CSS pour apercevoir 2 lignes, en faite il y en a même 3 mais la troisième ne nous intéresse pas.

Je vais modifier la première ligne en désactivant la couleur du fond avec la valeur none :
.sidebar .widget-title {
background: none;
color: #232323;
}
Puis la deuxième ligne je désactive l’effet d’ombre contour avec la valeur none.
.sidebar .widget-title {
-moz-box-shadow: none;
box-shadow: none;
}
Ces 2 sélecteurs CSS ont la même appellation .sidebar .widget-title, on peut donc créer une seule fois un seul sélecteur et y ajouter nos propriétés :
.sidebar .widget-title {
background: none;
color: #232323;
-moz-box-shadow: none;
box-shadow: none;
}
Je colle ceci dans mon fichier style.css de mon thème enfant.
La personnalisation de mes widgets est terminé.

Passons à la personnalisation du footer.
La sidebar
Au niveau de la sidebar WordPress, je vais agir sur le design des widgets, je souhaite changer la couleur du background et désactiver l’effet d’ombre en dessous du titre du widget.
J’utilise l’inspecteur d’éléments en sélectionnant un widget :

J’ajoute une image background à la place de la couleur de fond des widgets :
.sidebar .widget {
background: url(/wp-content/uploads/2015/10/fond-widget.png);
}
Voici le résultat:

Ensuite je vais enlever la couleur de fond blanc du titre des widgets et l’ombre contour.

Je déroule bien l’inspecteur CSS pour apercevoir 2 lignes, en faite il y en a même 3 mais la troisième ne nous intéresse pas.

Je vais modifier la première ligne en désactivant la couleur du fond avec la valeur none :
.sidebar .widget-title {
background: none;
color: #232323;
}
Puis la deuxième ligne je désactive l’effet d’ombre contour avec la valeur none.
.sidebar .widget-title {
-moz-box-shadow: none;
box-shadow: none;
}
Ces 2 sélecteurs CSS ont la même appellation .sidebar .widget-title, on peut donc créer une seule fois un seul sélecteur et y ajouter nos propriétés :
.sidebar .widget-title {
background: none;
color: #232323;
-moz-box-shadow: none;
box-shadow: none;
}
Je colle ceci dans mon fichier style.css de mon thème enfant.
La personnalisation de mes widgets est terminé.

Passons à la personnalisation du footer.



Pas de commentaires