
Créer un menu WordPress
Bienvenue sur ce tutoriel. Nous allons apprendre comment fonctionne la création du menu de navigation sur votre site WordPress.
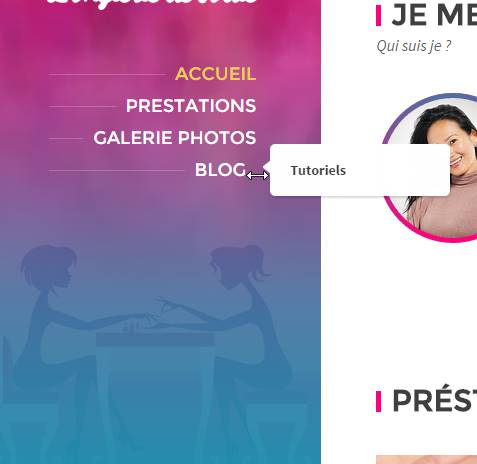
Tout d’abord, voici à quoi ressemble le menu du site que j’ai créé pour ma compagne :

Mon menu contient 4 onglets qui nous envoient à chaque fois sur une page différente.
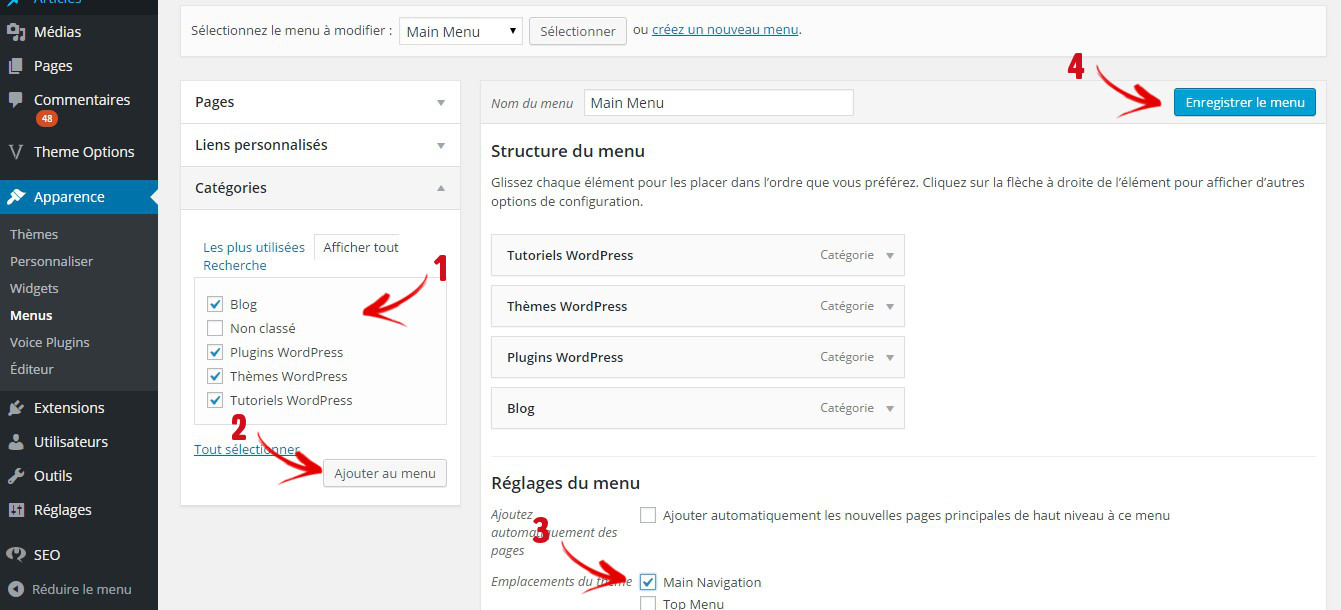
Pour modifier ou ajouter un menu sur votre site, nous allons aller sur la page Menus : Menu > Apparence/Menus.

La zone 1 est le nom de votre menu. Il ne s’affiche pas sur votre site, c’est juste une dénomination que vous donnez pour savoir sur quel menu vous travaillez.
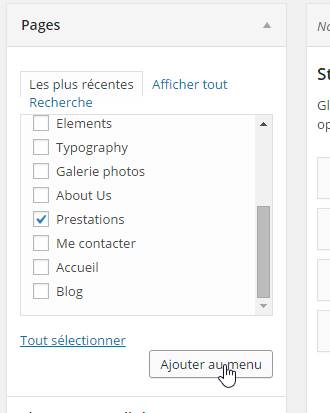
La zone 2 vous donne la possibilité d’ajouter de nouveaux onglets parmi ceux proposés. Il suffit pour cela de cocher la case de la page que l’on souhaite ajouter au menu :

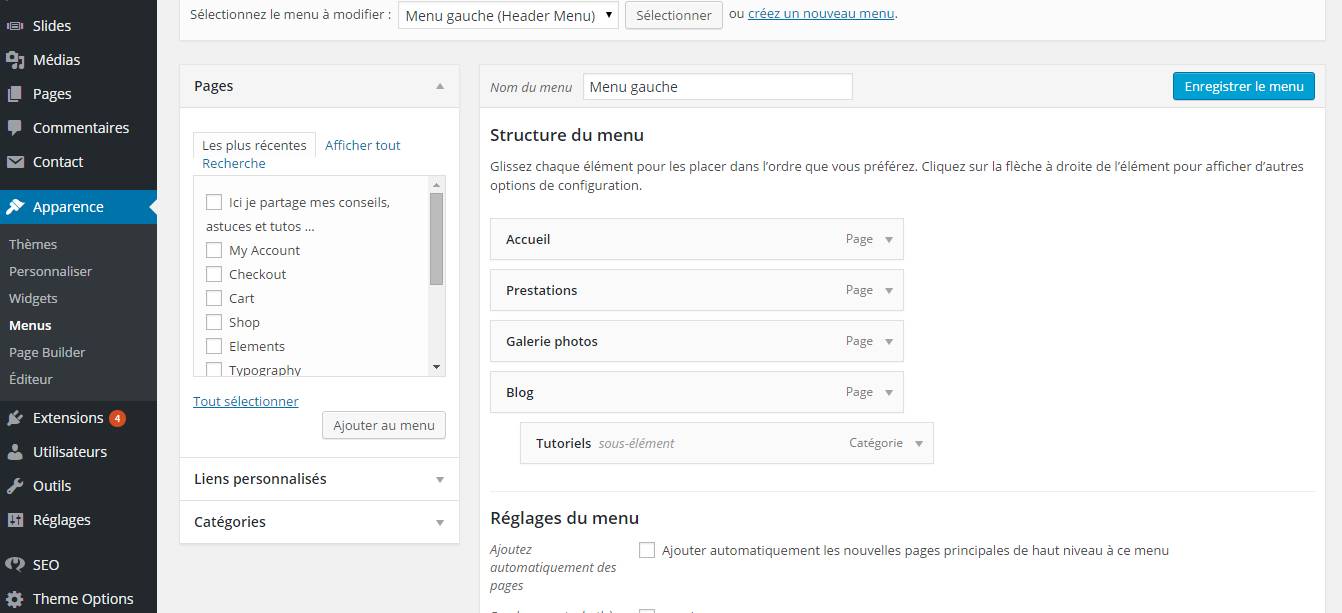
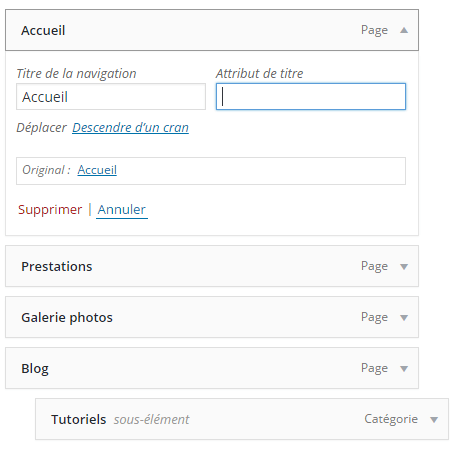
La zone 3 vous permet d’ajouter vos onglets personnalisés ; vous pouvez les déplacer de haut en bas ou en faire des sous-menus en les décalant sur la droite.
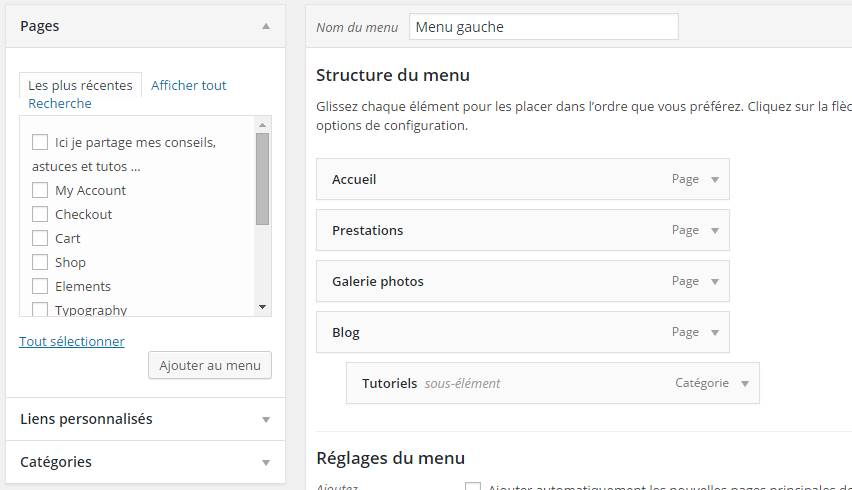
Par exemple, ici, j’ai décalé sur la droite mon onglet Tutoriels sous mon onglet Blog.

Retournons sur le site pour voir comment s’affiche le sous-menu Tutoriels.

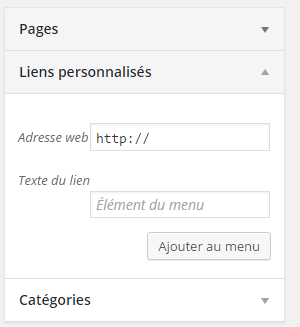
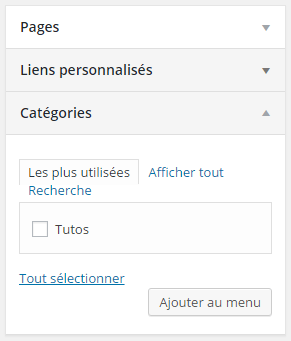
Outre le fait de pouvoir ajouter les pages que l’on a créées dans notre menu, nous pouvons aussi ajouter des liens personnalisés ou des catégories d’articles de notre blog :


Nous allons maintenant entrer plus en détails dans les paramètres de ces outils.
Commençons par l’option onglet qui se déroule quand on clique dessus, prenons l’exemple de mon onglet Accueil.

On distingue plusieurs choses :
Titre de la navigation : il s’agit du texte de l’onglet qui sera affiché dans le menu de votre site, dans mon cas cet onglet s’appelle Accueil.
Attribut de titre : ce champ permet d’écrire une courte phrase qui s’affichera au survol de l’onglet dans votre menu.
Adresse Web : ce champ sera ajouté dans le cas d’un lien ; il correspond tout simplement à l’adresse URL vers laquelle le lien renverra.
Attention, il arrive souvent d’oublier de cliquer sur le bouton Enregistrer le menu, pensez-y !
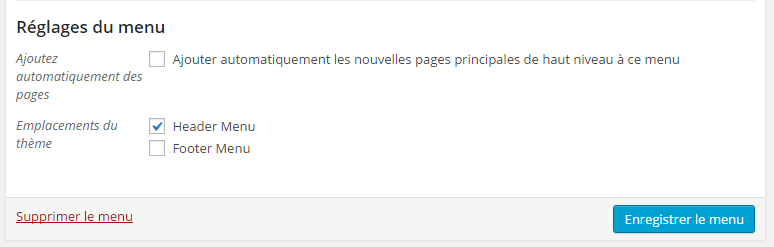
Tout en bas de page se trouvent des paramètres appelés Réglages du menu.

Il y a 2 réglages :
Ajoutez automatiquement des pages : cette option permet d’ajouter automatiquement les pages que vous créez à l’intérieur de votre menu. Je ne vous le conseille pas, car cela devient vite ingérable. Il vaut mieux les ajouter vous-même.
Emplacements du thème : mon thème contient 2 sidebars, celle de gauche sur laquelle nous sommes en train de travailler et une autre qui se trouve tout en bas de mon site. Dans le langage WordPress, cet emplacement s’appelle Footer. Vous devez donc choisir où vous souhaitez que le menu apparaisse.
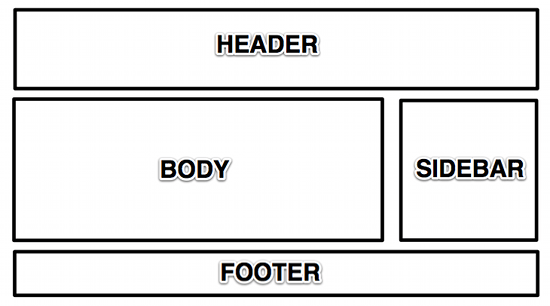
Voici les appellations des emplacements sur un site WordPress :

Dans mon cas, la sidebar est à gauche et elle contient mon menu. Souvent, le menu se trouve en haut du site juste en dessous du header.
Voilà, vous connaissez maintenant l’utilisation et le paramétrage de vos menus WordPress.
N’hésitez pas à réagir dans les commentaires si quelque chose reste flou pour vous ou si j’ai oublié un élément.



Pas de commentaires