
Comment modifier l’apparence d’un thème WordPress
Nous allons voir ensemble comment facilement personnaliser le style de plusieurs éléments de votre thème WordPress.
Votre thème vous plait mais quelques petits détails vous chagrine, la police du texte, la taille des titres, la couleur de fond et j’en passe… Pour personnaliser un thème WordPress ils nous faut quelques outils et quelques codes CSS à avoir sous la main.
Afin d’éviter de perdre toutes vos futurs modifications apporté à votre thème vous devez préalablement créer un thème enfant.
Si vous savez acquis un thème WordPress payant il fort possible qu’un thème enfant soit déjà fourni, il faut l’activer à la place du thème parent.
Il y a également une solution alternative si vous ne voulez pas créer un thème enfant, vous devez installer le plugin Simple Custom CSS, il vous permettra d’insérer vos modifications CSS simplement et sans risque de les perdre aux prochaines mise à jour de votre thème.
Les outils
Pour personnaliser votre thème il vous faut un navigateur, j’utilise Google Chrome dans ce tutoriel, vous pouvez suivre ce tutoriel si vous utilisez Explorer internet, si vous utilisez Mozilla Firefox par contre il vous faudra installer un module qui se nomme Firebug, Ajoutez le à votre navigateur maintenant et relancez votre navigateur en essayant de ne pas quitter ce site hi hi.
Je vous recommande quand même d’utiliser Google Chrome pour être plus à l’aise avec ce tutoriel.
Nous allons inspecter les éléments à personnaliser sur notre site, vous pouvez d’ailleurs ouvrir votre inspecteur d’éléments dès à présent. Voici comment procéder :
Google Chrome | Clique droit > Inspecter ou touche CTRL+Maj+I
Internet Explorer | touche F12
Mozilla Firefox | Clique sur l’icon en haut à droite de votre navigateur Firefox
Un volet d’exploration s’ouvre, le code qui si trouve est le code de votre site (enfin, non c’est le code de mon puisque vous l’avez ouvert en étant sur mon site). La lecture de ce code va nous permettre de repérer des éléments physiques dans le code, on va en gros inspecter les informations normalement cachés aux visiteurs pour pouvoir les repérer et les modifier rapidement.
On va avoir besoin d’un deuxième outil qui nous permettra ensuite de connaitre dans quels fichiers le code de nos éléments se trouvent, installez le plugin String Locator dans votre installation WordPress.
Le code CSS
Le CSS est un codage qui permet de mettre un style sur votre texte, section, bloc, il permet de mettre en forme votre design, c’est à ce code que vous allez apportez la plupart du temps des modifications. Avec le CSS on peu par exemple changer les couleurs, la taille, l’emplacement… d’un élément, que ce soit du texte, une image ou tout autres éléments que l’on souhaite personnaliser.
Le CSS est présent partout dans votre thème, on peu le changer en ajoutant des propriétés et ajouter des règles, voici la structure.
Dans un fichier on trouvera une règle(class ou id) suivi d’un nom autour d’un élément :
<div class="nom-regle">un texte,image, bloc...</div>
<div id="nom-regle">un texte,image, bloc...</div>
<span class="nom-regle">un texte,image, bloc...</div>
Dans la feuille de style.css de notre thème on ajoute notre règle, on lui ajoute des propriétés et des valeurs à ces dernières :
.nom-régle {
propriété-1: valeur;
propriété-2: valeur;
propriété-3: valeur;
}
Voici un exemple :
Dans un article ou un fichier je met une règle phraserouge autour de mon texte :
<div class="phraserouge">Cette phrase est écrite en rouge est mis en gras avec une taille de 15px</div>
Dans mon fichier style.css je met ma règle avec des propriétés et des valeurs :
.phraserouge {
font-size: 15px;
font-weight: bold;
color: #FF0000;
border: 1px solid #DDDDDD;
padding: 10px;
}
le résultat :
Cette phrase est écrite en rouge et mis en gras avec une taille de 15px
Qu’est ce que j’ai fait ?
– je met une taille de police avec la propriété font-size en lui donnant la valeur 15px
– je met le texte en gras avec la propriété font-weight en lui donnat la valeur bold
– je met le texte en rouge avec la propriété color en lui donnant une valeur rouge
#FF0000
– je met un contour avec la propriété border en ajoutant la valeur solid(trait solide) autour du texte avec une épaisseur de 1px et une couleur grise avec la valeur #DDDDDD
– j’agrandi la marge entre le texte et le contour avec la propriété padding et une valeur de 10px
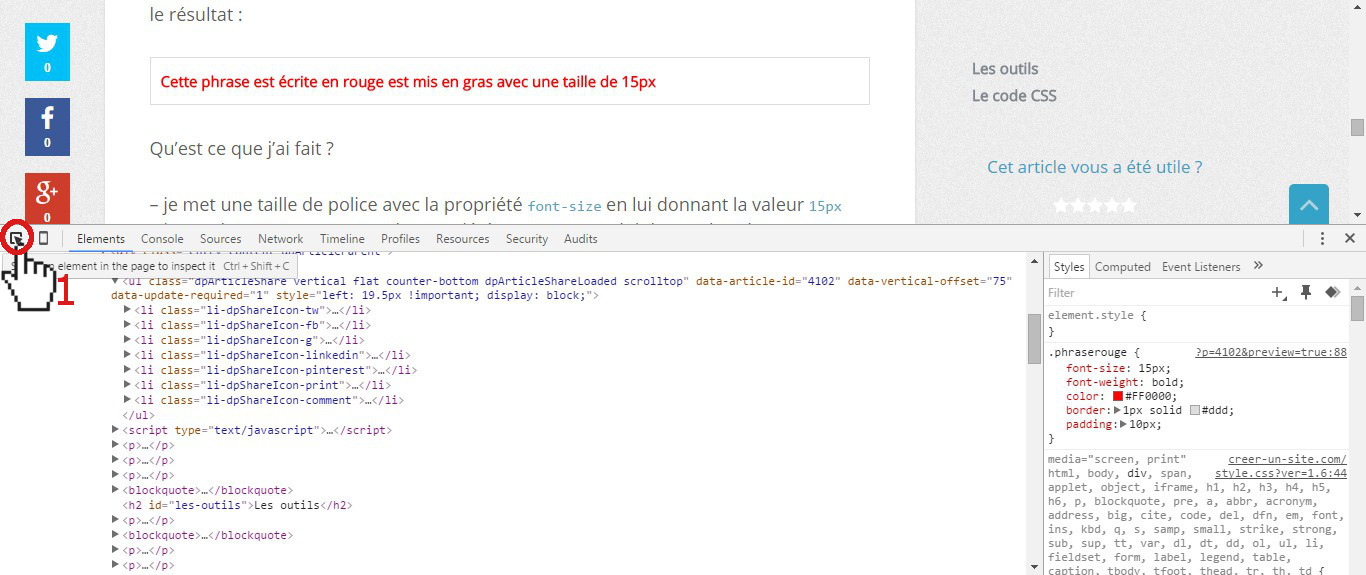
On va voir ce que je viens de faire avec l’inspecteur de code de votre navigateur, ouvrez-le.
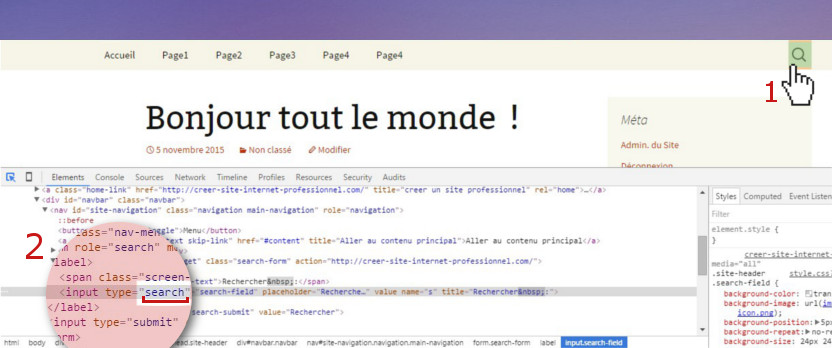
Premièrement il faut cliquer sur l’icone selecteur (1) :

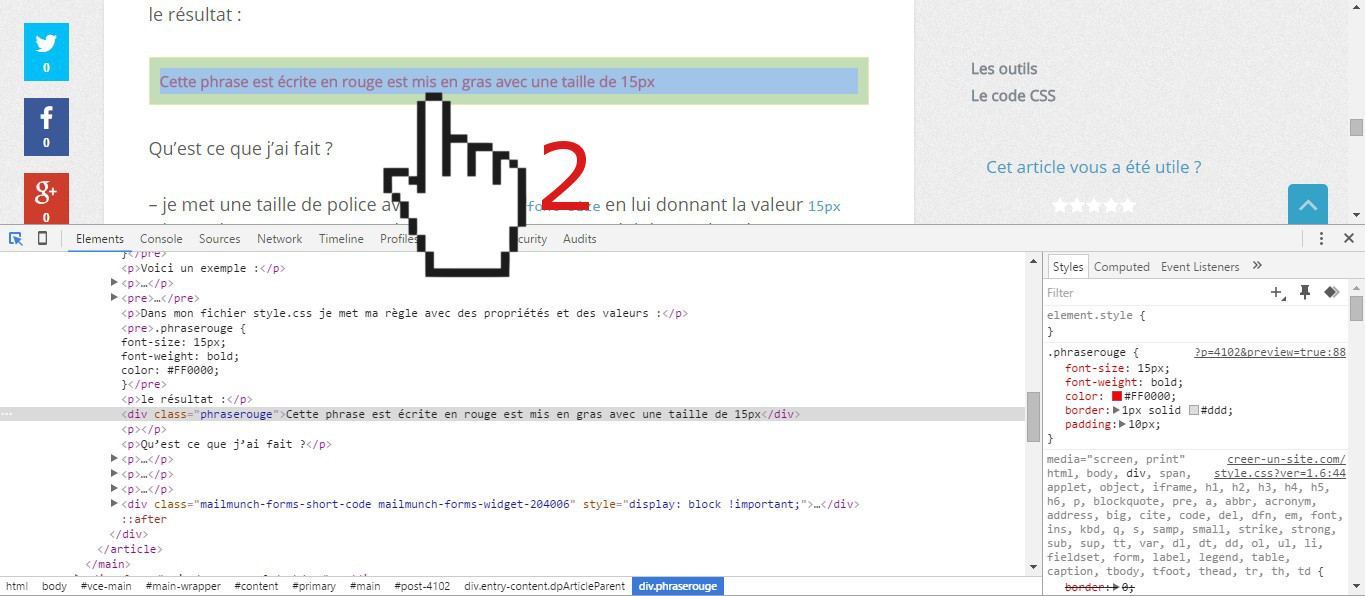
Puis sur ma phrase :

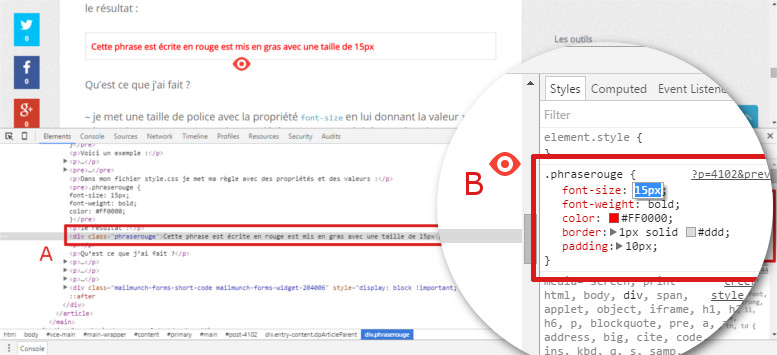
L’inspecteur nous donne le code de cette phrase, en A se trouve la ligne de code dans l’article, en B se trouve les lignes de code CSS dans mon fichier styles.css. Amusez vous à changer les valeurs des propriétés, vous allez voir que le changement de ces valeurs sont visibles directement sur le site.

L’inspecteur d’éléments permet donc également d’apporter des modifications en direct sur le site, ce n’est que virtuel, pour que ces modifications prennent effets il faut ensuite reporter les modifications dans le fichier styles.css. On peut donc s’amuser à personnaliser des éléments et voir le résultat puis les reporter dans notre fichier styles.css.
Personnalisation d’un thème WordPress
On va continuer ce tutoriel avec la personnalisation d’un thème qui se nomme TwentyThirteen, on va modifier quelques propriétés css avec l’inspecteur et reporter les changements au fichier CSS.

A ce stade vous ne connaissez pas toutes les propriétés CSS et leurs valeurs, elles sont répertoriées ici. Moi même je ne les connais pas toute par coeur.
Allez on commence à personnaliser le thème TwentyThirteen !
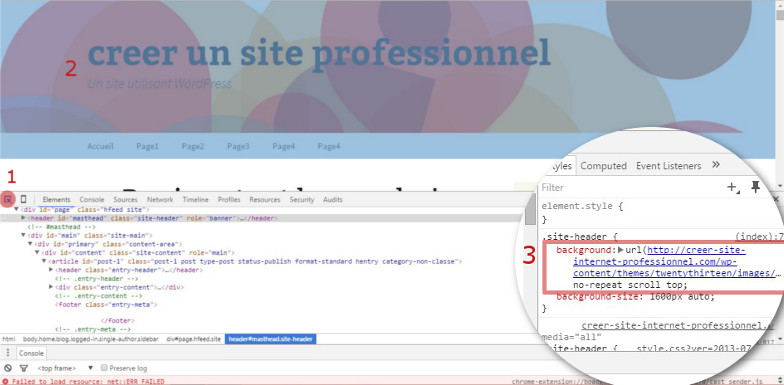
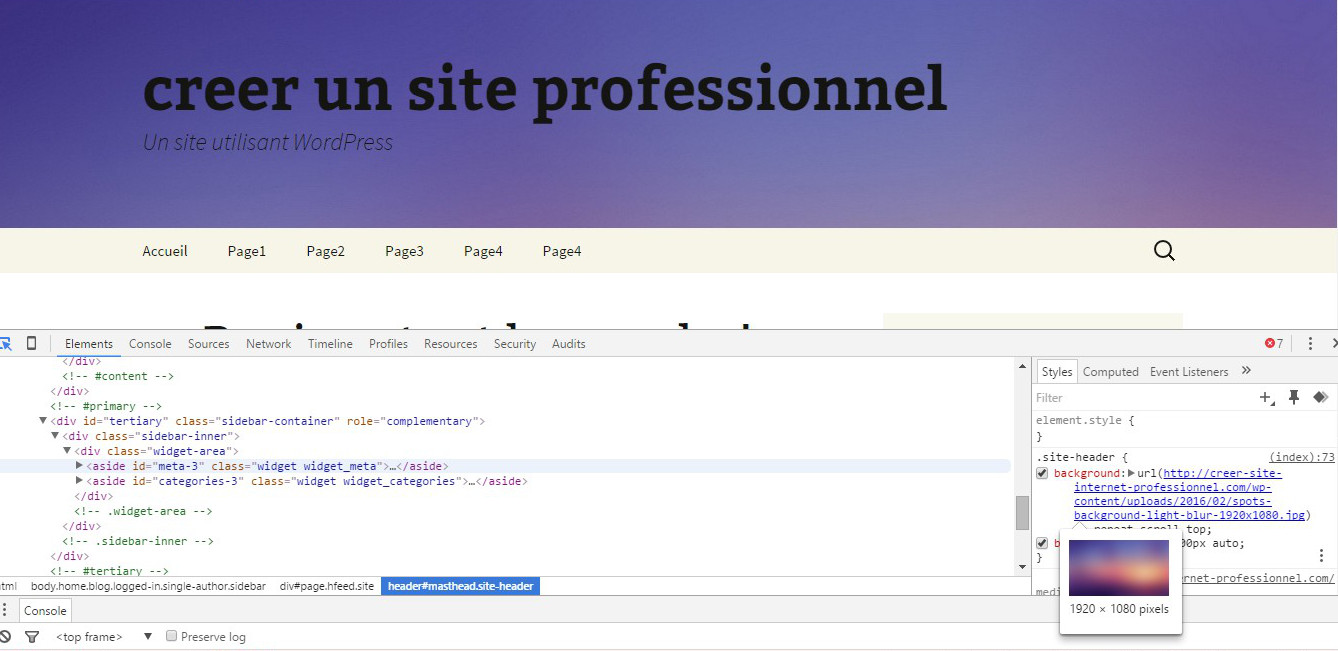
Je vais changer l’image de fond du header, j’inspecte donc la règle de mon header :

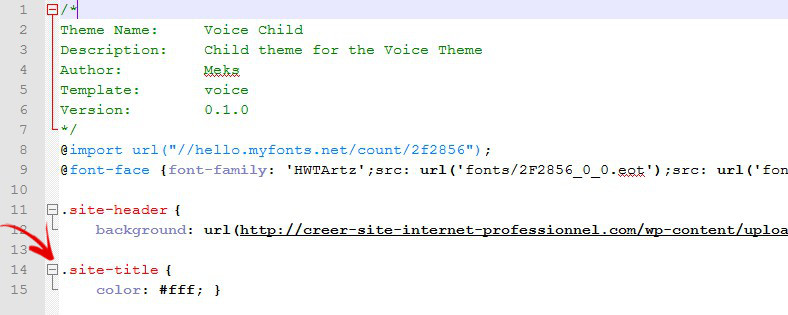
L’appellation de la règle CSS de mon header est .site-header elle contient la propriété background (fond) est en valeur url() (url image). Je vais donc héberger ma nouvelle image puis changer l’url de l’ancienne image par la nouvelle.
Chaque modification doit ensuite être reporter dans le thème enfant pour prendre effet en ligne.
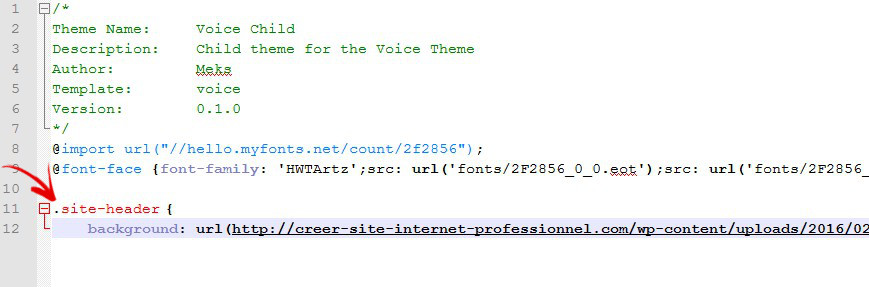
Je colle le nom de la règle, la propriété et sa valeur dans le fichier style.css de mon thème enfant :

résultat :

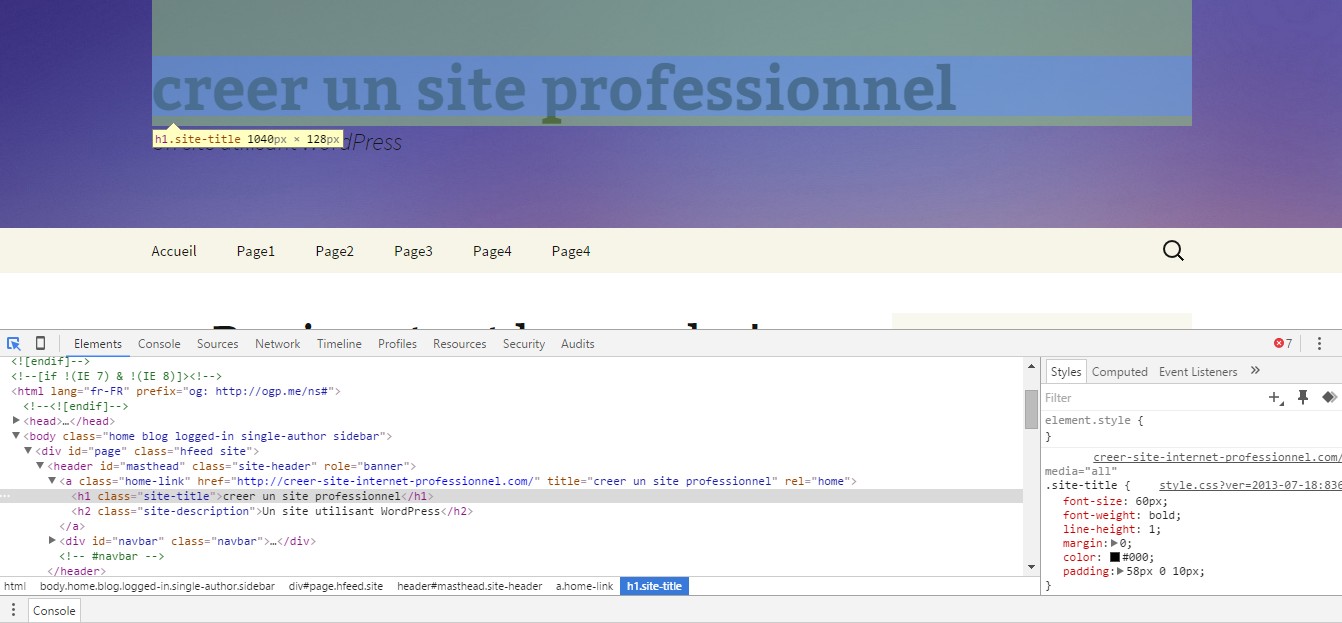
Ensuite je souhaite modifier la couleur du titre du site :

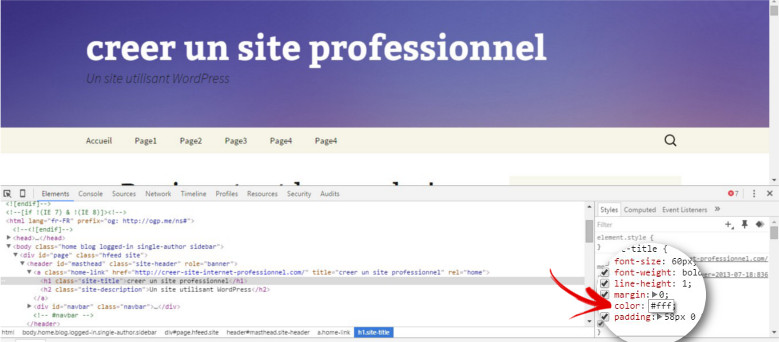
Je procède en direct en modifiant la valeur de la propriété color, en donnant la valeur #fff (blanc) :

Je reporte également la régle CSS dans mon fichier style.css du thème enfant.

Voici un outil pour obtenir le code HTML d’une couleur.
Je pense que vous avez saisi le principe pour personnaliser les éléments de votre thème en modifiant le CSS. Maintenant nous allons voir que parfois il peut nous arriver de vouloir modifier un fichier PHP, ce coup ci vous devez obligatoirement avoir préalablement crée un thème enfant.
Je souhaite enlever la fonction de recherche à droite du menu. Je dois donc rechercher la fonction à enlever dans un de mes fichiers PHP, j’inspecte le code :

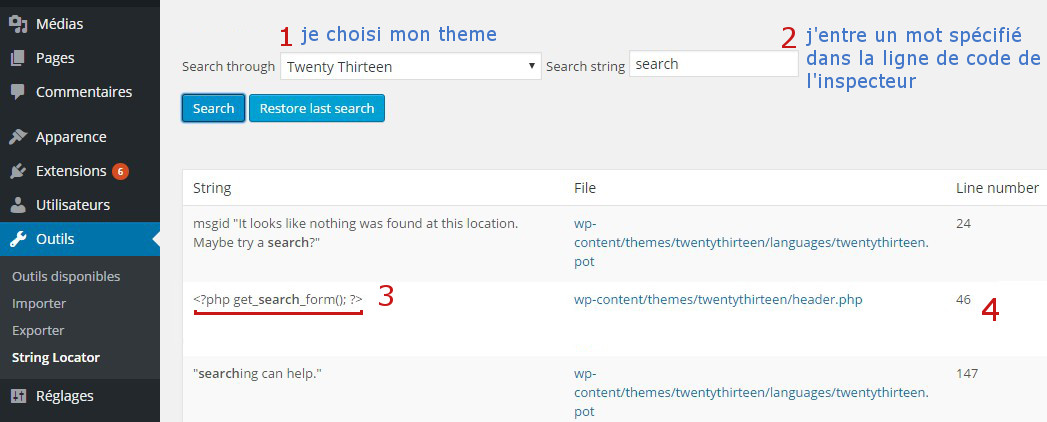
Comme la plupart du temps la fonction de recherche se nomme search, le input (champ) se nomme bien search, je recherche donc cette appellation dans mon thème TwentyThirteen avec le plugin String Locator, le plugin va me dire quels fichiers contiennent le mot search.

Le plugin à trouvé le mot search dans le fichier header.php (3) à la ligne 46 (4). Parfois le plugin trouvera plusieurs fichiers contenant le mot recherché, il faudra donc trouver le bon fichier…
Je récupère et ouvre donc le fichier header.php de mon thème :

Puis je supprime la ligne 46 de mon fichier, j’enregistre le fichier et je l’envoie dans mon thème enfant.
La modification d’un thème est presque sans limite, le but de ce tutoriel était vraiment de vous donner les bases et l’envie de mettre un peu les mains sous le capot, si vous avez des questions n’hésitez pas à me laisser un commentaire.



Pingback:Personnaliser son thème | Voyageur UN
Posté le 24 novembre à 12:24h,[…] http://creer-un-site.com/comment-modifier-apparence-theme-wordpress/ […]
GOULI
Posté le 27 juillet à 12:16h,merci vraiment pour ces precisions tres bonne explication
Agathe
Posté le 06 décembre à 18:03h,Merci, c’est difficile de trouver des tutos aussi bien que le tien, il m’a été utile pour améliorer quelques petits trucs sur mon site
SAHEB-JAMII
Posté le 27 avril à 19:36h,Bonjour,
J’aimerai vous faire connaître le plugin Anym Live Editor qui permet une édition complète du CSS ou du SCSS et du Javascript depuis n’importe quelle page WordPress, et qui offre un rendu en direct des modifications apportées ! En plus le plugin est équipé d’une panoplie d’outils permettant d’interagir avec la page que l’on souhaite modifier, et fonctionne comme n’importe quel IDE ordinaire (style Sublime text), mais cette fois, dédié à votre site WordPress.
Voici un lien qui détaille bien le plugin en question : https://live.anym.fr
Rudie
Posté le 30 août à 16:01h,Bonjour,
J’ai un soucis avec mon thème wordpress. J’ai suivit ta procédure, j’ai un thème enfant mais une fois les modifications faites et la page de mon site rafraîchit, j’ai un message d’erreur et je suis obligé de renommer mon thème enfant pour enlever le bug. Comment je peux faire pour modifier mon thème sans que tout mon site plante ?
Mickael
Posté le 14 septembre à 13:49h,Bonjour, je vous invite à regarder ce tutoriel pour créer un thème enfant. https://creer-un-site.com/wordpress-tutoriel-creer-theme-enfant/