
4. Personnalisation du footer
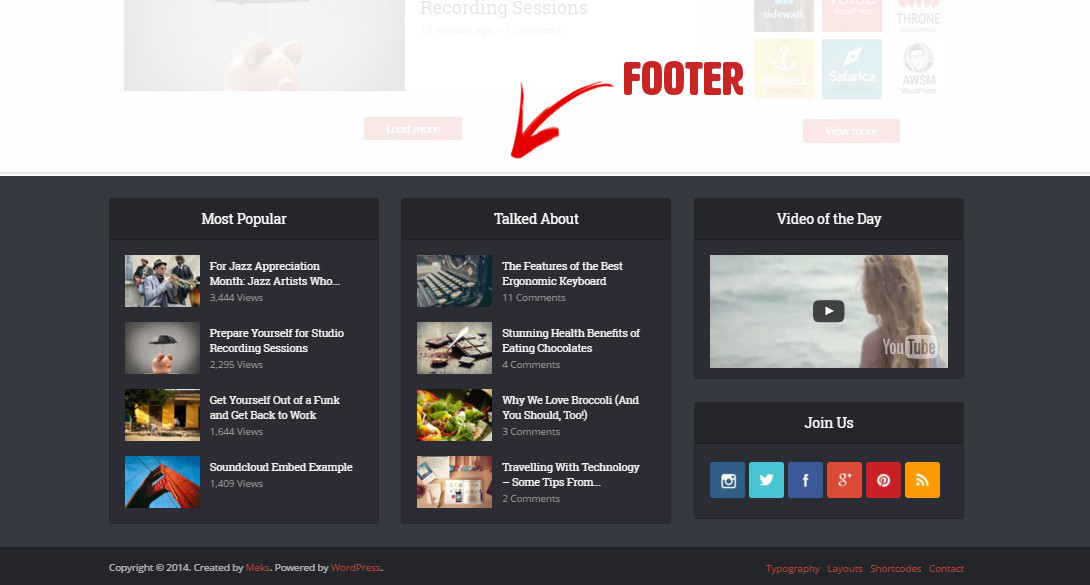
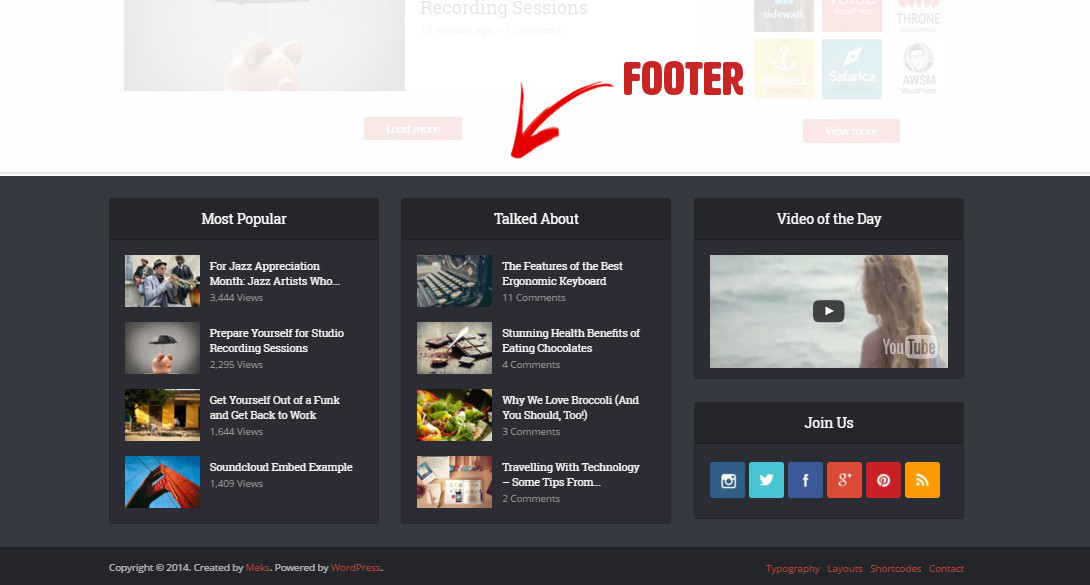
Le footer
Je vais m’attaquer au bas du site WordPress, le footer. Je vais enlever les 3 widgets et les remplacer par un message aléatoire à la place, changer les couleurs de fond par des background images et modifier la couleur du texte.


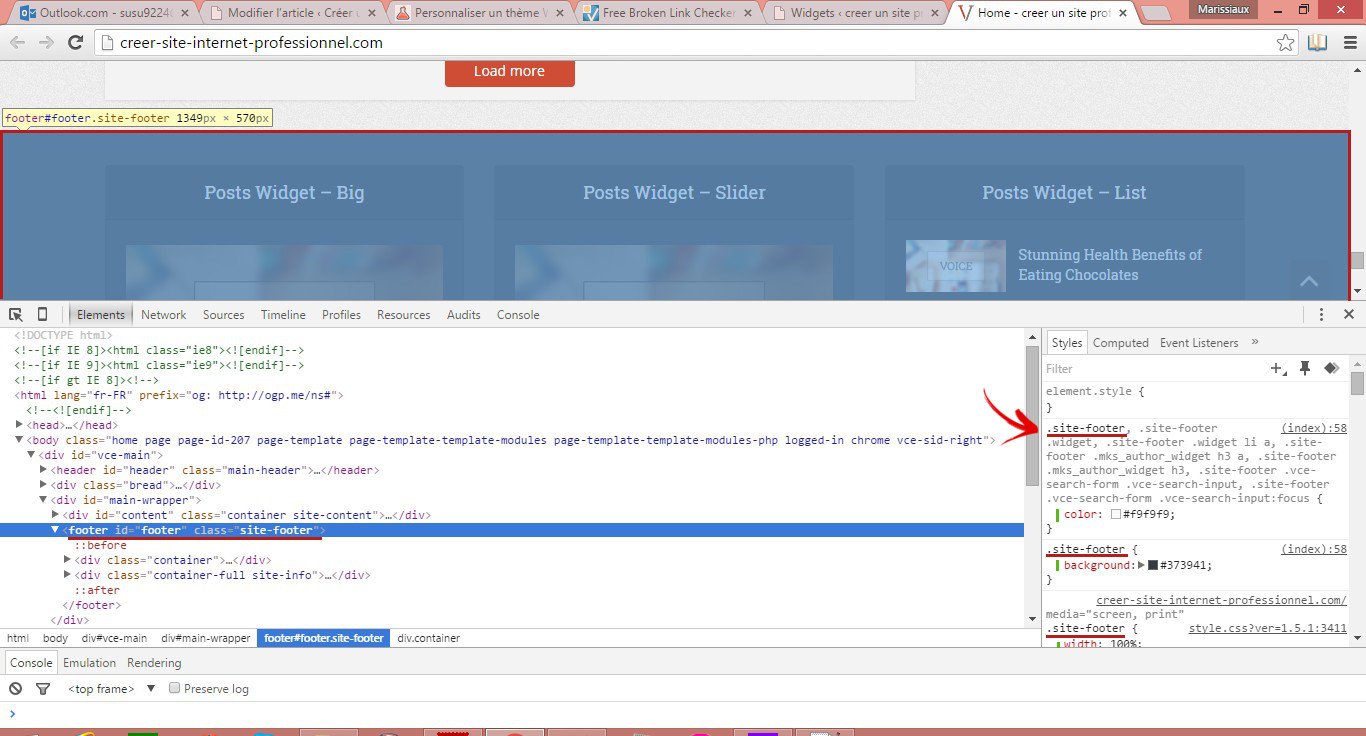
Voici la mise en place de l’image de fond :
.site-footer {
background: url(/wp-content/uploads/2015/11/fond-footer.png);
}
et le résultat :

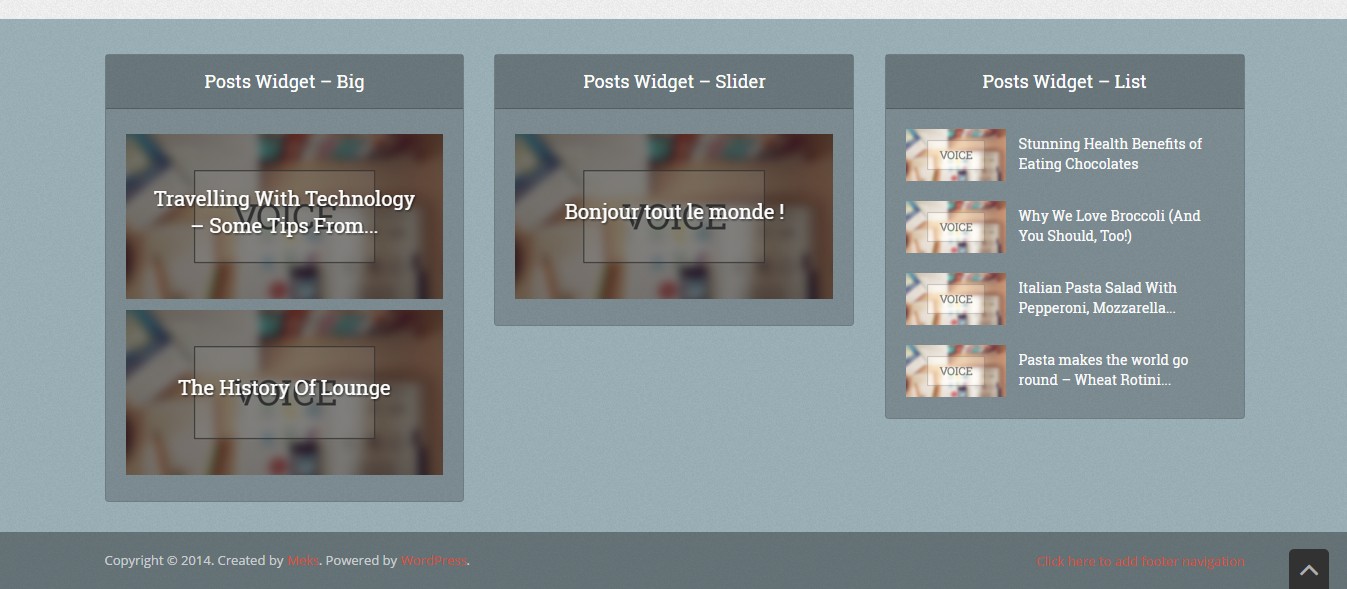
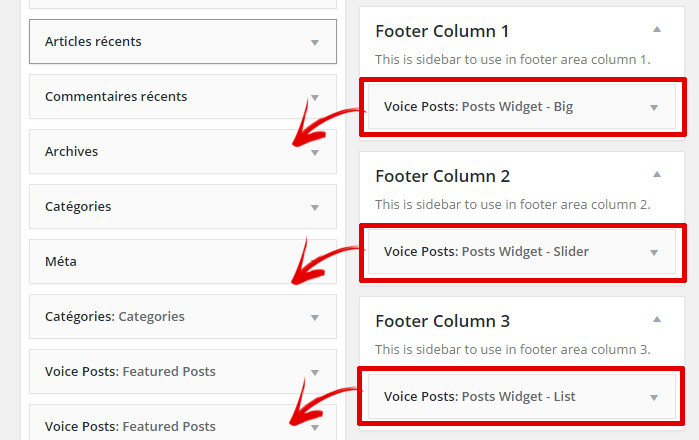
J’enlève ensuite les widgets qui étaient dans les 3 colonnes du footer :

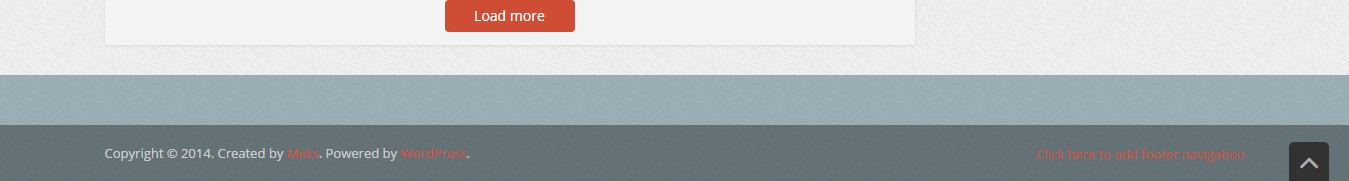
Voici le footer avec les widgets enlevés :

Je vais maintenant ajouter un texte alternatif à la place des widgets que j’ai désactivé, à chaque rechargement de page une phrase aléatoire s’affichera.
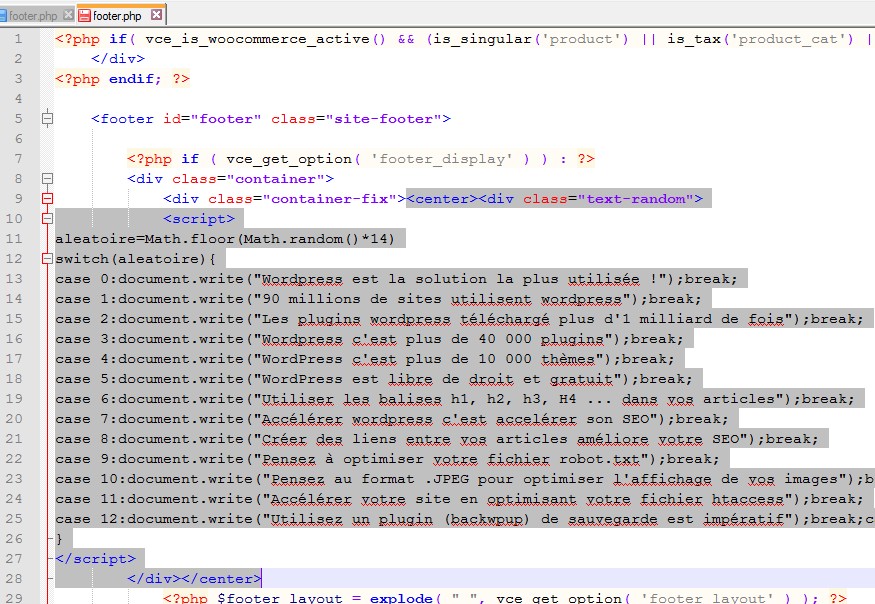
Après une petite recherche j’ai trouvé ce code (script) sur Internet :
<script>aleatoire=Math.floor(Math.random()*4)switch(aleatoire){case 0:document.write("phrase 1");break;case 1:document.write("phrase 2");break;case 2:document.write("phrase 3");break;}</script>
Je vais le coller dans le fichier footer.php de mon thème, enregistrer le fichier sur mon bureau et l’envoyer dans le thème enfant.
Je vais agrandir la taille du texte et faire un réglage de la marge du haut (padding).
Je vais premièrement ajouter une class CSS à mon script pour lui affecter ensuite des propriétés, je l’entoure comme ceci :
<div class="text-random"> monscript </div>

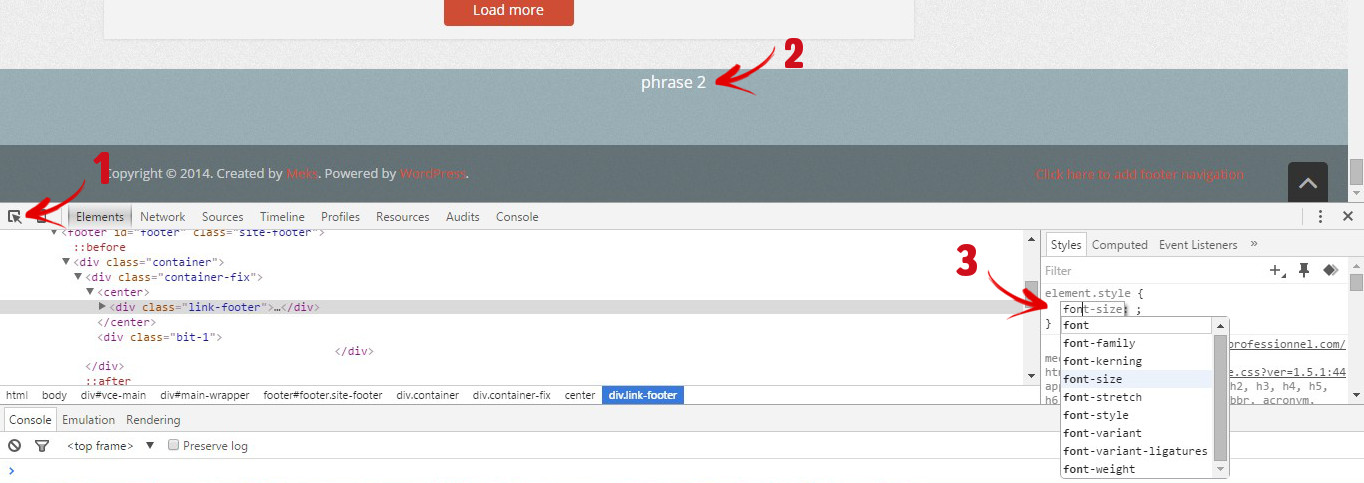
Ensuite j’utilise l’inspecteur, je crée 3 propriétés dans l’inspecteur CSS et modifie leur valeurs pour directement prévisualiser le résultat en direct.

font-size: 64px; | Propriété taille du texte avec une valeur de 64px
font-family: 'HWTArtz', Arial, Helvetica, sans-serif; | Propriété police du texte
color: #3f6c7b; | Propriété couleur du texte
padding: 24px 0px 0px 0px; | Propriété marge valeur de 24px en haut
Je suis satisfait du résultat je colle donc mes éléments CSS dans le fichier style.css du thème enfant :
.text-random {
font-size: 64px;
font-family: 'HWTArtz', Arial, Helvetica, sans-serif;
color: #3f6c7b;
padding: 24px 0px 0px 0px;
}
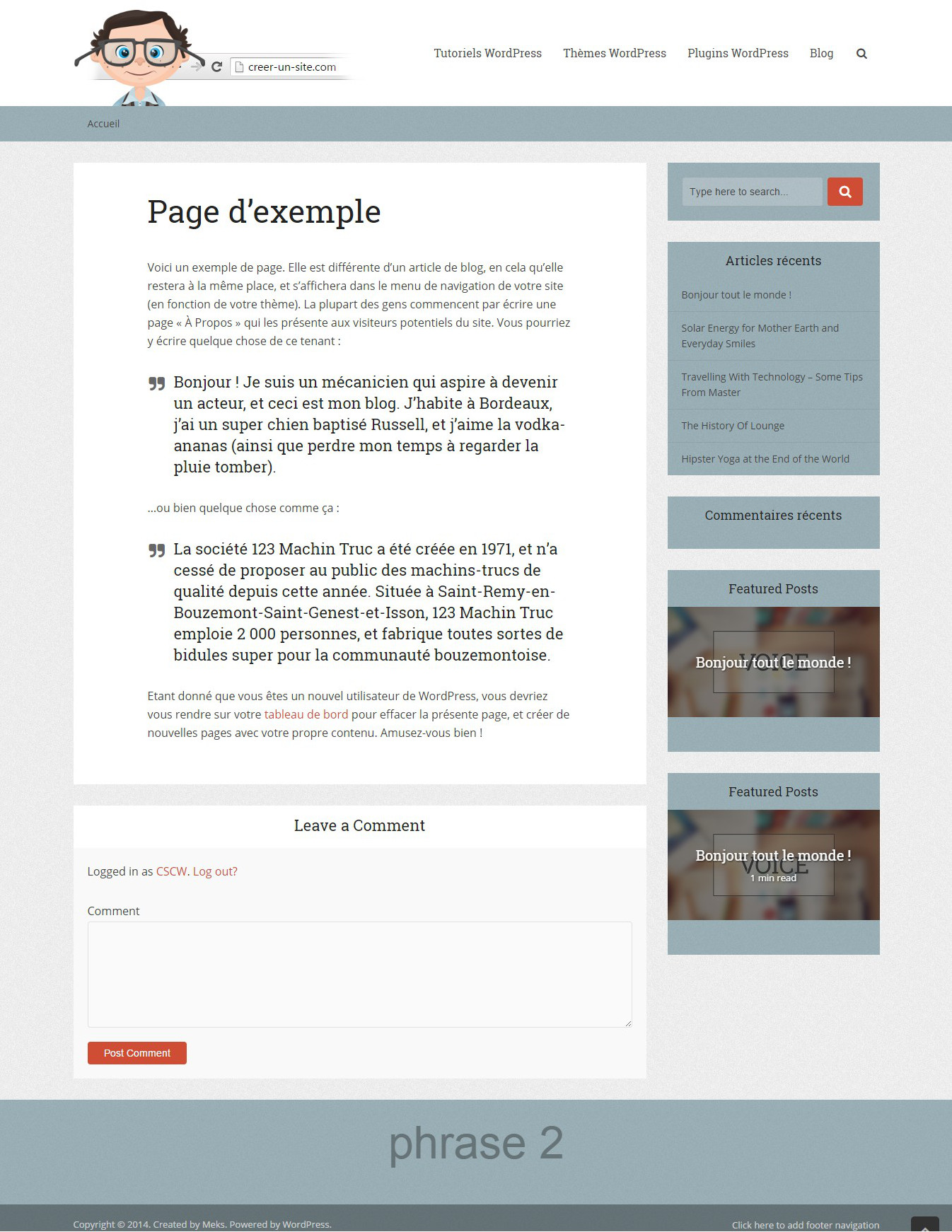
Voici le footer une fois modifié avec la mise en place des textes aléatoires :

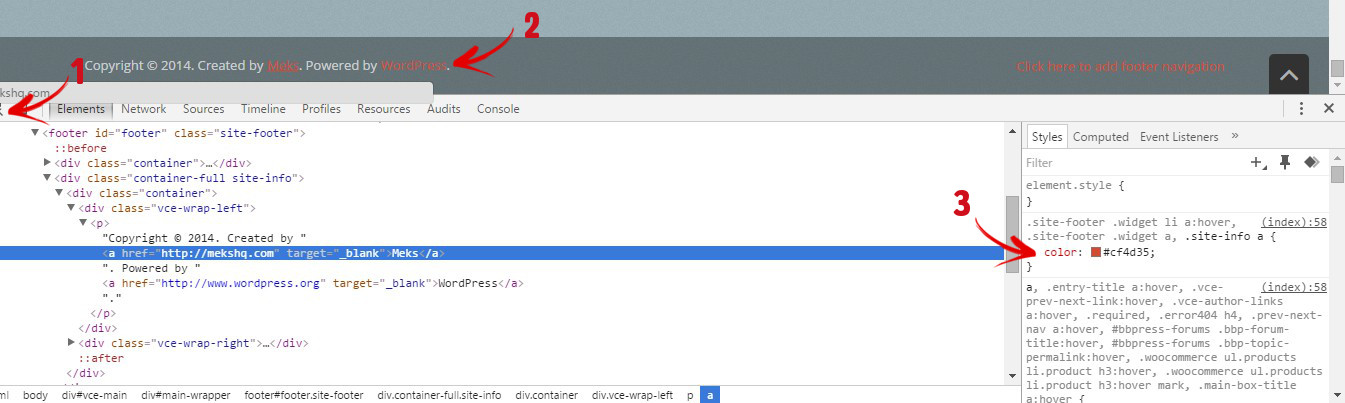
Vous l’aurez remarqué les liens html sont en rouge, ça ne rend pas terrible, je vais enlever la couleur rouge en remplaçant par la même couleur que le texte gris.

Voici la petite modification du code couleur :
.site-info a {
color: #C3C3C3;
}
Voilà le footer est terminé :

La personnalisation du thème m’a pris à peu près 1 heure. Depuis la rédaction de ce tutoriel il est possible que vous aperceviez d’autres changements, n’hésitez pas si besoin à me poser des questions sur des éléments nouveaux que j’ai pu ajouter au site depuis.

Voyons maintenant comment ajouter et modifier le contenu de son site.



Pas de commentaires