
WordPress : Personnaliser les commentaires de l’auteur de l’article
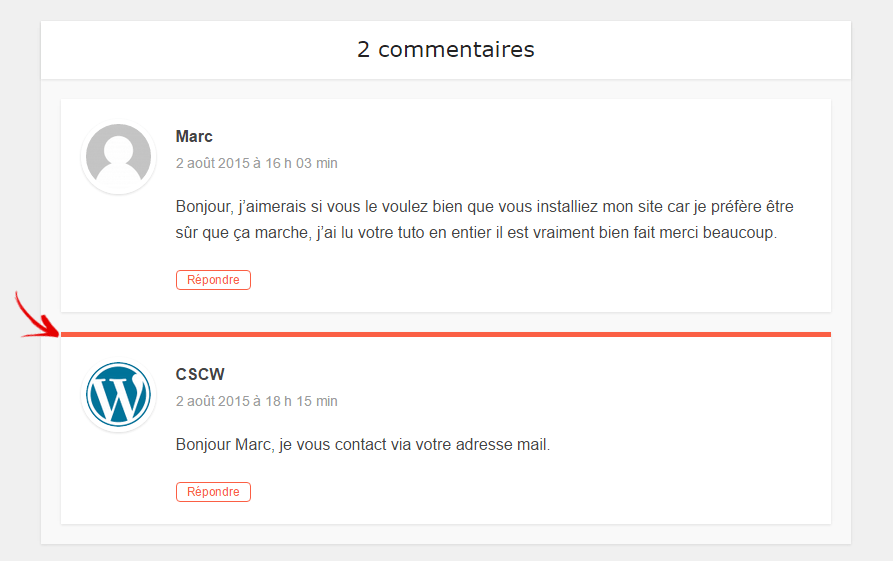
Il est à mon sens important de faire ressortir les réponses de l’auteur dans les commentaires de votre site WordPress. Vous pouvez apercevoir que mes commentaires on une bordure rouge, je trouve qu’ils ressortent beaucoup mieux comme ceci.
Comment personnaliser les commentaires WordPress
Pour personnaliser les commentaires de l’auteur nous allons modifier notre feuille de style CSS.
Recherchez le terme « bypostauthor » dans votre fichier style.css avec CTRL+F.
Si vous trouvez la ligne .bypostauthor remplacer la par celle ci :
.bypostauthor {border-top: 5px solid #FB5F44;}
Si vous n’avez pas trouvez cette ligne ajoutez la tout simplement dans votre feuille de style.
C’est aussi simple que cela ! Vous pouvez bien sûr selon vos préférences personnaliser le css comme bon vous semble.
Changer la couleur de fond : {background-color: #FB5F44;}
Changer la couleur du texte : {color: #FB5F44;}
Changer la taille du texte : {font-size: 18px;}
Voilà vous savez maintenant comment customiser les commentaires de l’auteur de l’article.
Il est à mon sens important de faire ressortir les réponses de l’auteur dans les commentaires de votre site WordPress. Vous pouvez apercevoir que mes commentaires on une bordure rouge, je trouve qu’ils ressortent beaucoup mieux comme ceci.
Comment personnaliser les commentaires WordPress
Pour personnaliser les commentaires de l’auteur nous allons modifier notre feuille de style CSS.
Recherchez le terme « bypostauthor » dans votre fichier style.css avec CTRL+F.
Si vous trouvez la ligne .bypostauthor remplacer la par celle ci :
.bypostauthor {border-top: 5px solid #FB5F44;}
Si vous n’avez pas trouvez cette ligne ajoutez la tout simplement dans votre feuille de style.
C’est aussi simple que cela ! Vous pouvez bien sûr selon vos préférences personnaliser le css comme bon vous semble.
Changer la couleur de fond : {background-color: #FB5F44;}
Changer la couleur du texte : {color: #FB5F44;}
Changer la taille du texte : {font-size: 18px;}
Voilà vous savez maintenant comment customiser les commentaires de l’auteur de l’article.




Loupiote
Posté le 19 janvier à 22:19h,MERCI, enfin un tuto simple pour une fonctionnalité très utile, je vais explorer votre site un peu plus en profondeur, j’y trouverai sûrement d’autres pépites ! :D
Nico
Posté le 20 mars à 19:02h,Bonjour,
Savez-vous comment modifier la note d’un commentaire? Je m’explique, un client ma laissé un trés bonne avis mais a oublié de cocher les étoiles, du coup, la note est de 1/5. Je souhaiterai donc modifier cette note et par la même occasion mettre les étoile à 5/5 par défaut pour ne plus que cela ce reproduise.
Je vous remercie beaucoup pour votre aide.
Cordialement