
Figer la position d’un élément sur une page
Il est assez fréquent de trouver des éléments dont la position est figée sur un site web.
Les cas les plus courants sont, par exemple, le menu principal qui reste fixé sur la partie supérieure de l’écran lorsque l’on fait défiler la page, le bouton de retour en haut de page, utile sur les pages très longues, ou encore la barre sociale (contenant les liens vers les réseaux sociaux) qui reste figée sur le côté gauche ou droit de la page.
Bien évidemment, cette fonctionnalité peut être utilisée de bien d’autres façons, selon les besoins et la créativité du webdesigner.
A l’heure actuelle, parmi les principaux éditeurs de site, tous offrent la possibilité de figer le menu principal. Par contre, pour la plupart, le menu est le seul élément pouvant bénéficier de cette propriété. A notre connaissance, seuls deux outils sur le marché offrent une véritable souplesse dans l’application de la position figée : SiteW et Wix.

Chez SiteW
Avec SiteW, les composants d’une page, appelés modules, s’insèrent librement par glisser-déposer : ils peuvent se positionner n’importe où sur la page, et leur taille peut également être modifiée sans restrictions.
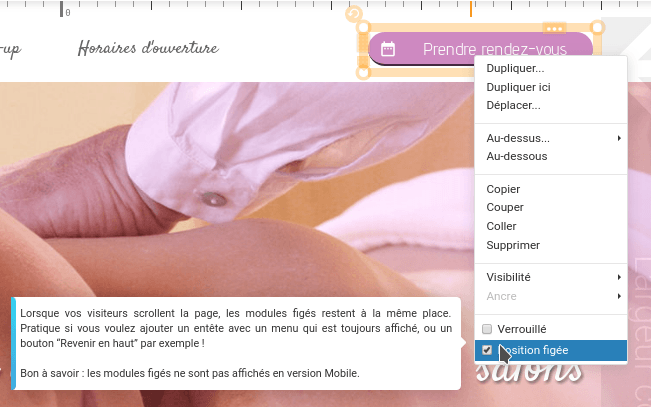
Par défaut, bien sûr, les modules se déplacent en même temps que la page défile. Pour figer la position d’un module, rien de plus simple : il suffit de cocher la case Position figée dans le menu contextuel du module (ouvert par clic droit).

Dès que l’opération est réalisée, on peut constater que l’élément en effet n’est plus concerné par le défilement de la page.
A noter : En version mobile, les modules en position figée ne sont pas affichés.
Chez Wix
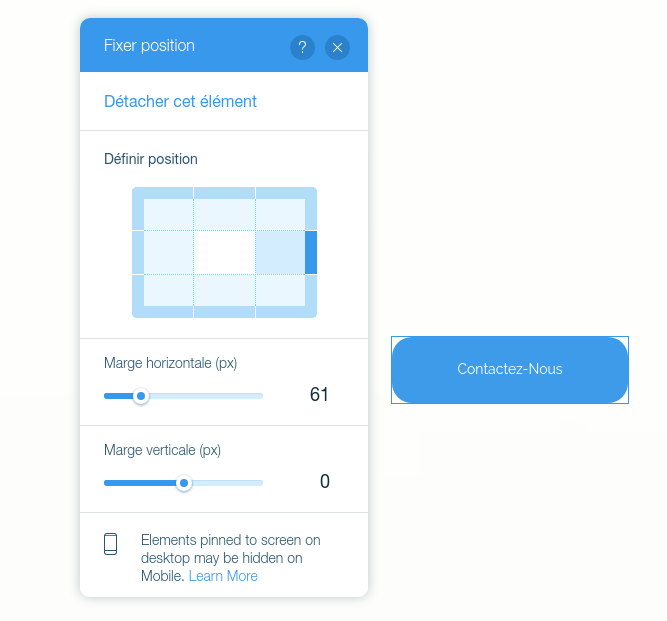
On retrouve chez Wix le même principe que chez SiteW : les éléments sont déposés à une position quelconque sur la page, et on peut figer la position de l’élément en choisissant Fixer position dans le menu contextuel.
Cependant, contrairement à SiteW, qui fige la position à l’endroit même où l’élément a été déposé, Wix propose de figer l’élément à partir d’un des huit points cardinaux de la fenêtre. La distance par rapport à ce point peut être ajustée par les deux curseurs Marge horizontale et Marge verticale.
Enfin, on retrouve la règle selon laquelle les éléments figés ne le sont plus sur version mobile, ou bien n’apparaissent plus.
Conclusion
 |
 |
 |
 |
 |
|
| Liberté de figer un élément sur la page | – | – | – | ||
| Ergonomie proposée par l’éditeur | – | – | – |
D’après nos recherches, seuls deux éditeurs de site offrent la possibilité de figer librement n’importe quel élément. Or, ils le font tous deux de façon très efficace et relativement similaire, il est donc assez difficile de les départager. Cependant, l’ajustement de la position pour les éléments à figer nous semble un peu plus facile à appréhender chez SiteW.




Pas de commentaires