
Ajouter des boutons personnalisés sur son site web
Que vous ayez créé une boutique en ligne, un site professionnel ou un simple blog, vous aurez tout intérêt, pour augmenter l’efficacité et la navigabilité de votre site internet, à ajouter des boutons d’appel à l’action : les « call to action » en anglais (CTA).
En effet, vous pourrez ainsi orienter facilement vos visiteurs vers les informations que vous souhaitez leur transmettre, et, éventuellement, orienter leurs choix.
Sur le marché de la création de site, seuls 3 éditeurs de sites se détachent sur cette fonctionnalité : SiteW, Wix et Webself.
Jimdo, Squarespace et Weebly offrent des possibilités très limitées en la matière.
Chez Site123, l’ajout de bouton est une fonctionnalité payante ! Nous ne l’abordons pas dans cet article.
Chez Wix
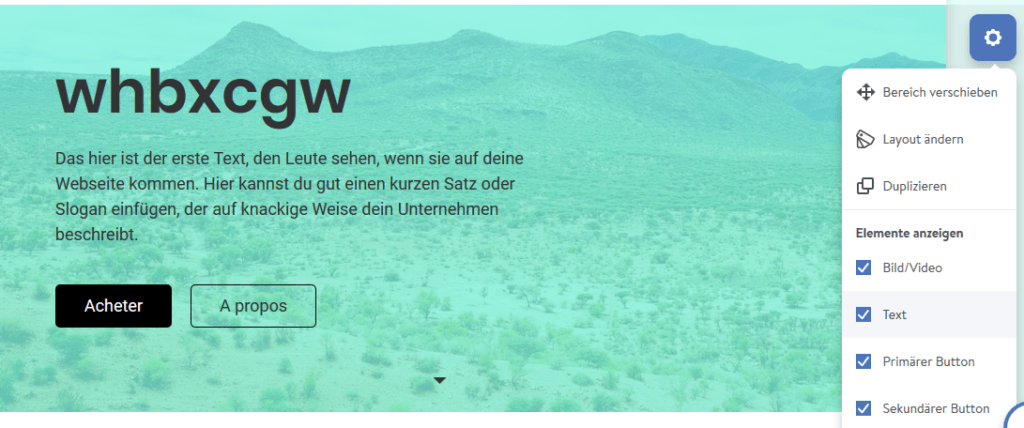
Ajouter un bouton personnalisé
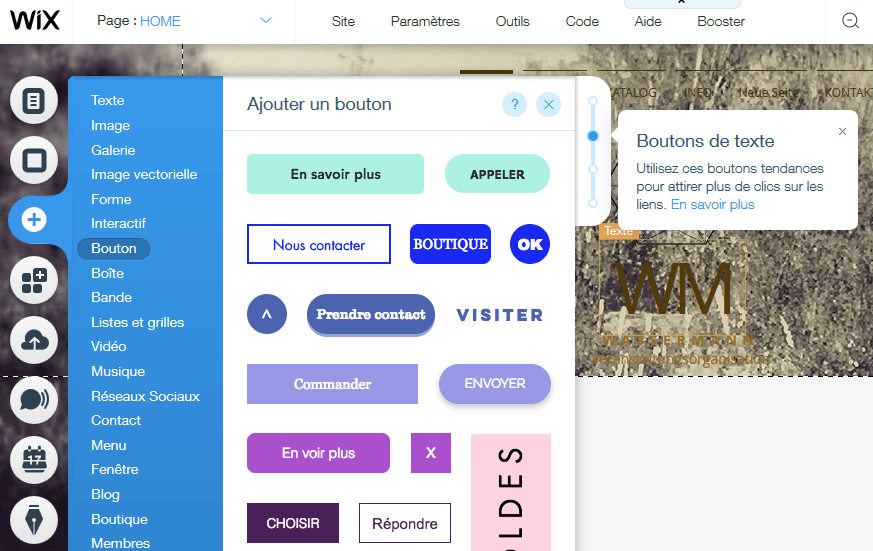
Sur la page d’édition, dans le menu vertical de gauche, cliquez sur l’icône avec le signe “+ Ajouter” et choisir Bouton.

Options de personnalisation du design pour les boutons
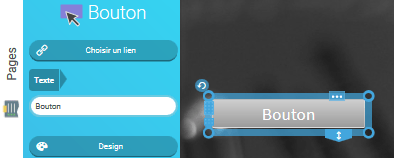
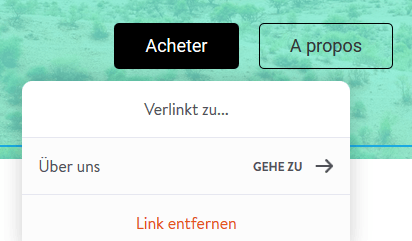
Ajoutez un lien à votre bouton, si désiré : lien externe ou interne, document, numéro de téléphone, ou email.
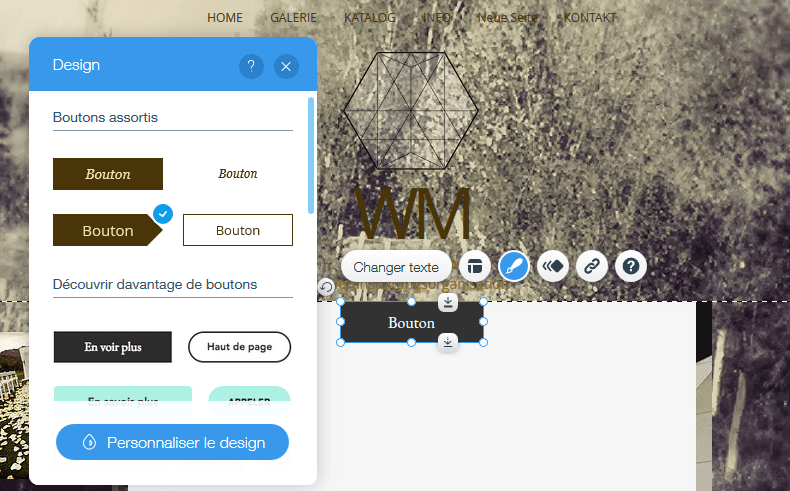
En termes de design, en cliquant sur l’icône en forme de pinceau, vous aurez le choix parmi de nombreux styles de bouton et icônes. Wix vous offre également la possibilité de choisir la couleur d’arrière-plan et la couleur du texte, ainsi qu’une option de changement de couleurs au survol de la souris.

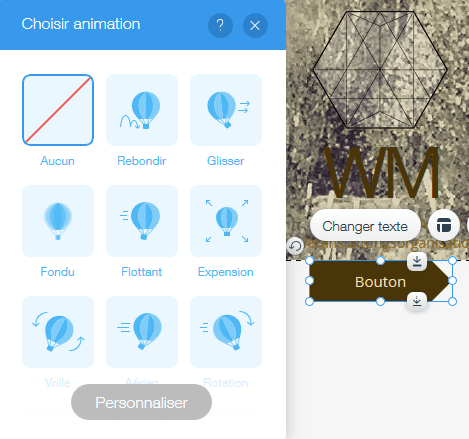
Vous pourrez enfin sélectionner l’un des 14 effets d’animation configurables, et ancrer votre bouton d’appel à l’action, si nécessaire.

Chez SiteW
Ajouter un bouton personnalisé
Sur la page d’édition du site, glissez-déposez l’icône “Bouton” à partir du panneau bleu vers votre page.

Options de personnalisation du design pour les boutons
Dans le panneau bleu, entrez le texte du bouton, définissez le lien (lien externe/interne, email, document, téléphone, ou image en pop-up).
Cliquez sur Design, ou sur l’onglet de couleur verte, et choisissez le style du bouton parmi 8 styles personnalisables. Vous pourrez définir la police, la couleur du texte et de l’arrière-plan, définir l’arrondi des angles, l’espacement, et l’épaisseur des bordures. Vous aurez aussi la possibilité d’ajouter une icône ou un dégradé, et d’ancrer votre bouton si besoin.

Chez Webself
Ajouter un bouton personnalisé
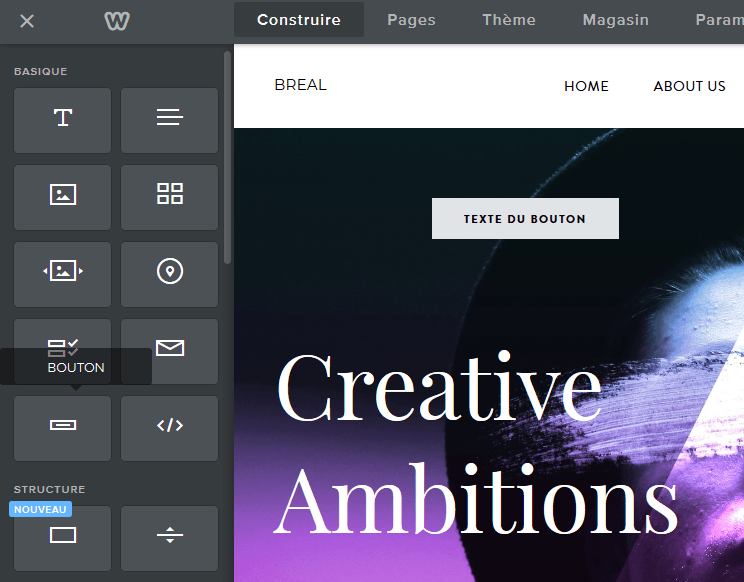
Sur la page de modification du site, cliquez sur l’icône “+ Ajouter” et glissez-déposez l’icône “Bouton” que vous trouverez dans la section “Structure”.

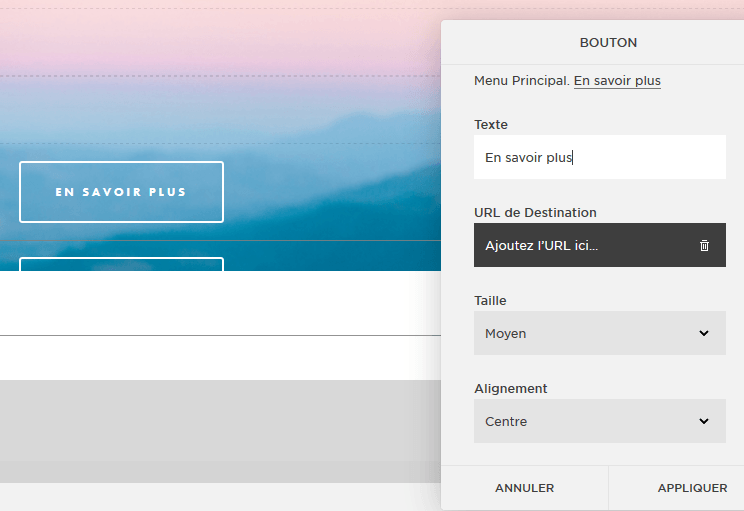
Options de personnalisation du design pour les boutons
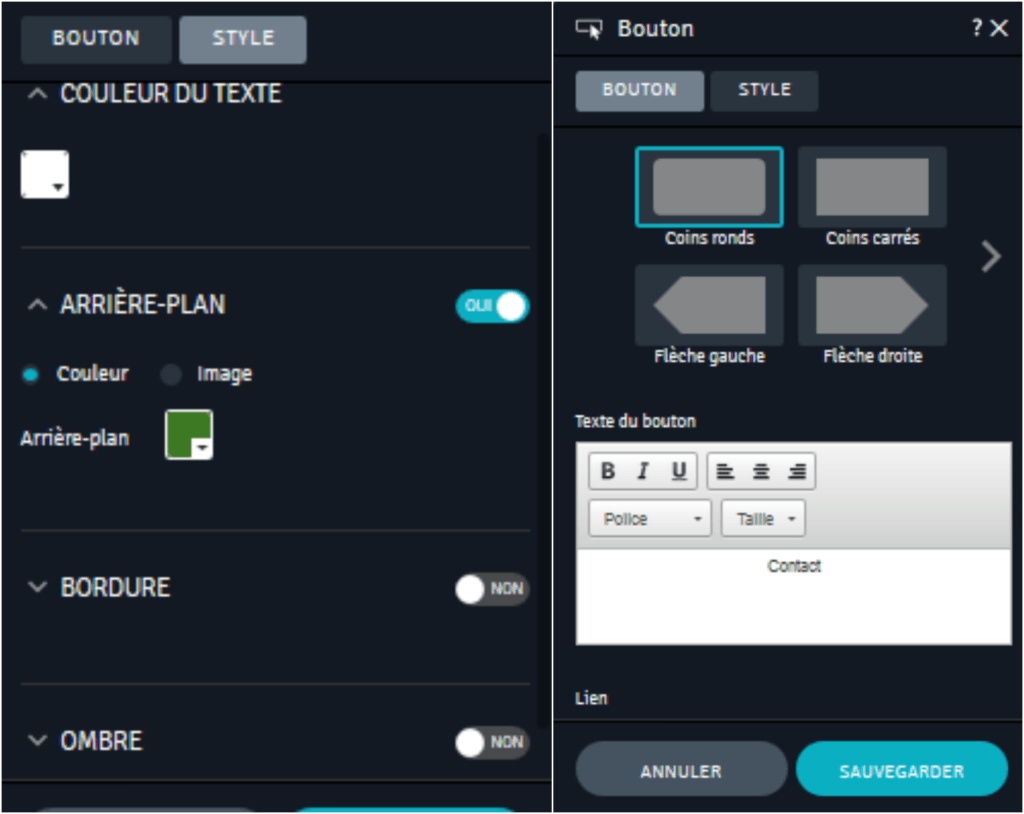
Vous aurez le choix entre 7 styles de bouton.
Entrez le texte, et définissez le lien de votre bouton : lien externe ou interne, adresse email, document ou numéro de téléphone.
En ce qui concerne la configuration du design, vous pourrez choisir la couleur du texte, la couleur de l’arrière-plan, ou une image, et aurez la possibilité d’ajouter une bordure (vous pourrez alors déterminer l’apparence du trait, la couleur et l’épaisseur), ou une ombre (Webself permet dans ce cas, de définir l’angle, la couleur, la distance et le flou).

Chez Weebly
Ajouter un bouton personnalisé
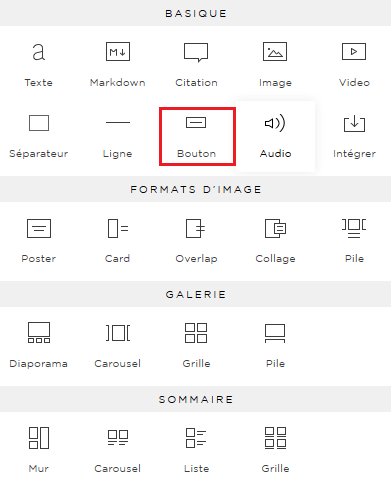
Sur la page d’édition dans la section Basique, glissez-déposez l’icône Bouton.

Options de personnalisation du design pour les boutons
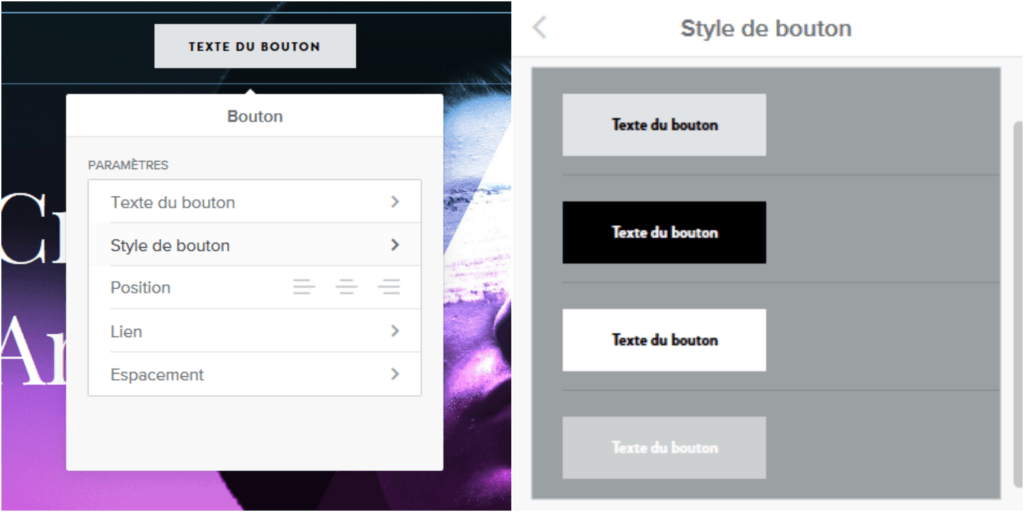
Vous pourrez choisir le style de votre bouton parmi 4 possibilités et en définir le lien : lien interne (page du site ou article de blog), lien externe ou encore document, numéro de téléphone ou adresse email.
Chez Weebly, les possibilités en termes de design sont très restreintes : vous pourrez seulement configurer l’espacement et l’alignement.

Chez Squarespace
Ajouter un bouton personnalisé
Sur la page d’édition, cliquez sur le + et sélectionnez “Bouton”.

Options de personnalisation du design pour les boutons
Commencez par entrer le texte de votre bouton, et sélectionnez son lien (lien externe ou interne, ou document).
Pour ce concerne le design, les options proposées sont très limitées : vous pourrez définir la taille du bouton et l’alignement du texte.

Chez Jimdo
Ajouter un bouton personnalisé
Dans l’éditeur de site, cliquez sur le bouton “Ajouter un élément”.

Options de personnalisation du design pour les boutons
Entrez le texte et choisissez parmi les 3 styles offerts. Vous avez la possibilité d’ajouter un lien externe ou interne.
L’apparence du bouton dépend du template choisi.

Conclusion
La fonctionnalité étant payante chez Site123, elle n’est pas notée dans ce tableau.
 |
 |
 |
 |
 |
 |
|
| Actions et liens possibles sur le bouton | ||||||
| Personnalisation du design | ||||||
| Ergonomie |
Pour conclure, rares sont les éditeurs de site compétitifs en termes de création de boutons d’appel à l’action.
Seuls Wix, SiteW et Webself font réellement la différence ; ce qui est dommage, quand on connaît l’importance de ces outils, en termes de performance marketing, pour votre création de site. Si vous avez un site professionnel, et a fortiori un site marchand, nous vous conseillons de vous tourner vers l’un de ses services en ligne.



Pas de commentaires