
Ajouter un effet Parallax à son site internet
La fonction Parallax permet de créer un effet 3D tendance et impressionnant sur son site Internet. C’est un vrai plus pour améliorer le design de vos pages web ! Sur le marché de la création de site, seuls quelques fournisseurs de services offrent cette possibilité.
Chez SiteW
Comment activer la fonction Parallax ?
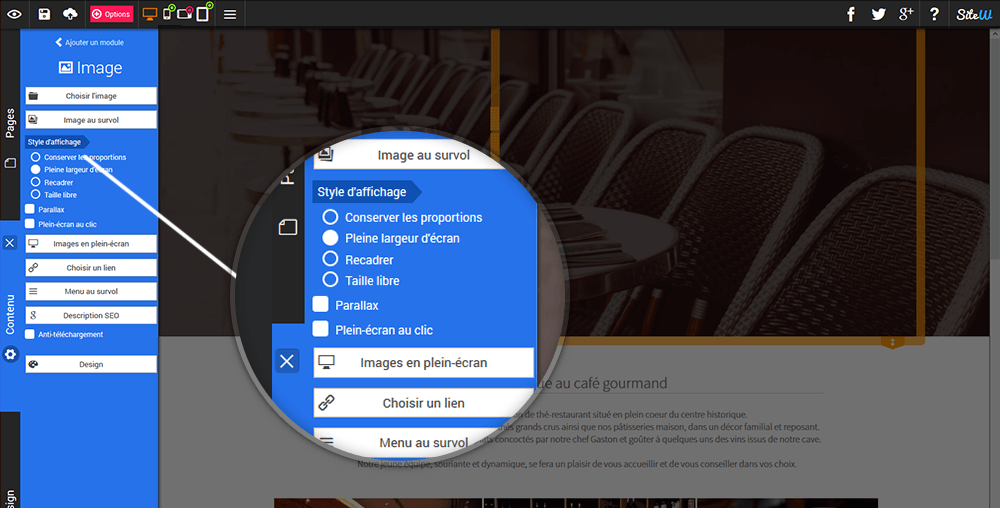
Dans l’outil d’édition du site, cliquez sur votre image ou galerie (en style Diaporama) et cochez l’option Parallax dans le panneau bleu à gauche de l’écran. Sélectionnez la fonction Pleine Largeur d’écran pour un effet encore plus impressionnant.
Le “plus”
Avec SiteW, il est possible de créer librement des sections avec le mode Parallax. Vous pouvez par exemple alterner une section avec un fond uni et une section avec une image ou une galerie, avec l’option Parallax. Pratique pour améliorer la navigation, si vous avez un site monopage.
Chez WIX
Comment activer la fonction Parallax ?
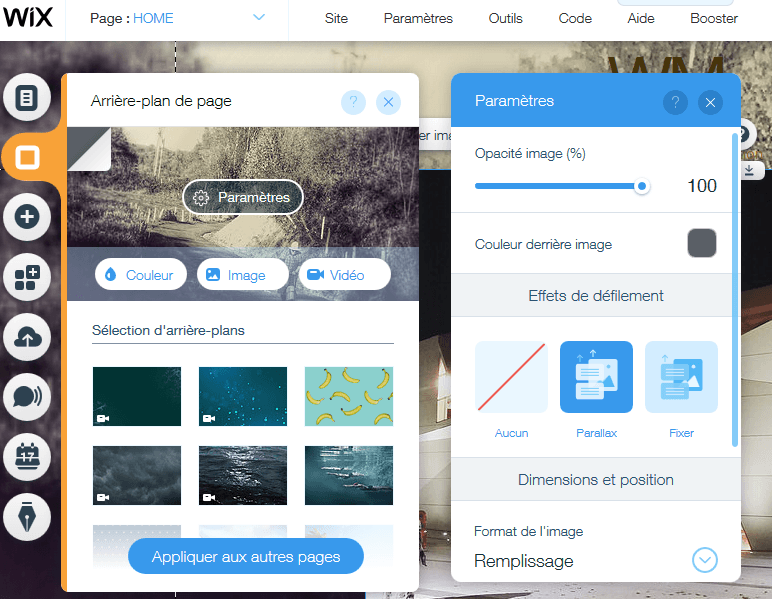
Sur la page de modification de site, cliquez dans la barre d’outils à gauche de l’écran sur l’onglet Arrière-plan, ajoutez votre image de fond et dans les paramètres de l’image, sélectionnez l’option Parallax.
Le “plus”
Chez Wix, il est possible de choisir entre l’affichage Carreaux ou Remplissage et de personnaliser la position de l’image de fond.
Chez Squarespace
Comment activer la fonction Parallax ?
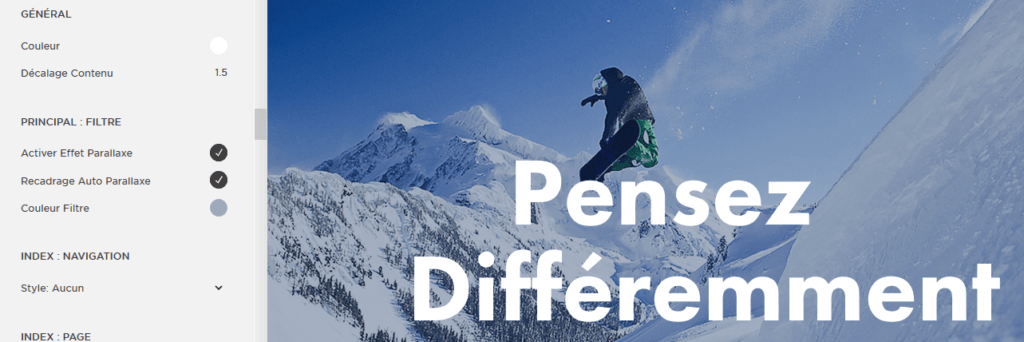
Sur la page d’édition du site, cliquez sur dans la barre d’outils de gauche sur le menu Design puis sur Editeur de styles. Dans la catégorie Principal : Filtre, vous pourrez activer ou désactiver l’option Parallax.
Le “plus”
Vous pouvez activer une option de recadrage automatique.
Chez Webnode
Comment activer la fonction Parallax ?
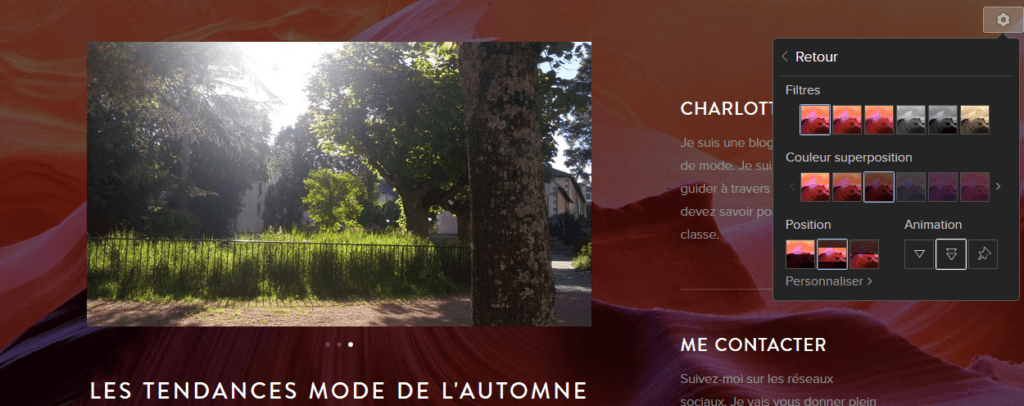
Il est possible d’activer une fonction Parallax en cliquant sur l’icône en forme de roue dentée, donnant accès aux paramètres de modification de l’arrière-plan des différentes sections du template. Là, vous pourrez sélectionner une image et cliquer sur Effets, pour accéder aux options : la fonction Parallax est symbolisée par deux flèches vers le bas superposées.
Le “plus”
Vous pouvez personnaliser la position de l’image.
Chez Webself
Comment activer la fonction Parallax ?
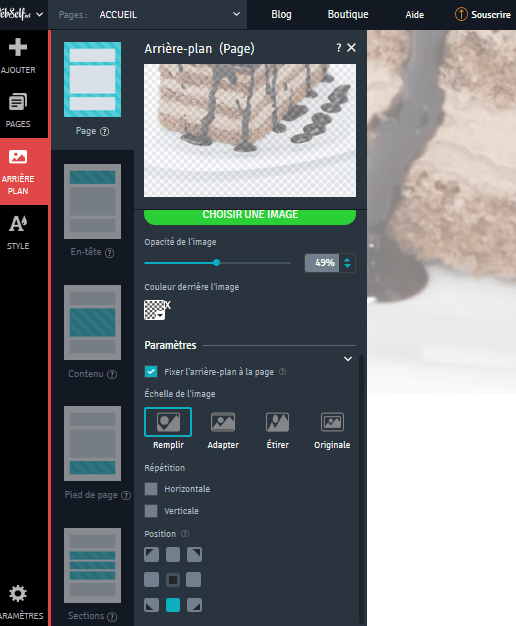
Sur la page de modification du site, cliquez sur Arrière-plan dans la barre d’outils verticale à gauche. Pour chaque section, vous pourrez ajouter une image et sélectionner ou désélectionner l’option Fixer l’arrière-plan à la page. Si cette dernière est cochée, un effet Parallax apparaîtra au scroll.
Le “plus”
Vous aurez la possibilité de personnaliser l’échelle de l’image de fond, d’en ajuster la position et l’affichage (répétition horizontale ou verticale).
Conclusion
 |
 |
 |
 |
 |
|
| Configuration des options | |||||
| Ergonomie |
L’effet Parallax est un élément qui peut faire la différence en termes de design pour votre création de site.
Malheureusement, rares sont les éditeurs de site en ligne qui proposent cette option. Si vous souhaitez créer un site à l’apparence moderne, sobre et esthétique, n’hésitez pas à vous orienter vers les fournisseurs offrant cette fonction.








Pas de commentaires