
Personnaliser le design d’un thème WordPress
Vous avez trouvez le thème WordPress qui convient le mieux par rapport à l’activité de votre site, mais voilà vous avez envie de faire quelques modifications au niveau du design.
Pour réaliser la personnalisation de votre thème WordPress vous devez :
Savoir utiliser un FTP
Avoir préalablement installé un thème enfant
Dans ce tutoriel nous allons voir comment modifier facilement un thème WordPress, vous n’avez pas besoin de connaissance, je vous explique à peu près tout. Nous allons découvrir où et comment trouver certaines zones de notre thème parmi nos nombreux dossiers et fichiers WordPress pour ensuite les personnaliser.
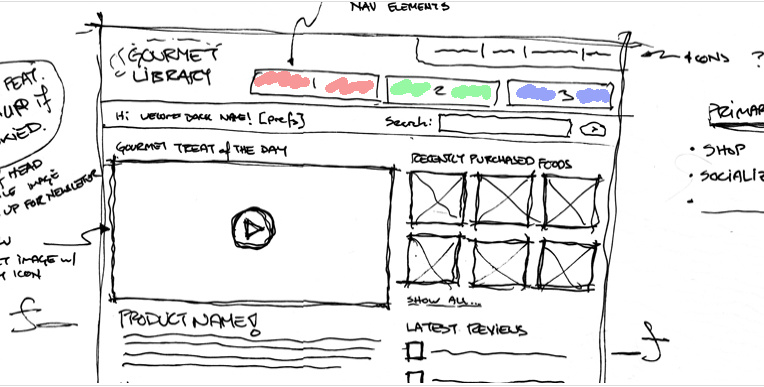
L’exemple le plus concret pour ce tutoriel est le design de creer-un-site.com, je vais vous expliquer le processus de personnalisation de certains éléments du thème.
Quand je choisi un thème WordPress je regarde ces particularités, optimisation seo, sidebar illimitée et la structure des pages ainsi que ces fonctionnalités, le tout doit se rapprocher un maximum du résultat final que j’envisage, dans le but de gagner un temps considérable mais surtout pour ne pas à avoir à faire des modifications qui dépasseraient celle d’un débutant.
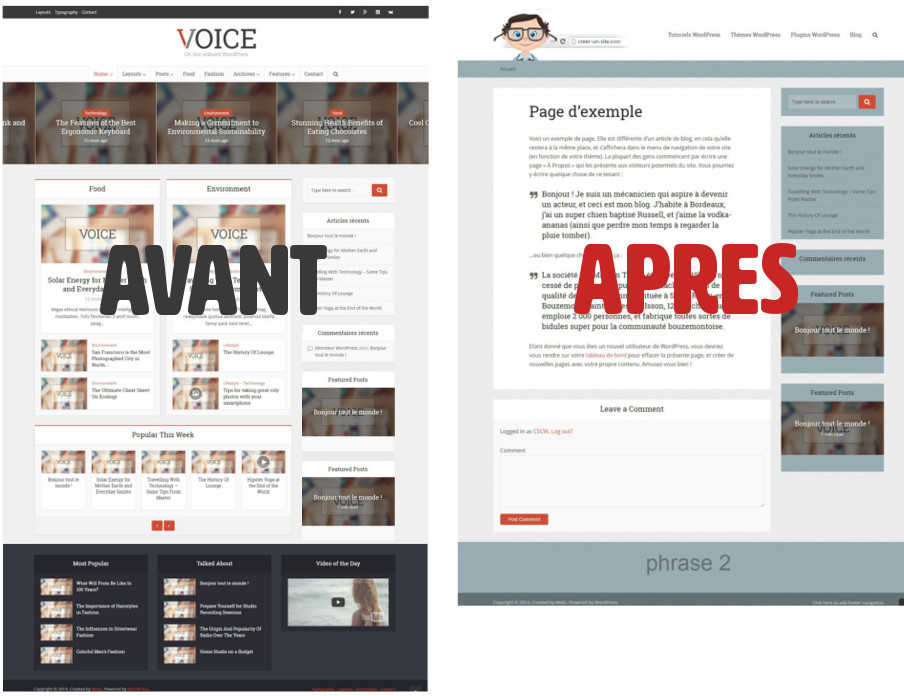
Le thème que j’ai utilisé se nomme TheVoice il est téléchargeable sur le site Themeforest.
![]() Themeforest The Voice | http://themeforest.net/item/voice-clean-newsmagazine-wordpress-theme/9646105?ref=mica2006
Themeforest The Voice | http://themeforest.net/item/voice-clean-newsmagazine-wordpress-theme/9646105?ref=mica2006
Je vais utiliser quasiment que du CSS pour personnaliser mon thème WordPress, c’est simple et ça peut faire des merveilles.

Avant de commencer il est indispensable d’utiliser le navigateur Google chrome pour suivre ce tutoriel correctement car c’est avec ce navigateur que j’ai réalisé cet article, il permet de voir le code de notre site à l’aide d’un outil, l’inspecteur d’élément. On pourra rechercher et modifier des sélecteurs CSS de notre thème directement sur le site afin de personnaliser le design sans avoir de répercussion sur le site en ligne.
Google chrome | https://www.google.fr/chrome/browser/desktop/
On va également installer le plugin WordPress String Locator qui va nous permettre de rechercher facilement et rapidement les codes dans les fichiers de notre installation WordPress.
String Locator | https://fr.wordpress.org/plugins/string-locator/
Allez, on commence ?



Pablo
Posté le 30 novembre à 12:01h,Merci infiniment, y avait des sortes de widgets dans le footer de mon thème wordpress. J’arrivais vraiment pas à le virer.
Merci pour ce tuto super complet !