
WordPress : Créer un message alerte cookie sans plugin
Bienvenue sur ce tutoriel WordPress qui va vous apprendre à créer un message d’alerte cookie.
Les cookies c’est quoi ?
Non pas de recette ici, je vous conseille de faire un tour sur Recette cookies Marmiton si vous voulez faire des cookies ;)
Les cookies sont des petits fichiers qui sont enregistrer sur votre ordinateur, ils enregistrent vos informations de navigation sur Internet. Il permettent par exemple de garder votre connexion active sur les sites sur lesquels vous êtes inscris et connecté pendant un laps de temps, même si vous éteignez votre PC.
Mais certains cookies peuvent enregistrer vos informations personnels, comme Google Analytics, les boutons de partage, les régies publicitaires…
Quand est il de la loi ?
Je ne vais pas vous ressortir ici tous les articles de loi, on va faire bref. La CNIL précise que toutes informations personnelles susceptible de naviguer par voie électronique, doit être au préalable consenti par la personne.
La plupart des sites utilisent des outils de tracking comme Google Analytics, il faut donc depuis la dernière loi se mettre en conformité et demander au préalable le consentement de vos visiteurs quand ils naviguent sur votre site. La méthode pour ceci est d’afficher un message d’alerte/d’info pour prévenir vos visiteurs que vous allez enregistrer des cookies sur leurs ordinateurs..
Solutions pour créer un message d’alerte cookie
Vous trouverez beaucoup de solutions pour mettre en place ce message d’alerte cookie, des plugins et des solutions externe en ajoutant un script (bout de code) à placer dans le fichier header entre les balises <head></head>
2 plugins interessants
4 solutions externes gratuites/payantes
- Cookie Consent Gratuit
- Cookie Control Gratuit/payant
- The Cookie Collective Payant
- Cookiebot Payant
Comme vous devez le savoir désormais, multiplier les plugins sur votre installation WordPress n’est pas la meilleure solution en terme de performance.
Mon choix se porte sur la solution externe Cookie Consent de chez Silktide, la solution est gratuite, performante, personnalisable et simple à mettre en place.
Mettre en place le message d’alerte cookie

Voici le code que nous allons récupérer et coller dans notre fichier header :
<!-- Begin Cookie Consent plugin by Silktide - http://silktide.com/cookieconsent -->
<script type="text/javascript">
window.cookieconsent_options = {"message":"Message qui apparaitra","dismiss":"J'accepte","learnMore":"+ d'info","link":"url-vers-mentions-legales.fr","theme":"light-bottom"};
</script><script type="text/javascript" src="//s3.amazonaws.com/cc.silktide.com/cookieconsent.latest.min.js"></script>
<!-- End Cookie Consent plugin -->
Je vous conseille de passer directement par le générateur de code qui se trouve sur cette page : https://silktide.com/tools/cookie-consent/download/
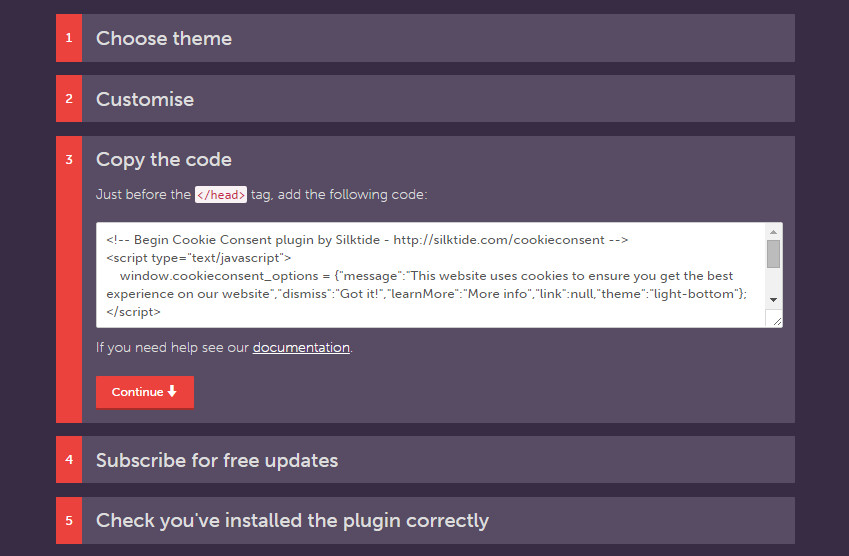
Récuperez le code à l’étape 3 :

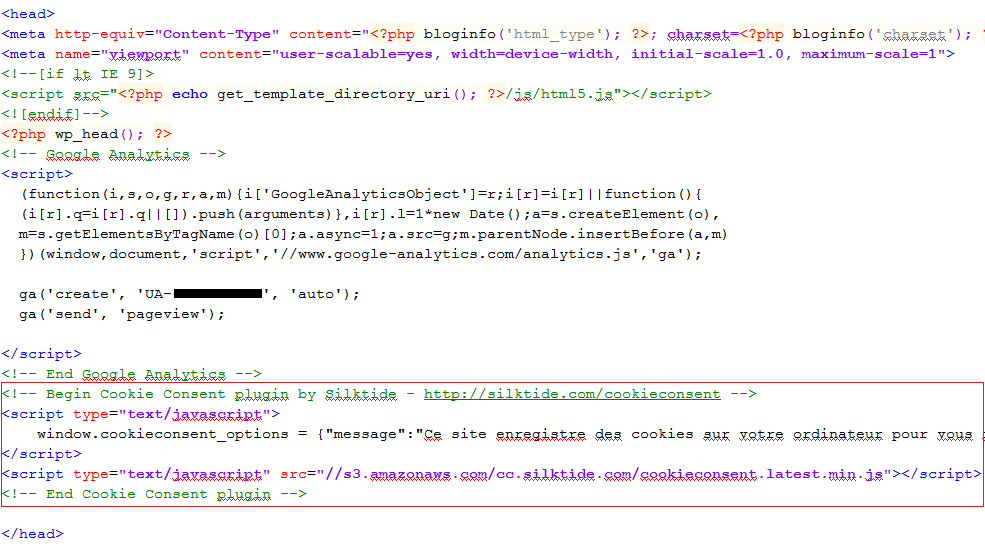
Insérez le dans le fichier header de votre installation WordPress entre les balises <head></head> :

Retournez sur votre site, vous devriez voir votre message d’alerte cookie s’afficher à l’emplacement que vous avez choisi.
Nous pourrions nous arrêtez là, c’est d’ailleurs ce que beaucoup de gens font, mais pour être en conformité avec la loi UE, vous devez normalement empêcher Google Analytics, Google Adsense et les réseaux sociaux de recueillir les informations de vos visiteurs si vous n’avez pas leurs consentements.
Modifier les codes Analytics, Adsense et partage
Google Analytics et Google Adsense
Nous avons simplement besoin de remplacer :
type="text/javascript"
par:
type="text/plain" class="cc-onconsent-analytics"
Exemple d’un code Analytics par défaut :
<script type="text/javascript">
// <![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-00000000-1']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
// ]]>
</script>Code Analytics modifié :
<script type="text/plain" class="cc-onconsent-analytics">
// <![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-00000000-1']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
// ]]>
</script>Réseaux sociaux
C’est la même pratique que ci-dessus :
Remplacer
type="text/javascript"
par:
type="text/plain" class="cc-onconsent-social">
J’espère que vous allez bien digérer après tout ça ? Ce n’est pas une étape très marrante mais vaut mieux prévenir que guérir, passible de 5 ans d’emprisonnement et 300 000 euros d’amende tout de même.
Je dis ça juste pour vous faire peur, ou pas…
Avez vous rédigez des mentions légales sur votre site ? Saviez vous quelles sont obligatoires ?
Voici un outil pour les rédiger facilement, il y a en plus un chapitre sur les cookies, vous pourrez vous en servir pour le bouton en savoir plus de votre message d’alerte cookie.
- Générateur de mentions légales : https://fr.orson.io/1371/generateur-mentions-legales



Annelyse
Posté le 26 février à 20:18h,Pour bien comprendre,
En quoi changer » » en « » fait en sorte que l’on soit en accord avec la CNIL ?
Est-ce que un script à un impact sur la class .cc-onconsent-analytics ?
Ne faudrait-il pas aussi avoir un bouton refuser ?
Merci
Annelyse
Posté le 26 février à 20:19h,Pour bien comprendre,
En quoi changer « type= »text/javascript » » en « type= »text/plain » class= »cc-onconsent-analytics » » fait en sorte que l’on soit en accord avec la CNIL ?
Est-ce que un script à un impact sur la class .cc-onconsent-analytics ?
Ne faudrait-il pas aussi avoir un bouton refuser ?
Merci
Christelle
Posté le 29 mai à 09:45h,bonjour
si on est sur wordpress.com et non .org, ceci ne marche pas ?
où obtenir les scripts pour le plugin cookie notice ?
MERCI ;))