WordPress : Comment ajouter des icônes partout facilement
Pourquoi ajouter des icônes sur mon site WordPress
Les icônes permettent d’ajouter un visuel à vos textes, vos menus et vos boutons, il est nécessaire de rajouter des icônes pour faciliter l’expérience utilisateur.
En effet parfois dans un menu très composé il sera plus facile de trouver un onglet si il est accompagné d’un icône, ou permettre d’interpréter plus facilement un bouton ou simplement un paragraphe de texte.
Je conseille donc d’ajouter des icônes en priorité dans vos menus et sur vos boutons.
Nous allons voir que nous n’aurons pas besoin de plugin, ni d’héberger les icônes sur notre installation WordPress, nous allons utiliser une classe du Framework Bootstrap en l’appelant avec un simple code. Cet outil s’appelle Font Awesome mémorisez le bien.
Avant de commencer je vous propose de visualiser un ensemble d’aperçu du résultat avec la mise en place d’un icône sur un bouton lien et sur un menu:
![]()
Comment ajouter mes premiers icônes
Nous allons récupérer un bout de code pour que WordPress puisse interpréter la feuille de style de nos icônes à distance.
Collez ce code dans votre fichier header entre les balises <head> </head>:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
Une fois ce code mis en place nous pouvons afficher des icônes ou l’on désire sur notre site.
Ajouter un icône dans un menu
Reprenons l’exemple de mon menu, voici comment ajouter un icône au lien Boutique en ligne.
Dans le panneau d’administration il faut se rendre sur la page Menu > Apparence/Menu.
Premièrement il faut déroulé le panneau Options de l’écran qui se trouve tout en haut de la page et cocher la case classes CSS si elle ne l’est pas.
![]()
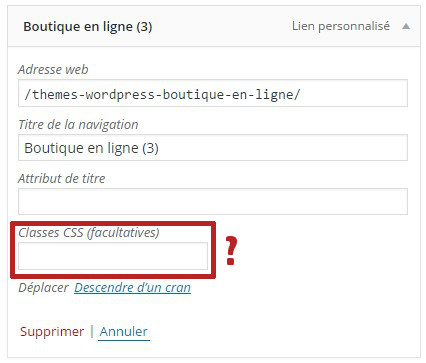
Choisir le lien du menu auquel on souhaite ajouter un icône puis on clique dessus pour accéder aux paramètres. Un nouveau champ est apparu il se nomme Classes CSS, c’est ici que nous allons appeler notre icône.

Je souhaite dans mon cas ajouter un icône proche de la thématique boutique en ligne, je vais donc rechercher un icône sur la page de recherche Font Awesome, c’est ici qu’est répertorié tout les icônes que nous allons pouvoir installer sur notre site WordPress.
Mettez donc cette adresse dans vos favoris : https://fortawesome.github.io/Font-Awesome/icons/
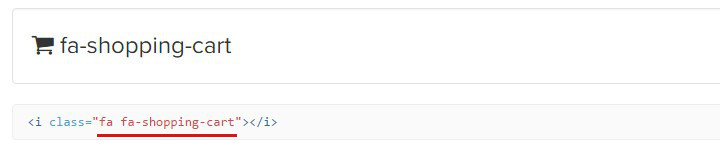
J’ai trouvé un icône qui correspond à mes attentes :
![]()
En cliquant sur cet icône nous allons récupérer le code :

Il faut savoir que le code sera toujours composé comme ceci :
fa fa-nom-icone
Rajoutons maintenant cette classe dans notre champ classes CSS de notre lien WordPress.
![]()
N’oubliez pas d’enregistrer vos modifications.
Ajouter un icône dans un bouton
Voici comment procéder :
<a class="monBouton" href="#" target="_self"><i class="fa fa-shopping-cart"></i>Mon bouton avec un icône</a>
Voici le résultat :
Voici le css à coller dans votre feuille de style si vous voulez personnaliser votre bouton et avoir le même résultat que l’exemple ci-dessus.
.monBouton{
font-weight: 700;
font-family: Arial,sans-serif;
padding: 9px;
color: #FB5F44;
border: 2px solid #FB5F44;
}
.monBouton:hover{
background: #FB5F44; color: #fff;
text-decoration:none !important;
}
.monBouton i {
margin: 0 4px 0 0;
}
Ajouter un icône dans un article ou dans du code html
Le code du bouton que l’on a vu juste avant marche évidemment dans un article avec léditeur en mode HTML.
Pour ajouter un icônes un peu partout dans du texte il suffit d’utiliser ce code :
<i class="fa fa-shopping-cart"></i>Le code ci-dessus affichera automatiquement l’icône en question :
Conclusions
Nous avons vu que les icônes peuvent s’installer très rapidement grâce à la librairie d’icônes Font Awesome et que ce n’est pas bien compliqué, il faut savoir que vous pouvez changer la taille de ces icônes, il y a 5 tailles, je vous invite à lire la documentation pour voir tout les paramètres possible.
De nouveaux icônes sont disponible à chaque nouvelle version, nous somme acuellement à la 4.4.
Si un jour un dysfonctionnement venait à apparaître vérifier la version sur le site Font Awesome et modifier le code de votre fichier header en fonction.
Exemple si la version passe en 4.5 mon code devrait ressembler à celui là :
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
Documentation :
- Paramètrage des icônes :cliquez ici
- Verifier la version actuel :cliquez ici



Thia
Posté le 08 janvier à 01:33h,Bonjour, je souhaiterai ajouter des icones à mon menu et mes articles mais je n’arrive pas à acceder au fichier header.php pour le modifier. J’ai vu sur certains sites et videos qu’il fallait aller dans Apparence->editeur mais je ne trouve pas de tels liens sur mon wordpress. Merci par avance pour votre retour
Rivasseau
Posté le 11 novembre à 21:35h,Bonjour,
Merci pour votre article.
Pourriez-vous me renseigner sur ce point:
Est-il possible d’intégrer dans un menu ses propres pictogrammes?
Par avance, merci pour votre réponse.