
Créer un site avec SiteW | Test et avis de l’outil
Comment créer un site internet professionnel, une boutique en ligne facilement ?
Il existe une multitude de solutions pour créer un site ! Les CMS comme WordPress sont une des réponses possibles mais ils nécessitent une maîtrise des logiciels et de bonnes connaissances techniques.
Les Website Builders sont apparus depuis plusieurs années, leur objectif ? Rendre la création de site au plus grand nombre. Le défi est de taille : SiteW, l’a relevé, et bonne nouvelle, c’est une entreprise française ! 🇫🇷
Les bases SiteW
SiteW, entreprise française, est née en 2007, à l’initiative de deux ingénieurs passionnés par le web, Fabien Versange et Cédric Hamel. Le siège social se situe dans le Cantal, près d’Aurillac. La petite entreprise s’est consolidée au fil des années, et compte aujourd’hui plus d’un million d’utilisateurs, en France, en Europe, et partout ailleurs.
SiteW a également fait l’acquisition d’Orson, la start-up parisienne, en mai 2019 ! Une opportunité qui permet à SiteW de devenir le leader français de la création de sites web.
Sa facilité d’utilisation, sa qualité de l’aide et son service client en ligne ouvrent les portes de la création d’un site gratuit sans aucune publicité (juste le logo de l’entreprise en pied de page). Voyons un peu ce que ça donne…
Vos premiers pas sur SiteW pour créer un site
Sur la page d’accueil figurent en titre les éléments clés cités plus haut : gratuité et qualité de service. SiteW s’enorgueillit en effet d’être le premier de sa classe sur la plateforme indépendante d’avis TrustPilot (avis SiteW), loin devant la plupart de ses plus gros concurrents (avis Wix). Comme quoi, small is beautiful !

Apparaissent également, au bas de l’écran, la petite touche « Made in France », ainsi que les principaux services auxquels SiteW peut se connecter.
Et au milieu de la page, un gros bouton rose nous invite à nous lancer « Lancez-vous. C’est gratuit ! » : c’est justement le but cet article !
S’inscrire sur SiteW
Pour démarrer la création d’un site avec SiteW, 7 étapes très rapidement complétées se succèdent :
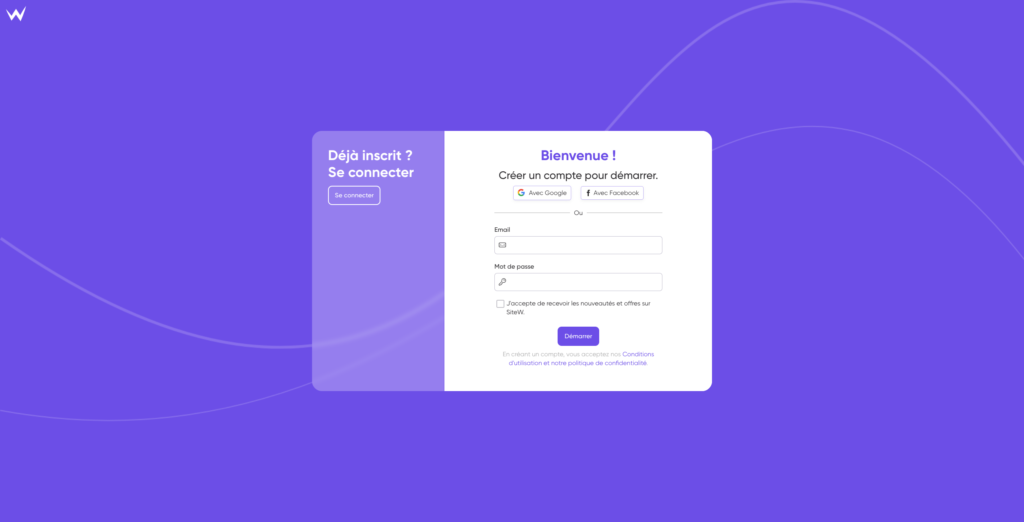
- L’inscription proprement dite, soit via un compte Facebook, Google ou Twitter, soit en renseignant directement une adresse e-mail et un mot de passe.

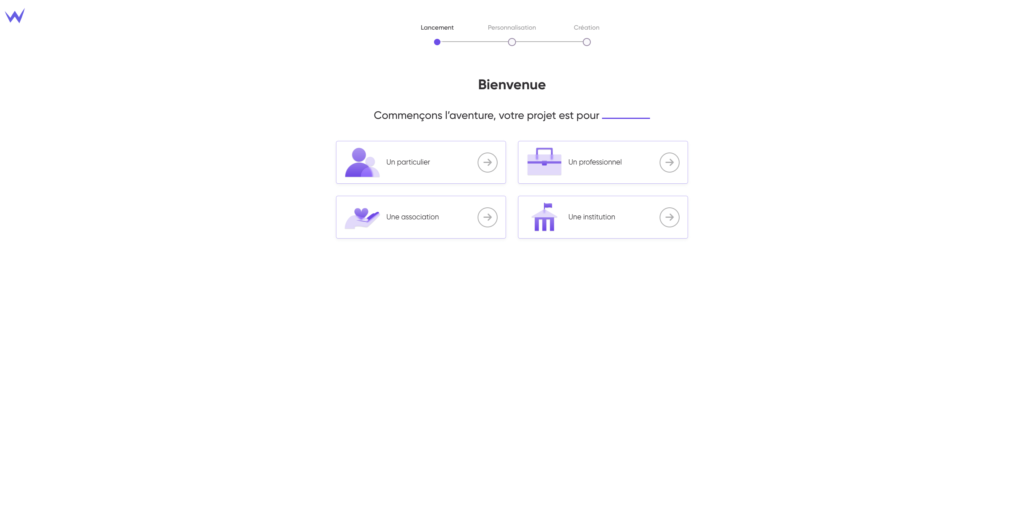
2. Le choix de votre type de projet pour la création de votre site : un particulier, un professionnel ou encore une association.

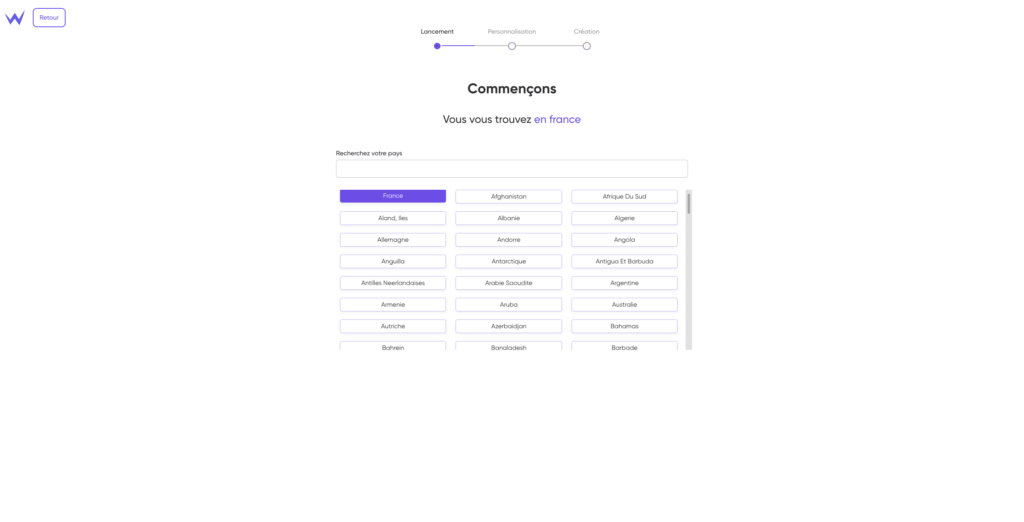
3. Le choix du pays : choisissez en un clic le pays sur lequel vous êtes implanté. Si le pays ne figure pas sur la liste prédéfinie, vous pouvez le taper et le sélectionner à l’aide de la barre de recherche.

4. Le choix du titre du site, qui pourra être changé plus tard, ce qui est bien pratique.

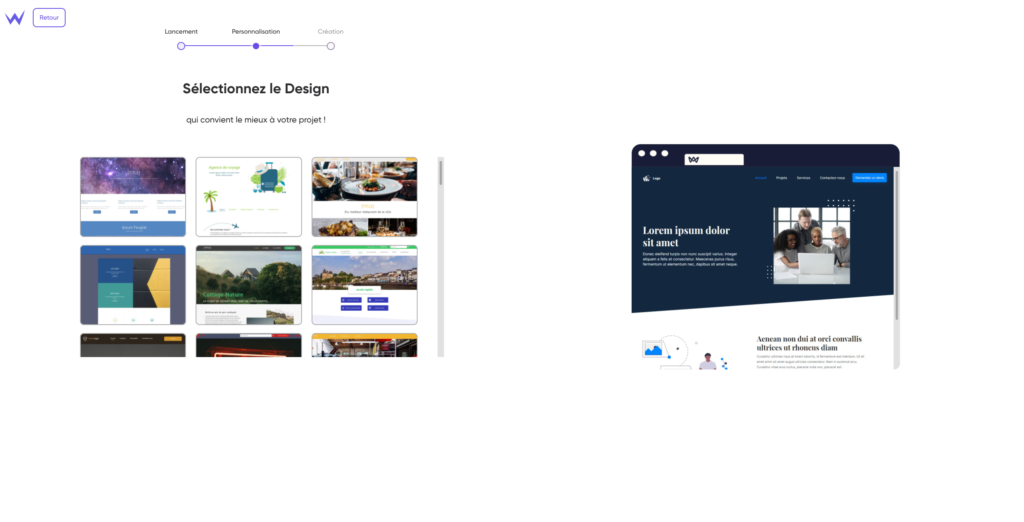
5. Le choix du design, stratégique ici comme ailleurs. Les modèles sont affichés les uns en dessous des autres et sont prévisualisables, en mode « desktop » si vous êtes sur un ordinateur, en mode « mobile » si vous êtes sur un smartphone. Dommage que la version « mobile » ne soit pas prévisualisable depuis un ordinateur dès cette étape. Heureusement, dans l’éditeur, donc deux clics plus tard, cette petite frustration sera comblée !
Les modèles sont élégants et bien faits. À l’exception de quelques modèles généralistes, ils sont tous connotés en fonction de l’activité à y présenter : photographe, blog mode, artisan, chambre d’hôtes, etc. Cela dit, un plombier a le droit de flasher sur un modèle pour fleuriste !

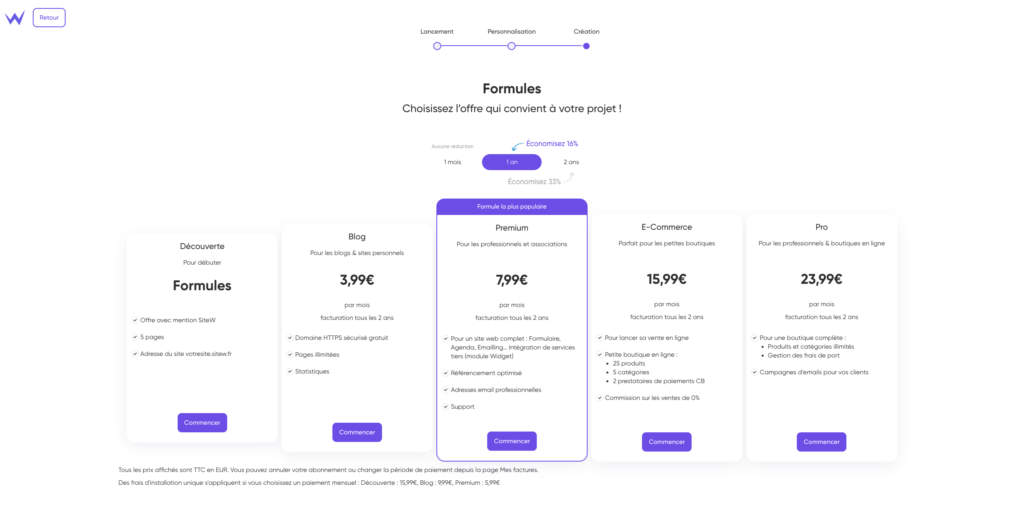
6. La dernière étape n’est pas la moindre, puisqu’il va s’agir de choisir la formule d’abonnement. Il en existe 5 actuellement :

La Formule Découverte
Prix : Gratuit. 5 pages seulement, 500 Mo d’espace de stockage, et bridage de l’éditeur ne permettant pas l’accès à la totalité des fonctions. Notons qu’un nom de domaine est tout de même réservable pour 2,39€ / mois. De sérieuses limites donc, mais rappelons que même dans cette formule, aucun panneau publicitaire ne viendra perturber vos visiteurs, ce qui fait une différence très appréciable par rapport à la concurrence.
La Formule blog
Prix : 3,99€ / mois avec engagement sur 2 ans, et 5,99€ / mois sans engagement. Avec ce tarif, parfait pour les blogueurs, vous offre plus de fonctionnalités. Nombre de pages illimités, référencement optimisé et automatique, blog, assistance, statistiques, etc.
La Formule Premium
Prix : 7,99€ / mois avec engagement sur 2 ans, et 11,99€ / mois sans engagement. Pour ce tarif, la quasi-totalité de SiteW est ouverte : nom de domaine, pages illimitées, protocole sécurisé https, modules à volonté sauf boutique en ligne.
La Formule e-commerce
Prix : 15,99€ / mois avec engagement sur 2 ans, et 23,99€ / mois sans engagement. Cette offre permet aux petites boutiques de se lancer en ligne. Elle permet d’avoir accès à quelques fonctionnalités pour commencer par une petite boutique. 25 produits et 5 catégories, paiement, CGU, etc.
La Formule Pro
Prix : à 23,99 € / mois avec engagement sur 2 ans, et 35,99€ / mois sans engagement. Indispensable pour un site d’e-commerce car c’est une seule formule qui ouvre droit à toutes les fonctionnalités d’une boutique en ligne complète. En sus, nom de domaine, campagnes emailing illimitées, plus de fonctionnalité pour votre boutique comme les frais de ports, emailing de boutique, imports de produits, etc et accès privilégié au support.
En dehors de ces 5 formules, il n’y a pas de modules optionnels payants, comme vus ailleurs, et qui s’additionnant, gonflent sensiblement la facture.
Cela a l’avantage de la clarté : il n’y a pas de dépenses cachées ou surprises.
Les outils disponibles
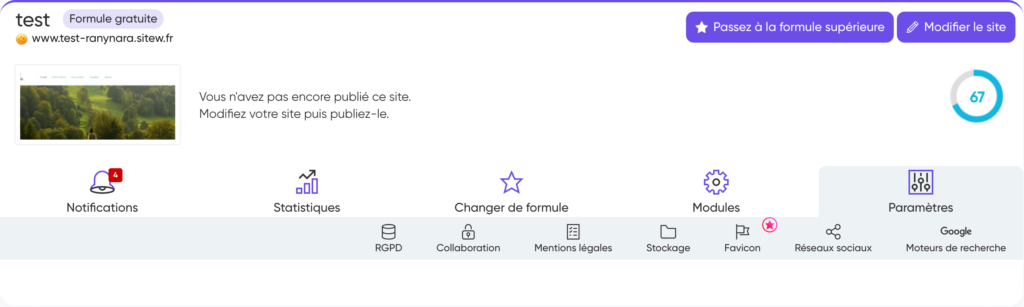
Le nouveau site, fraîchement créé, apparaît tout de suite dans la page « Mes sites » :

Le menu latéral donne accès à :
- la gestion de sites
- vos noms de domaine
- votre profil utilisateur
- vos commandes et factures SiteW
- votre messagerie où parviennent, outre les messages envoyés par la plateforme SiteW elle-même, les messages issus de l’activité du site : formulaire de contact, commentaires de blog, billets de forum, boutique, etc…
Pour chaque site, un grand panneau présente son nom, son adresse, son aperçu sous forme de vignette, et une roue évaluant le « niveau de finition » du site, essentiellement sur des critères SEO. Les icônes sont cliquables et ouvrent sur des actions supplémentaires pour paramétrer toujours plus finement le site.
Inutile ici de rentrer dans les détails : on peut retenir en tout cas que les outils y sont au grand complet !
Prise en main de l’éditeur SiteW
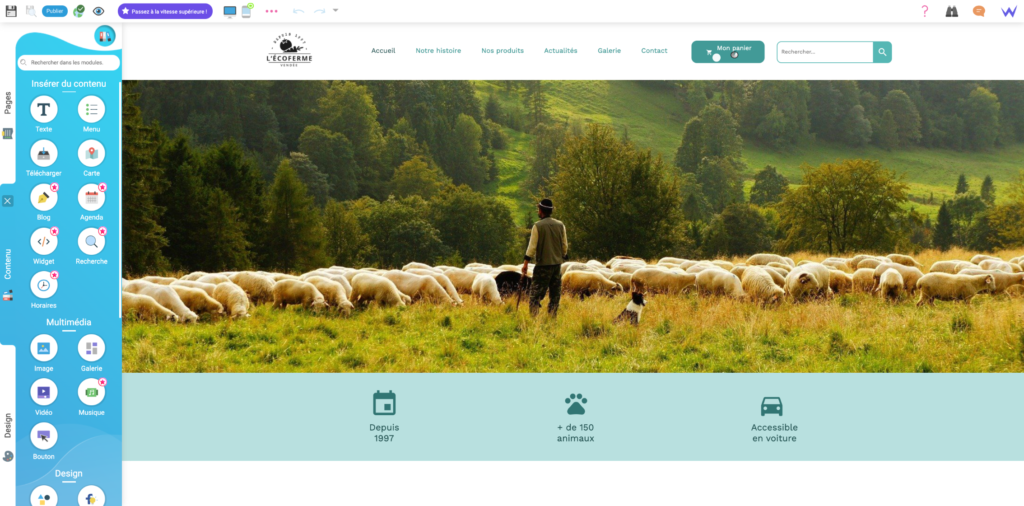
Venons-en à l’éditeur, qui sera notre compagnon de route pour créer notre site page après page. Le principe retenu par SiteW est celui du « drag and drop », en français « glisser-déposer ». À gauche, les modules, à droite, le site :

Les modules porteurs d’un badge rose avec une étoile sont réservés aux formules payantes, car la formule testée ici est la formule « Découverte » gratuite.
Pour insérer un module, il suffit donc de le faire glisser puis le déposer à l’endroit voulu sur la page. On ne peut pas faire plus simple ! Il y a même des chances, en fonction du modèle choisi, que tous les modules soient déjà là, et qu’il n’y ait plus qu’à les personnaliser.
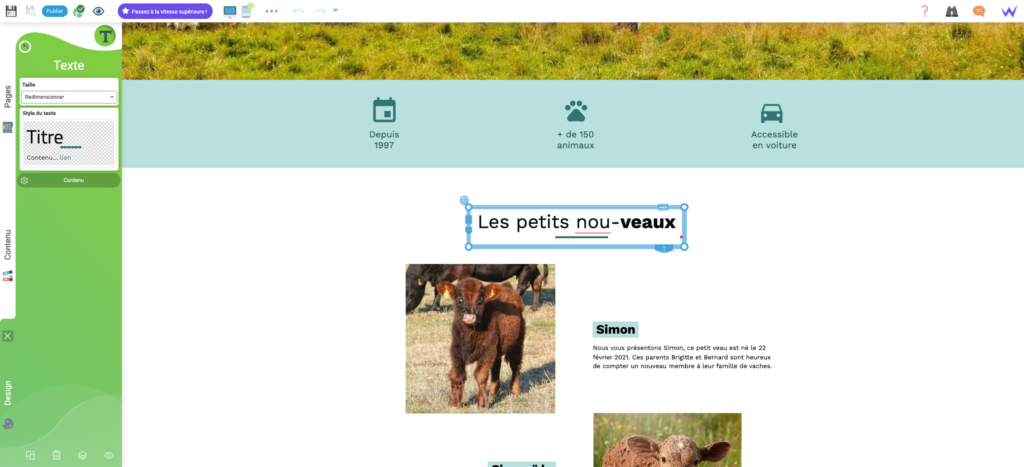
Pour personnaliser un module dans une page, il faut le sélectionner en cliquant dessus.

Gérer la position et la taille des modules
Le module s’entoure d’une bordure bleue, permettant de le déplacer, le redimensionner ou le faire pivoter. Il est également possible de le verrouiller, c’est-à-dire de s’assurer qu’il ne bougera plus quelles que soient les manipulations qui suivront. La poignée marquée d’une petite flèche vers le bas s’avère pratique et puissante : elle permet d’augmenter la hauteur du module tout en repoussant les éléments plus bas afin de conserver les espacements et d’éviter les chevauchements.
Dans le menu latéral à gauche de l’écran, l’onglet « Contenu » permet de gérer, comme son nom l’indique, le contenu du module, et l’onglet « Design » permet de régler son apparence. Ces réglages dépendent du module. Dans l’exemple ci-dessus, il s’agit d’un module « Texte », dont la personnalisation peut d’ailleurs être enregistrée en tant que style pour être appliquée à d’autres modules « Texte » ailleurs sur le site.
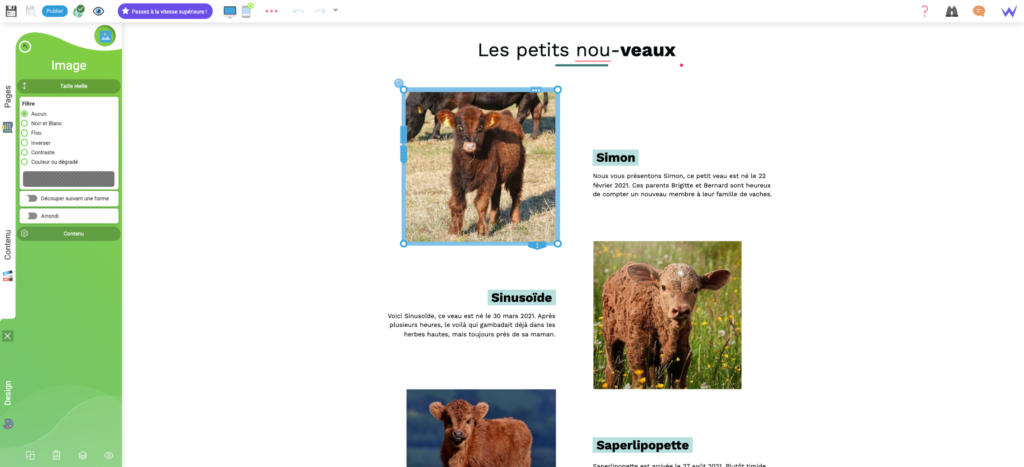
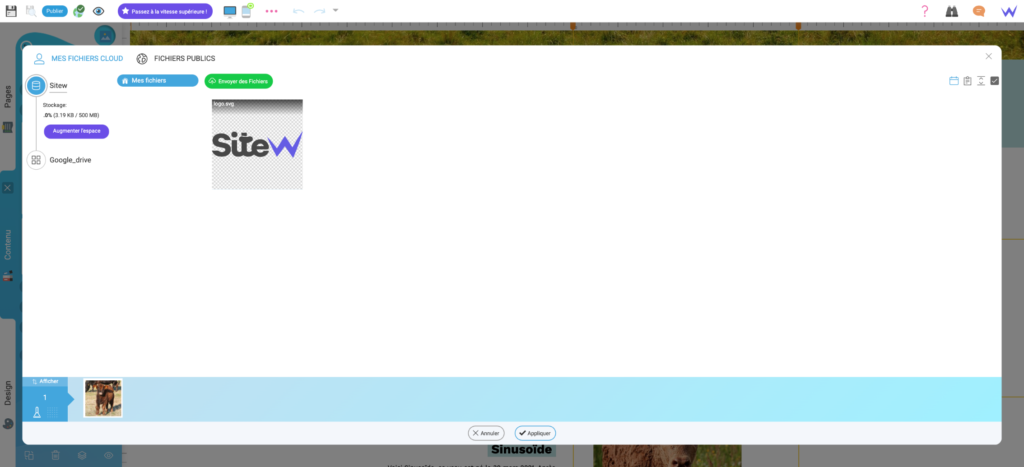
Voici comment se présente l’onglet « Contenu » pour un module « Image » :

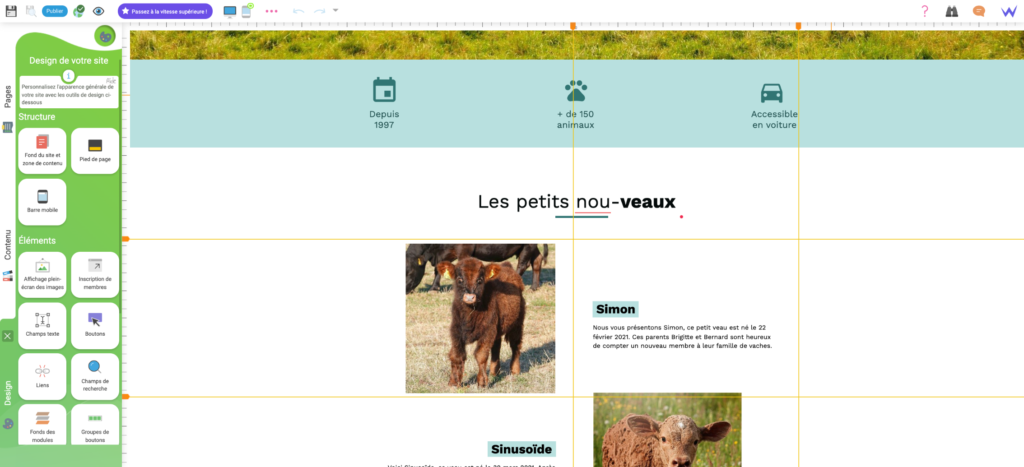
Gérer le design et le contenu des modules
C’est à la fois très riche et très simple. Il est fréquent, lors du clic sur un bouton jamais utilisé, qu’un mini-guide s’affiche dans une bulle, en décrivant le but et le mode d’emploi. Ces messages d’aide jalonnent toute la phase de création du site, et donnent la sensation qu’on n’est pas seul devant son écran, mais plutôt bien accompagné !
La possibilité de placer chaque module n’importe où sur la page offre une liberté inédite, et presque déconcertante pour ceux qui sont habitués à WordPress et sont sommés de caser l’information où le thème l’a décidé. Heureusement, pour éviter que cette liberté d’action ne vire à la pagaille, des règles horizontales et verticales sont disponibles. Elles permettent d’y déposer des repères et d’aligner correctement les modules entre eux.

Le menu
Le menu situé en haut de page offre la possibilité de visualiser la page, de l’enregistrer comme brouillon ou de la publier. On note également les boutons « Annuler » et « Rétablir » : ouf, on a droit à l’erreur ! Parmi les autres fonctions disponibles, on peut retenir :
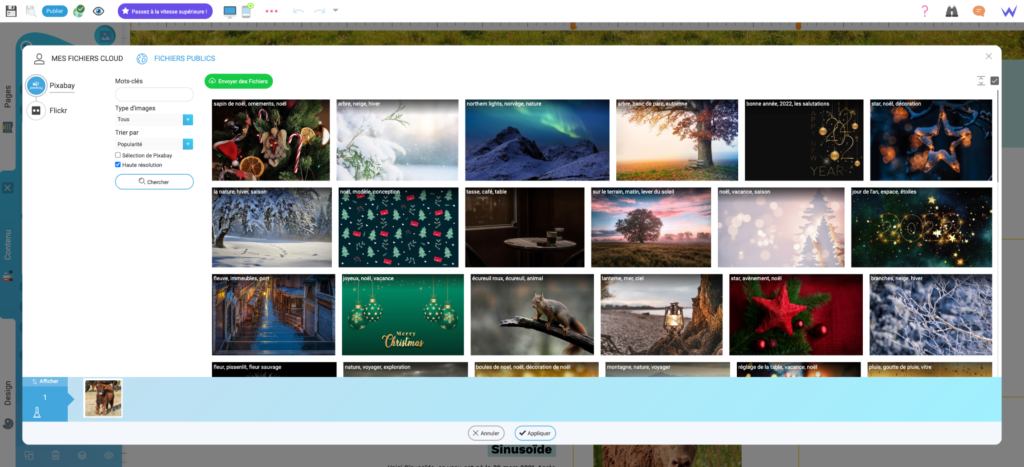
Le gestionnaire d’images

Les sources d’images sont nombreuses : fichiers directement téléversés depuis l’ordinateur, fichiers disponibles sur un cloud privé auquel l’utilisateur a accès (Google Drive par exemple), ou bien fichiers disponibles sur des services de partage d’images libres de droit tels que Pixabay.

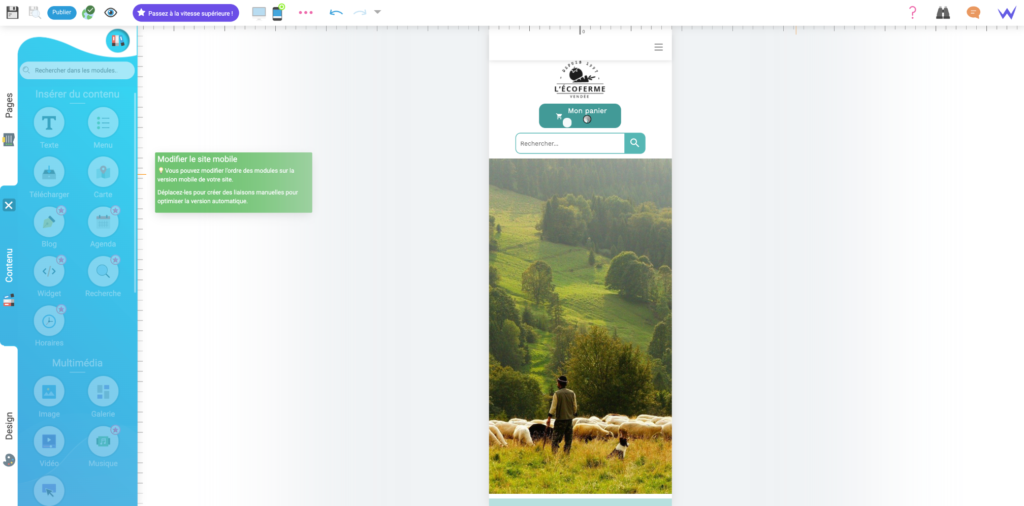
La version mobile
SiteW a sorti une fonctionnalité, vraiment bluffante : la version mobile automatique. Jusqu’à présent, la version mobile devait être créée manuellement. Désormais, un clic suffit, et un algorithme se charge de replacer et de redimensionner tous les éléments. Tous les tests réalisés pour cet article ont produit un résultat impeccable. C’est vraiment le bouton qu’on adopte quand on l’a essayé !

L’aide en ligne
Comme écrit plus haut, l’effort didactique de SiteW est notable. D’abord par la recherche d’une interface intuitive, mais aussi par les messages d’aides qui ponctuent les actions sur l’éditeur. En cas de besoin ou d’accompagnement pour la création de votre site, plusieurs options s’offrent à vous :

- Le centre d’aide en ligne : idéal lorsque vous débutez et pour acquérir les bases de la création de site sur l’outil SiteW. Vous pouvez suivre le guide et vous laisser porter par les tutoriels pour faire vos premiers pas dans l’éditeur. Explorer les possibilités que vous offre l’outils et apprenez entre autre à : manipuler les modules, gérer vos pages, configurez la navigation, créer et optimiser votre boutique en ligne…
- La FAQ : une foire aux questions bien fournie est accessible à tout moment. Retrouvez les questions les plus posées par les internautes et les réponses complètes de l’équipe pour vous guider.
- La possibilité du contactez-nous : si vous voulez joindre un membre de l’équipe pour qu’il vous aide lors de la création de votre site, c’est possible ! Et comme le support est 100% français, vous pouvez y avoir accès très facilement et rapidement.
Pourquoi siteW est-il une excellent outil de création de site ?
✅ Service 100 % made in France
✅ Outil complet et facile d’utilisation
✅ Absence de publicités même dans la formule gratuite
✅ Version mobile automatique
✅ Hébergement de votre site internet
✅ Effort didactique et qualité du support
✅ Connexions avec les services tiers comme Facebook, Google, etc…
Les quelques points négatifs
❌ Limites parfois frustrantes dans la formule gratuite
❌ Possibilités de réglage presque trop nombreuses
❌ Nombre restreint de templates, bien que joliment faits et personnalisables
❌ Formulaire de contact uniquement disponible en formule payante
Finalement, que vaut Sitew pour la création de son site ?
SiteW, un service 100% made in France qui n’a rien à envier aux géants américains. Même si les modules payants n’ont pas pu être testés ici, l’outil a montré sa solidité, sa facilité d’utilisation, et se révèle très complet. SiteW possède également un service client remarquable : rapide et efficace, il vous accompagne à la moindre question.
Certes, on peut créer de très beaux sites avec la formule « Découverte », et même, leur associer un nom de domaine pour une somme dérisoire. En revanche, pour un site professionnel, la formule « Premium » semble quasiment incontournable – elle est cependant moins chère que l’offre équivalente chez Wix par exemple.
En conclusion : une excellente surprise, et cocorico !
💡 Si vous avez créé un site avec SiteW, n’hésitez pas à mettre en commentaire votre site publié !



Pas de commentaires